A Roda da Cor
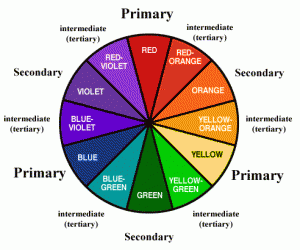
Um círculo de cor, baseado no vermelho, amarelo e azul, é tradicional no campo da arte. Sir Isaac Newton desenvolveu o primeiro diagrama circular de cores em 1666. Desde então, cientistas e artistas estudaram e conceberam numerosas variações deste conceito.

Cores primárias – são as 3 cores de pigmento que não podem ser misturadas ou formadas por qualquer combinação de outras cores. Todas as outras cores são derivadas destas 3 tonalidades.

Cores secundárias – Estas são as cores formadas pela mistura das cores primárias.

Cores Terciárias – Estas são as cores formadas pela mistura de uma cor primária e uma secundária. É por isso que a tonalidade é um nome com duas palavras, tais como azul-verde, vermelho-violeta, e amarelo alaranjado.


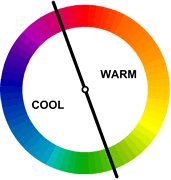
Warm & Cool Colors
- Warm colors – such as red, amarelo, e laranja; evocam o calor porque nos lembram coisas como o sol ou o fogo.
- Cores frias – tais como azul, verde, e roxo (violeta); evocam uma sensação fria porque nos lembram coisas como água ou erva.

Cores quentes avançam e as cores frias recuam, afectando a percepção da profundidade. Esta teoria baseia-se no facto de que o olho se ajusta quando se concentra em cores de diferentes comprimentos de onda. As ondas de luz vermelha têm um comprimento de onda mais longo do que as de azul. Uma imagem contendo tanto cores frias como quentes demonstraria contraste de temperatura ou contraste quente/frio criando relações mais complexas entre a cor (cores quentes podem ler-se mais frias contra cores quentes de maior intensidade e cores frias podem por vezes avançar contra paleta predominantemente quente).




Neutral Colors – Gray, Castanho. Estes não estão na maioria das rodas de cor, mas são considerados neutros porque não contrastam com muito de nada. São monótonas e sem problemas. No entanto, deixem cair um pouco de cor numa manchete e ela vai cantar.

Tintas, Shades and Tones
Tint – adding white to pure color

Shade – adding black to pure color

Tom – adição de cinza à cor pura

Esquemas de cor/Harmonias
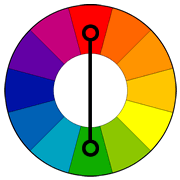
Complementar

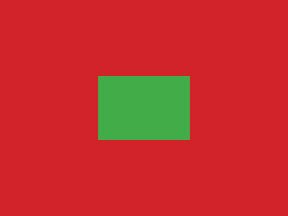
Vermelho e Verde, Azul e Laranja, Roxo e Amarelo – localizados directamente um em frente do outro na roda de cor. As cores complementares raramente têm bom aspecto quando usadas em conjunto porque, quando usadas em conjunto, tornam-se extremamente vibrantes e têm um forte contraste, especialmente se tiverem o mesmo valor. As cores complementares são úteis quando se quer fazer algo sobressair. Contudo, as cores complementares são realmente más para o texto.



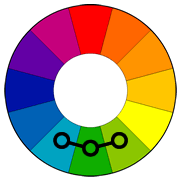
Análogos
>/p>

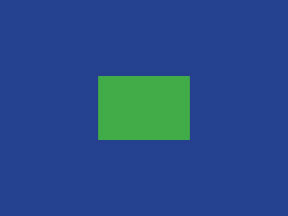
vermelho e Laranja, Azul e Verde, etc. – situados mesmo ao lado um do outro na roda de cor. Normalmente combinam extremamente bem, mas também não criam quase nenhum contraste. São bons para desenhos e obras de arte muito serenos e pacíficos, onde se quer que os espectadores se sintam confortáveis.



Explorar mais combinações de cores AQUI e AQUI.
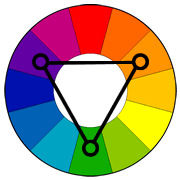
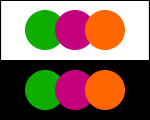
Triad – utiliza cores que estão uniformemente espaçadas à volta da roda de cor. As harmonias de cores triádicas tendem a ser bastante vibrantes, mesmo que se utilizem versões pálidas ou insaturadas das suas tonalidades. Para usar uma harmonia triádica com sucesso, as cores devem ser cuidadosamente equilibradas – deixar uma cor dominar e usar as outras duas para acentuar.


