As meta tags do gráfico aberto são a solução.
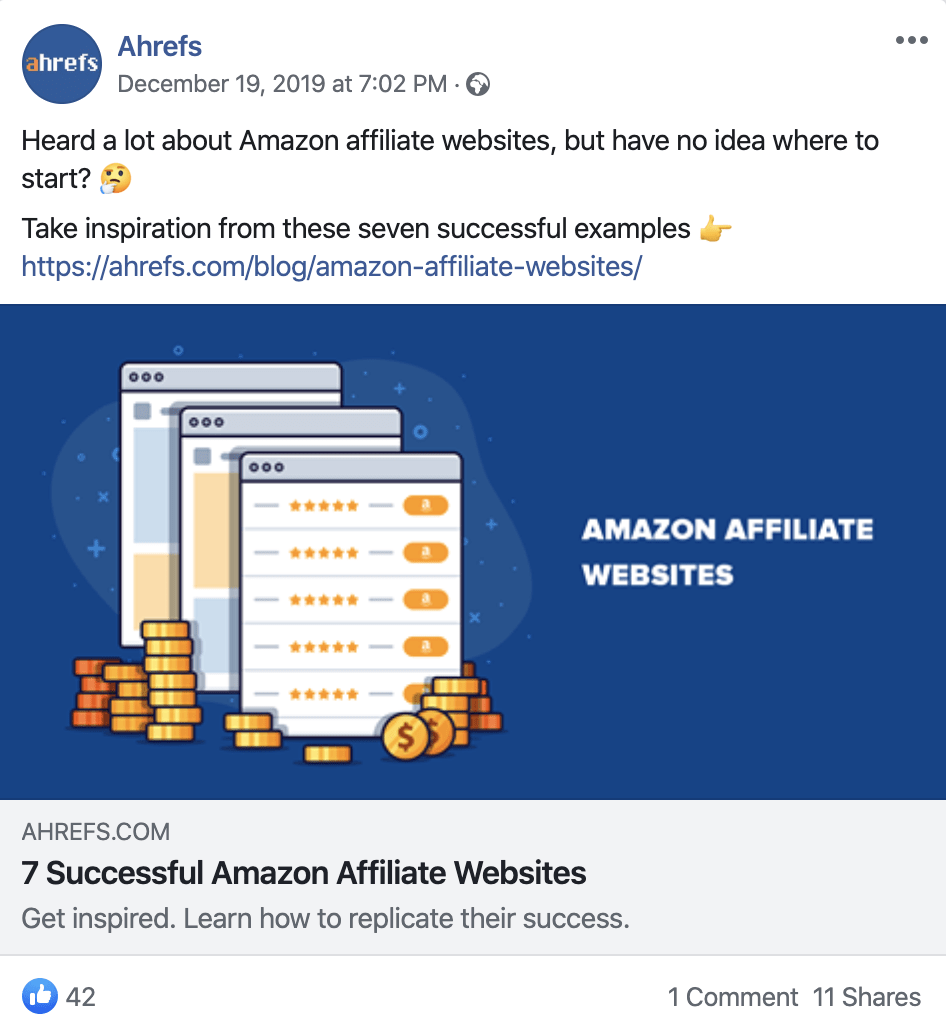
p>Aqui está como uma das nossas mensagens quando partilhada no Facebook com meta tags do gráfico aberto:
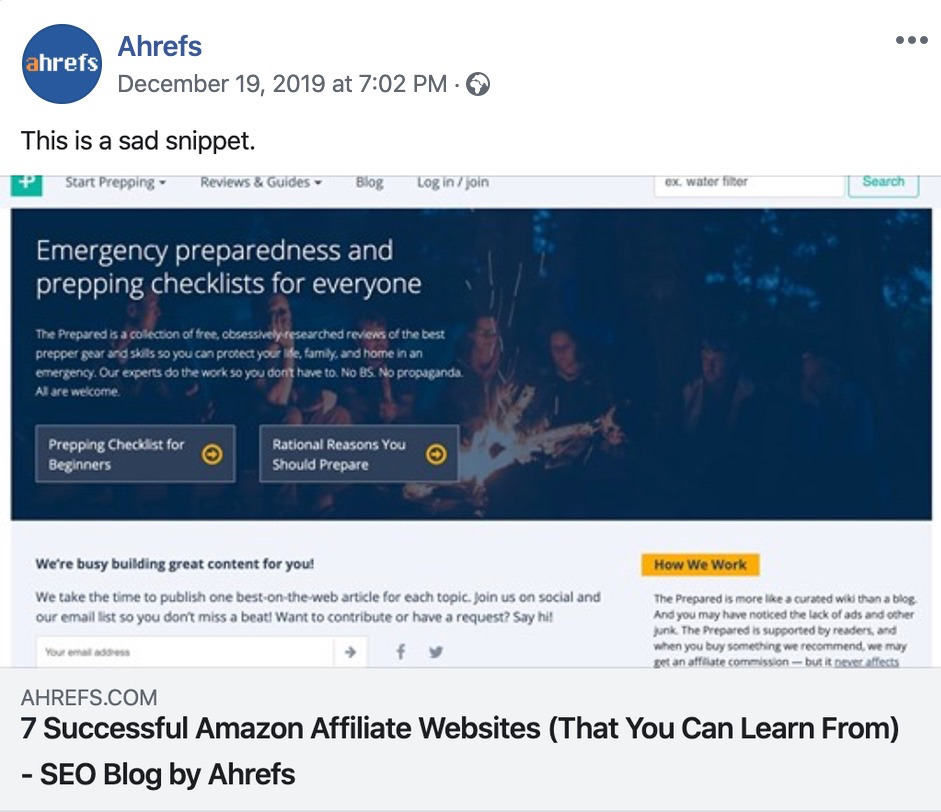
E eis como fica sem:

Neste guia, irá aprender:
- O que são as meta tags do Gráfico Aberto
- Porquê as tags do Gráfico Aberto são importantes
- Que tags do Gráfico Aberto usar
- Como configurar as tags do Gráfico Aberto
- Como testar e depurar etiquetas de Gráfico Aberto
- Como auditar etiquetas de Gráfico Aberto
Abrir meta tags de Gráfico são fragmentos de código que controlam como as URLs são exibidas quando partilhadas em redes sociais.
Fazem parte do protocolo Open Graph do Facebook e são também utilizadas por outros sites de redes sociais, incluindo LinkedIn e Twitter (se os cartões Twitter estiverem ausentes).
P>É possível encontrá-las na secção <head> de uma página web. Quaisquer tags com og: antes de um nome de propriedade serem tags de Gráfico Aberto.
Aqui estão alguns exemplos do nosso guia para se tornar um perito em SEO:
<meta property="og:title" content="How to Become an SEO Expert (8 Steps)" /><meta property="og:description" content="Get from SEO newbie to SEO pro in 8 simple steps." /><meta property="og:image" content="https://ahrefs.com/blog/wp-content/uploads/2019/12/fb-how-to-become-an-seo-expert.png" />
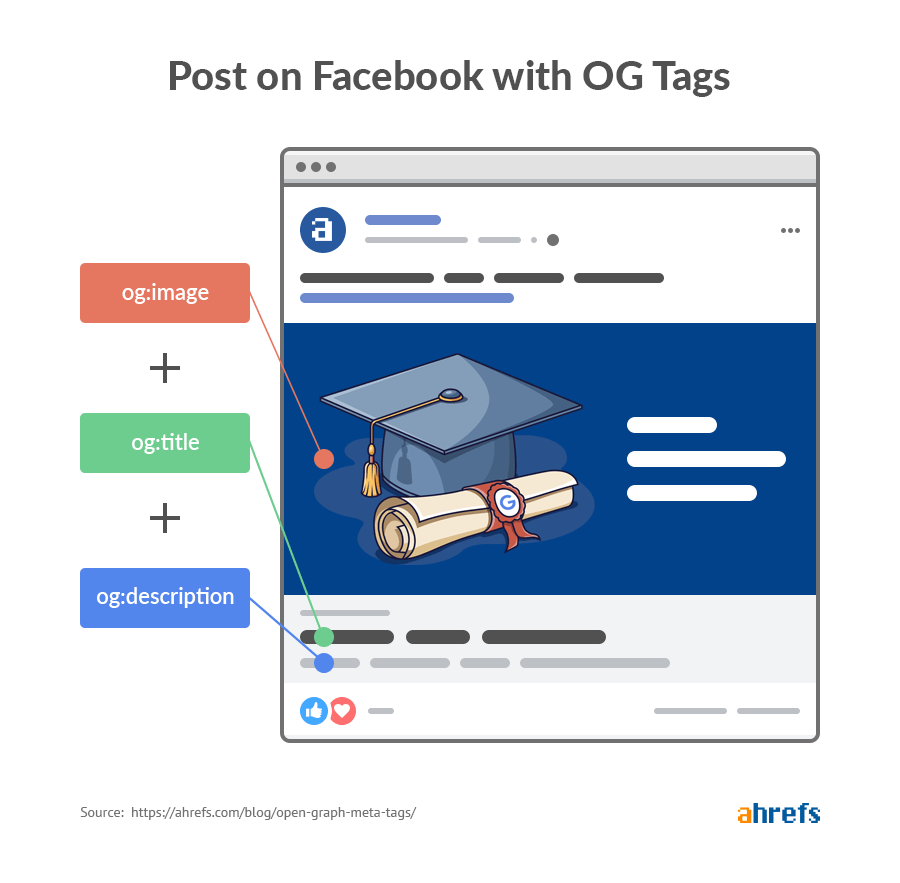
É assim que essas tags são no Facebook:

P>As pessoas têm uma probabilidade maior de ver e clicar no conteúdo partilhado com tags OG optimizadas, o que significa mais tráfego de meios de comunicação social para o seu website.
Existem três razões para isto:
- tornam o conteúdo mais apelativo nos feeds das redes sociais.
- Dizem às pessoas o que é o conteúdo num relance.
- Ajudam o Facebook a compreender o conteúdo, o que pode ajudar a aumentar a visibilidade da sua marca através da pesquisa.
Vamos tocar mais nesse último ponto, uma vez que tende a ser negligenciado.