Split-Complementar – é uma variação do esquema de cor complementar. Para além da cor base, utiliza as duas cores adjacentes ao seu complemento. Este esquema de cor tem o mesmo forte contraste visual que o esquema de cor complementar, mas tem menos tensão. O esquema de cor complementar dividido é muitas vezes uma boa escolha para principiantes, porque é difícil de estragar.



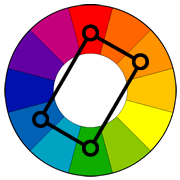
Rectangle (tetradic) – usa quatro cores dispostas em dois pares complementares. Este esquema de cores é muito rico e oferece muitas possibilidades. No entanto, funciona melhor se houver uma cor dominante.



Significados da cor
Cor é uma parte do nosso campo visual. A cor pode ser utilizada como uma ferramenta para organizar o espaço. Atribuímos códigos de cor a pastas de arquivo, sinais de trânsito, e férias. Consideremos o poder do simbolismo da cor. Em diferentes contextos e diferentes culturas, uma tonalidade específica pode ter um significado diferente.
Cor está intimamente associada ao estado de espírito. Reflectir sobre as ligações entre uma determinada tonalidade e o seu respectivo valor e saturação e a interpretação que o espectador faz do seu papel simbólico na imagem. As cores podem ter atributos positivos ou negativos.
Cores quentes: fogo, luz solar, sangue, maior luminosidade
Cores frias: gelo, frio, escuridão
RED: excitação, emoção, amor ardente, valor, paixão, febre, crueldade, ira, pecado, (letra escarlate, coração vermelho)
YELLOW: luz, ouro, igreja, doença, traição, covardia, (contudo, na China o amarelo é uma cor imperial)
p>VERDE: matéria orgânica, fecundidade, crescimento, contentamento, tranquilidade, esperança, tristeza, decadência, juventude, primavera, ciúme, espiritualidade (azul-verde)p>ORANJA: radiância, festividades, calor, intimidade, cautelap>VIOLET: mistério, opressão, ameaça, terror, sedução, escuridão, pietria, supersição, morte, realezap>BLUE: verdade, divindade, eternidade, lealdade, constância, calma, timidez, morte, friezap>WHITE: luz, triunfo, inocência, pureza, alegria, poder divino, regeneração, fantasma, espírito, doença, palidez, (símbolo da morte em algumas culturas como o Japão)
BLACK: silêncio, repouso, força, peso, riqueza, reclusão, ausência de luz, poderes das trevas, luto, morte, perda da inocência
AQUI: aprender mais sobre o simbolismo das cores.
Tipos de Cor na Web e Design de Impressão
Na Web e Design de Impressão existem diferentes tipos de cor do que está na sua roda de cor normal.
RGB Color: Esta é a cor baseada na luz. O monitor do seu computador e a televisão utilizam RGB. O nome “RGB” significa Vermelho, Verde, Azul, que são as 3 primárias (com o verde substituindo o amarelo). Ao combinar estas 3 cores, qualquer outra cor pode ser produzida. Lembre-se, este método de cor só é usado com fontes de luz; não se aplica à impressão.
CMYK Color: Este é o método de cor baseado em pigmentos. “CMYK” significa Cyan, Magenta, Amarelo, e Preto (é o que o K significa). Usando estas 4 cores, a maioria das outras cores podem ser obtidas. Infelizmente, CMYK não pode reproduzir a mesma quantidade de cores que o RGB pode, razão pela qual os amarelo-esverdeados por vezes parecem um pouco lamacentos quando impressos. Este é o método utilizado pelos impressores.
(Nota InDesign: É importante saber que os documentos preparados para separação de cores (para impressão numa impressora offset) não podem utilizar um espaço de cor RGB. Estes ficheiros devem utilizar CMYK. Mas cada imagem adquirida a partir de uma câmara digital ou scanner e muitas imagens adquiridas a partir de fontes de clip art vêm como RGB. Estes gráficos RGB podem ser colocados em documentos InDesign, mas antes de poderem ser impressos para separação, devem ser convertidos para CMYK (de preferência com uma aplicação como o Adobe Photoshop). )
Pantone (PMS) Spot Color: Este é mais um método de impressão a cores. PMS significa “Pantone Matching System,” e é uma grande lista de cores especialmente misturadas feitas pela Corporação Pantone. Em vez de usar CMYK para criar cores, os pigmentos são criados individualmente para pureza. Por exemplo, o PMS 233M é uma cor azul-violeta específica. Se escolhida para um projecto, a cor seria feita exclusivamente para esse projecto e imprimiria sempre exactamente a mesma. As cores spot são caras e úteis quando o seu desenho tem um mínimo de cor (um ou dois trabalhos a cores).
(Nota InDesign: Pantone tem várias bibliotecas de cores que são actualizadas anualmente e incluem também cores de processo. Estão incluídas no menu InDesign color swatches.)