Aqui estão os resultados de uma pesquisa no Facebook por “motores de busca alternativos”:
p>Representa artigos populares que as pessoas já partilharam no Facebook. Cada título e imagem vem de Open Graph tags.
P>Even se não houver artigos devolvidos para a pesquisa, o Facebook ainda mostra conteúdos correspondentes partilhados em grupos ou páginas que segue, ou por amigos.
As etiquetas Open Graph também ajudam a criar um snippet quando alguém lhe envia um link através de mensagens directas usando aplicações que suportam o protocolo Open Graph -aturalmente o Messenger e WhatsApp do Facebook, mas também iMessage e Slack.
Facebook lista 17 etiquetas OG na sua documentação oficial, mais dezenas de tipos de objectos. Não vamos discutir todos eles. Apenas quatro são necessários para que o Facebook compreenda o básico da sua página, e há um par de outros que por vezes ajudam.
P>Vejamos estes.
og:title
O título da sua página.
Sintaxe
<meta property="og:title" content="Open Graph Meta Tags: Everything You Need to Know" />
Melhores práticas
- li>Adicionar a todas as páginas “partilháveis”.li>Focalizar na precisão, valor e clicabilidade.li>Leve-o curto para evitar o transbordamento. Não há orientação oficial sobre isto, mas 40 caracteres para telemóvel e 60 para desktop é aproximadamente o ponto doce.li>Utilizar o título em bruto. Não inclua a marca (por exemplo, o nome do seu site).
og:url
O URL do conteúdo.
Sintax
<meta property="og:url" content="https://ahrefs.com/blog/open-graph-meta-tags/" />
Best practices
- li>Utilizar o URL canónico. Ajuda a consolidar todos os dados ligados, tais como gostos, em todos os URLs duplicados postados.
og:image
O URL de uma imagem para o snippet social.
Nota que esta é talvez a tag de Gráfico Aberto mais essencial porque ocupa o imóvel de alimentação mais social.
Syntax
<meta property="og:image" content="https://ahrefs.com/blog/wp-content/uploads/2020/01/fb-open-graph-1.jpg" />
Best practices
- Utilizar imagens personalizadas para páginas “partilháveis” (por exemplo, página inicial, artigos, etc.)
li>Utilize o seu logótipo ou qualquer outra imagem de marca para o resto das suas páginas.li>Utilize imagens com uma relação 1.91:1 e dimensões mínimas recomendadas de 1200×630 para uma clareza óptima em todos os dispositivos.
og:type
O tipo de objecto que está a partilhar. (por exemplo artigo, website, etc.)
Syntax
<meta property="og:type" content="article" />
Best practices
- Utilizar artigo para artigos e website para o resto das suas páginas.
- Descreva mais detalhadamente os tipos de objectos quando apropriado (opcional).
og:descrição
Uma breve descrição do conteúdo.
Sintaxe
<meta property="og:description" content="Learn about 13 features that set Ahrefs apart from the competition." />
Melhores práticas
- Completar o título para tornar o snippet tão apelativo e digno de clique quanto possível.
- Copiar aqui a sua meta descrição, se fizer sentido.
- Cobre-a de forma curta e doce. O Facebook recomenda 2-4 frases, mas que frequentemente truncata.
og:locale
Define a língua de conteúdo.
Sintax
<meta property="og:locale" content="en_GB" />
Best practices
- li>Utilizar apenas para conteúdo não escrito em inglês americano (en_US). O Facebook assume que o conteúdo sem esta tag está escrito nesta língua.
Escolha a plataforma do seu sítio web a partir da lista abaixo, ou siga estas instruções manuais.
- WordPress
- Shopify
- Wix
- Squarespace
Configurar etiquetas de Gráfico Aberto em WordPress
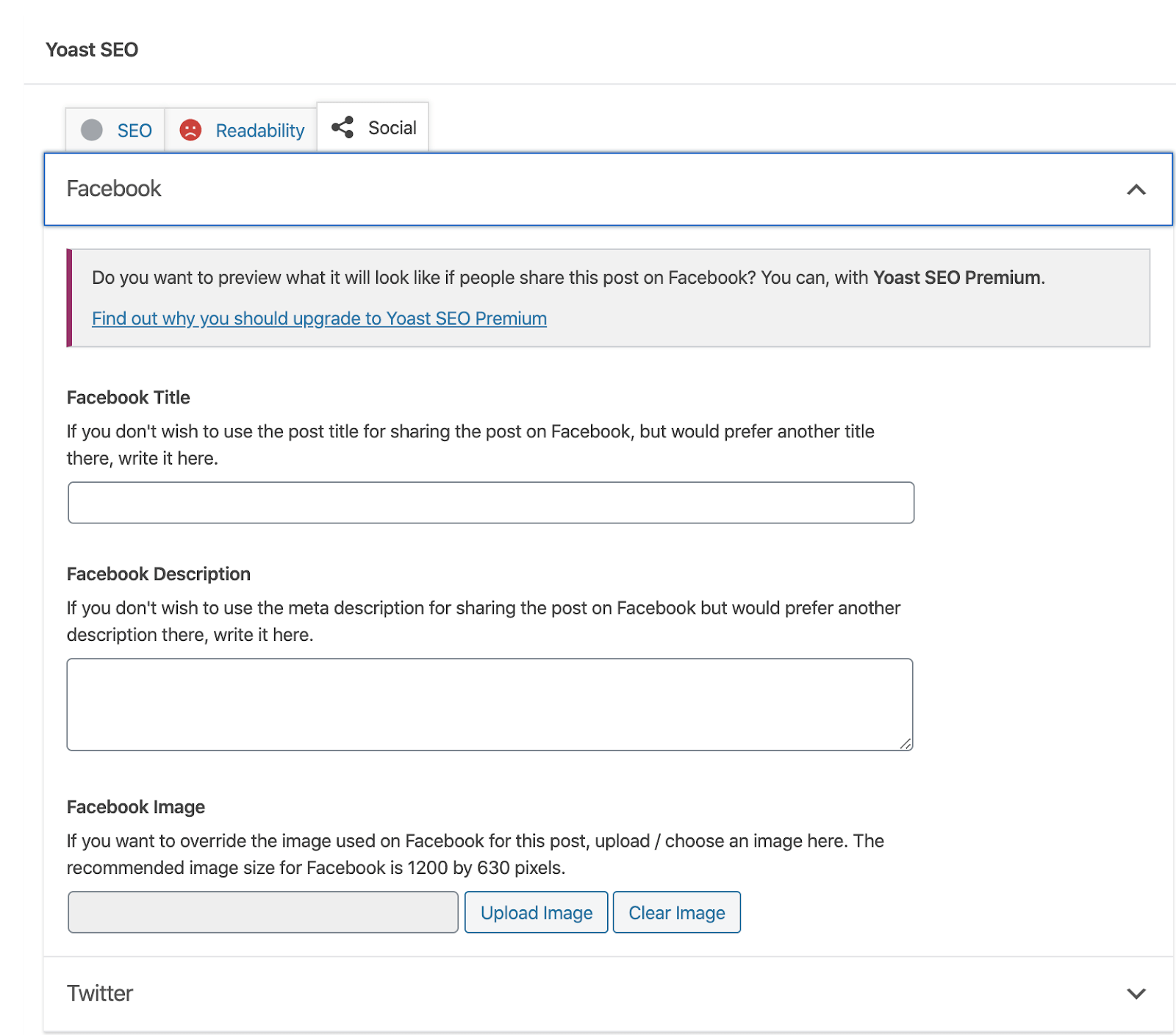
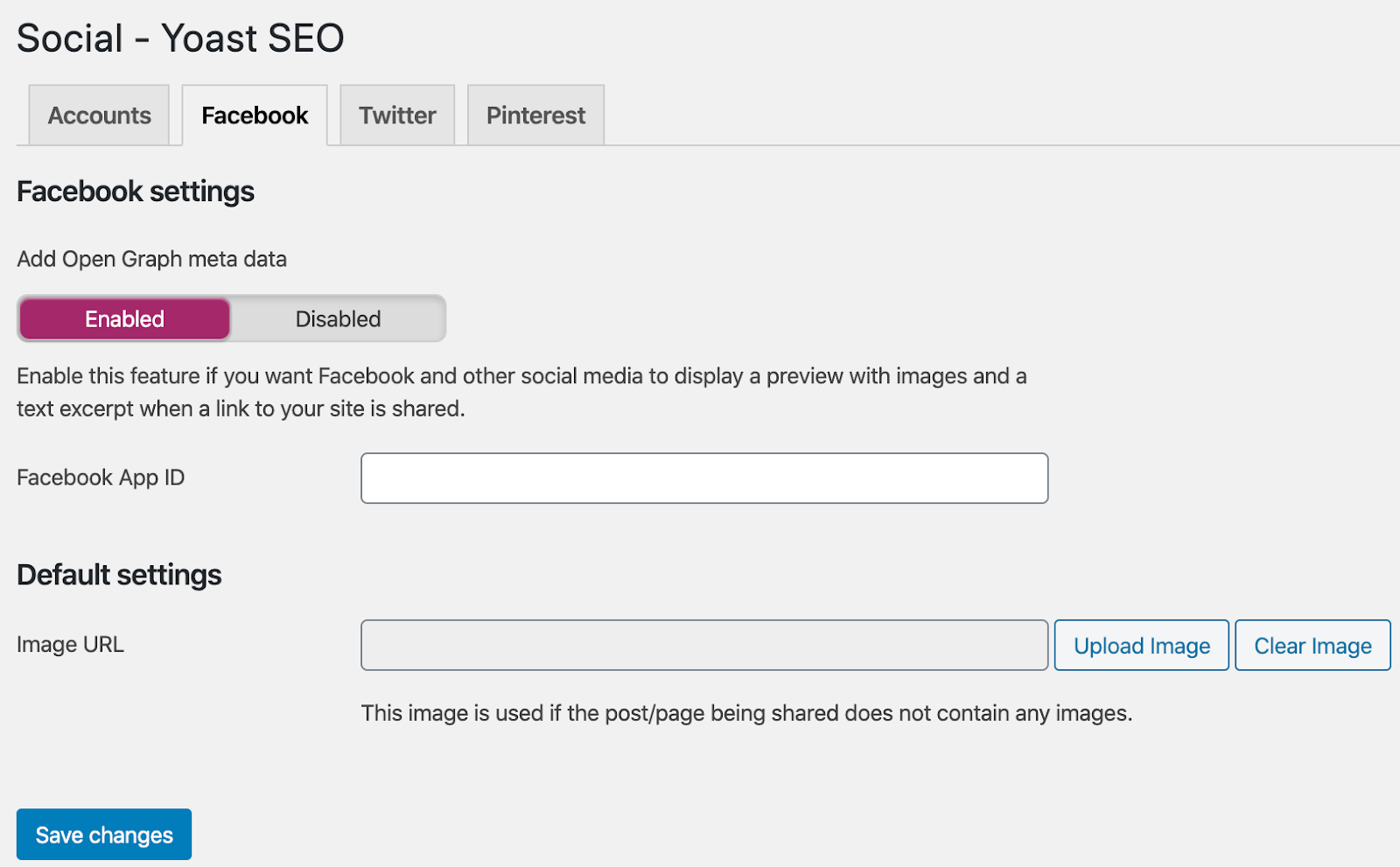
Instalar o plugin SEO do Yoast. Ir para o editor para um post ou página, e depois rolar para baixo. Deverá ver uma caixa de Yoast SEO. Carregue no separador “Social”, depois “Facebook”
p>Preencha isto para definir as etiquetasog:titleog:description, eog:image.
Não há necessidade de definir og:url manualmente. A levedura faz isto por si. Também adiciona outras tags OG úteis como dimensões de imagem.
Se não configurar uma imagem OG e o post tiver uma imagem em destaque, o Yoast usará essa imagem por defeito. Irá também adicionar outras etiquetas Open Graph e Twitter Card que seriam apenas uma perda de tempo a configurar manualmente o nome do sítio, dimensões da imagem, etc.
É também a melhor prática definir uma tag em todo o site og:image tag. Isto é mostrado quando nenhuma tag personalizada é definida para um URL.
Encontrará a opção de fazer isto nas definições do Yoast.
Yoast > Social > Facebook
Certifique-se de que a comutação está definida para “Activado”, depois carregue uma imagem apropriada. As imagens de marca funcionam melhor aqui.

Definir tags de gráfico aberto em Shopify
Mais Shopify temas puxar tags OG de variáveis como a sua tag de título para og:title e imagem em destaque para og:image.
A única etiqueta que pode personalizar através da IU da Shopify é uma tag para todo o site og:image.
Vá à Loja Online > Temas > Personalizar > Configurações de temas > Personalizar > Meios de comunicação social > seleccionar uma imagem apropriada.
se quiser ver como é configurada, ir à Loja Online > Temas > Acções > Editar código > Snippets > social-meta-tags.líquido na barra de rolagem. Pode editar o código se necessitar.
Configuração de tags Open Graph em Wix
Wix puxa tags OG comuns de outras variáveis, como o meta título e descrição da página.
P>Pode personalizar o título, descrição, e imagem OG para cada página nas definições “Social share”.
P>Pode também definir uma imagem OG personalizada para todo o site. Ir para Configurações >Partilha social no menu principal.
Overall, Wix torna fácil a adição de tags OG, uma vez que não há necessidade de codificar nada.
Definição de tags de Gráfico Aberto no espaço de quadrados
Espaço de quadrados usa o título da página e meta descrição para og:title e og:description.
P>Pode definir um personalizado og:image numa base página a página.
Apenas vá para Configurações de Página > Imagem Social > Upload.
Se precisar de adicionar outras tags OG e personalizar as configurações padrão, vá a Page Settings > Advanced > Page Header Code Injection. Leia a seguinte secção sobre a adição manual das etiquetas e copie colar o código aí.
Configuração manual de etiquetas de Gráfico Aberto
Se se sentir confortável a escavar o código do website, adicionar etiquetas OG é tão simples como colá-las na secção <head> da sua página web.
Considerar usar uma ferramenta geradora de marcação como Mega Tags ou Ferramentas de Código Web para ajudar a reduzir erros de sintaxe.
Agora que implantou todas as etiquetas, precisa de ter a certeza de que estão a funcionar como esperado e estão prontas para serem partilhadas.
Para isso, utilize estas ferramentas:
- Facebook Sharing Debugger
- Twitter Card Validator
- LinkedIn Post Inspector
Todos eles trabalham da mesma maneira. Eles puxam as etiquetas da página e mostram o seu aspecto quando partilhadas.
Teste também ajuda a prevenir problemas onde as etiquetas OG não são exibidas ou puxadas correctamente.
Use og:image:width e og:image:height tags para assegurar um corte perfeito na primeira vez que alguém o partilha. No WordPress, o Yoast adiciona-os automaticamente. Esta é a sua sintaxe:
<meta property="og:image:width" content="1200" /><meta property="og:image:height" content="630" />
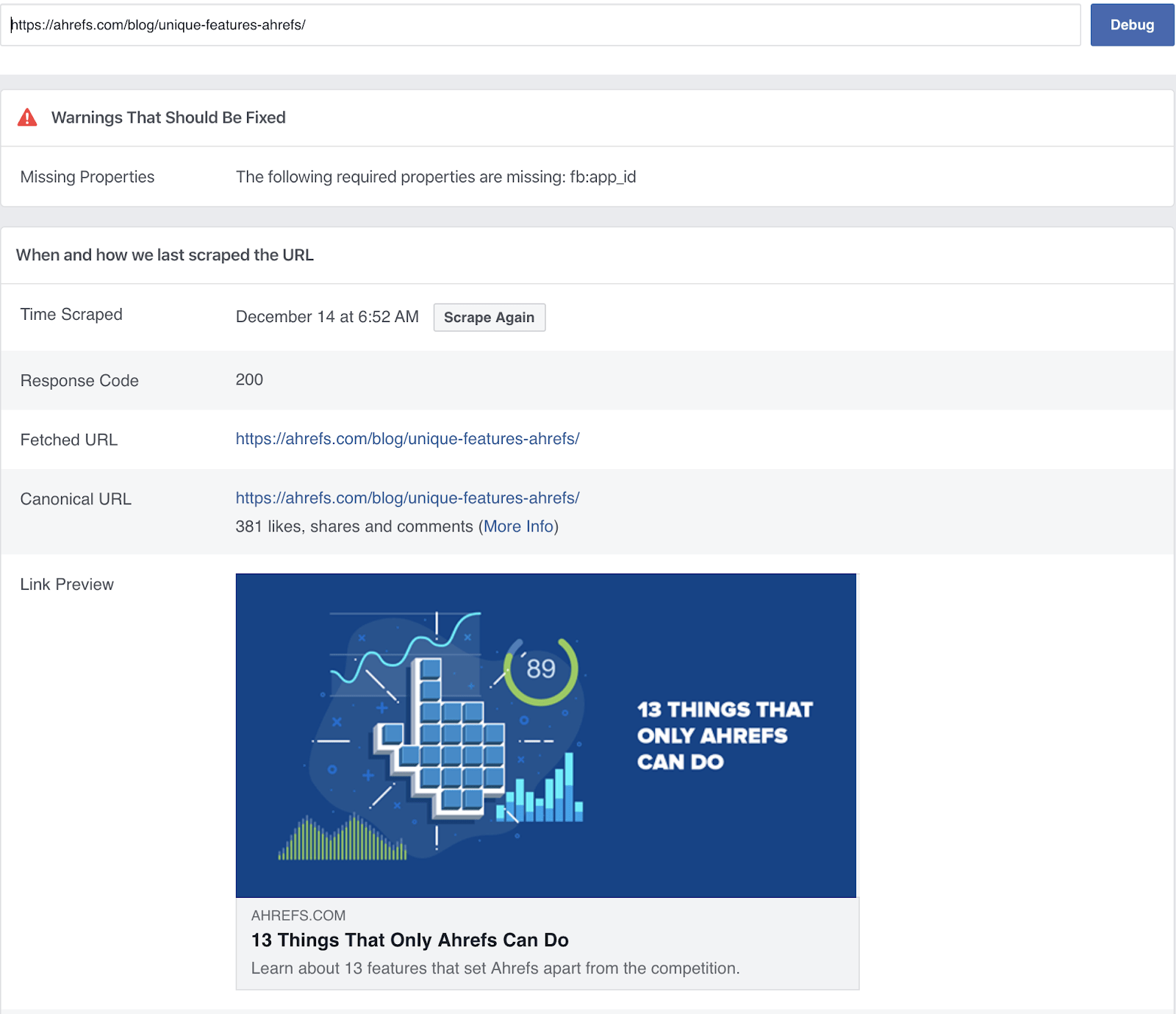
Aqui está o aspecto do depurador de partilha FB em acção:

O mais importante é o aspecto do snippet. Se falhar ou configurar incorrectamente etiquetas menos importantes, não é nada de especial. Pode ignorar avisos sobre etiquetas sem importância como fb:app_id
Se algo parecer errado e actualizar as etiquetas, use o botão “Scrape Again” para puxar novos dados. Se não vir a alteração após o rastreio, utilize o Invalidador de Lote para limpar a cache e repita.
Repetir este processo com o Validador de Cartões do Twitter e o Inspector de Correio do LinkedIn para assegurar que o seu conteúdo tem o aspecto pretendido em todas as redes.
Descobri que apenas o Twitterbot segue as directivas robots.txt. Tanto os crawlers do Facebook como os do LinkedIn podem raspar e mostrar o conteúdo mesmo que não autorizem o crawling. Isto foi surpreendente, mas mesmo só por causa do Twitter, certifique-se de que todos os URLs que partilha podem ser rastejados.
Como auditar as tags de Open Graph
Se já tiver um sítio com centenas de páginas e não tiver a certeza qual já tem tags de Open Graph, pode usar uma ferramenta como a Auditoria de Sítios de Ahrefs para verificar as suas páginas em massa.
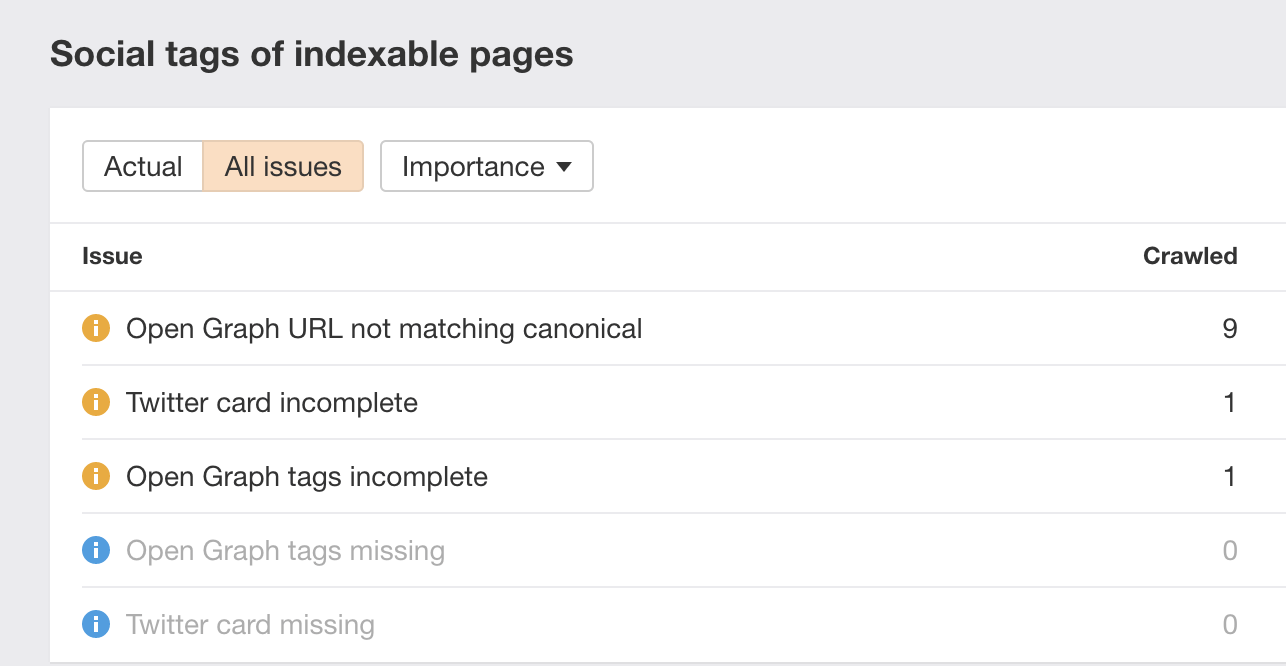
P>Pera correr um rastejamento, depois vá ao relatório Social tags para ver todas as questões relacionadas com as tags Open Graph e Twitter Card.

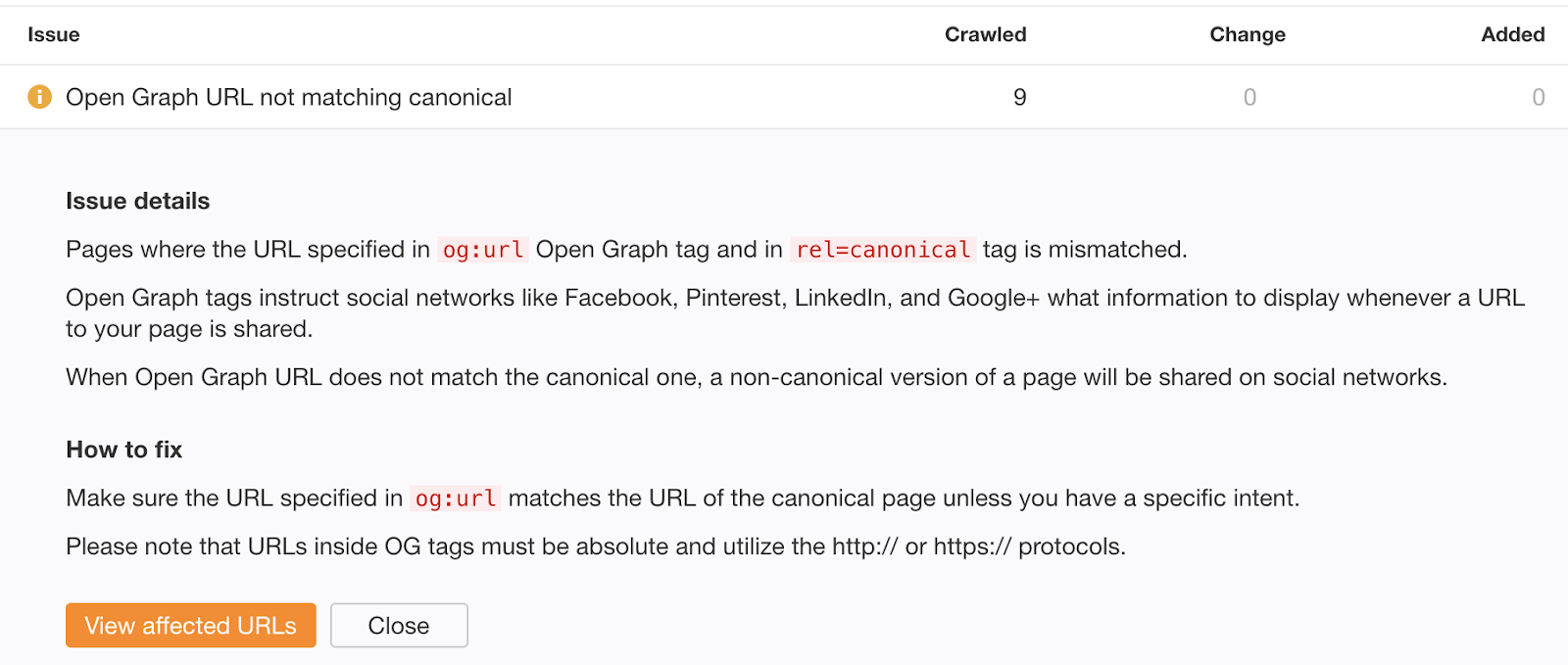
Clique num aviso assinalado para ver a explicação e conselhos sobre como corrigi-lo.

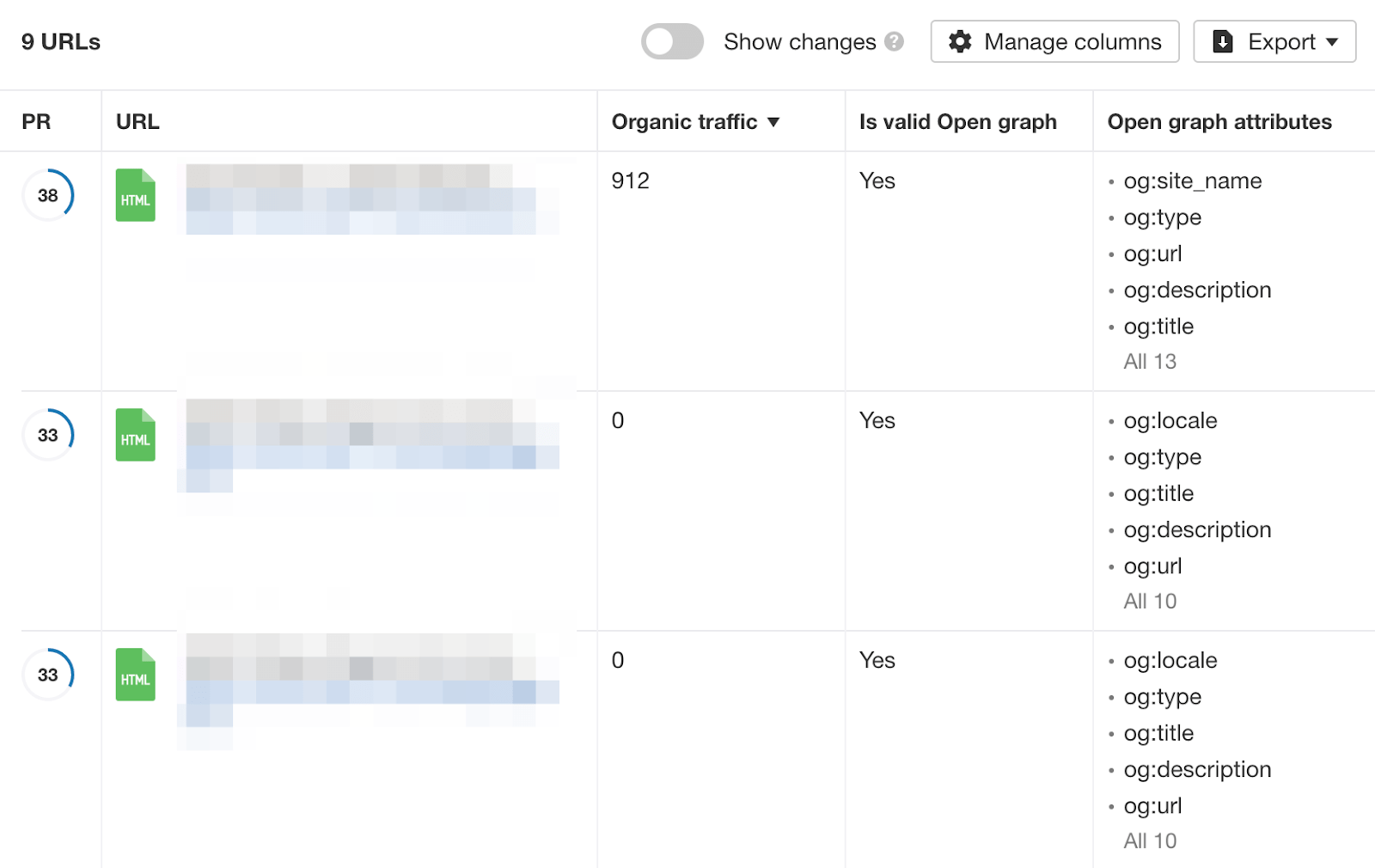
Clique em “View affected URLs,” e verá o(s) problema(s) que afecta(m) cada URL juntamente com as métricas relevantes. Uma dessas métricas é o tráfego orgânico, que pode utilizar para ordenar a tabela e dar prioridade aos URLs a corrigir.
 p>Remember, as páginas que recebem muito tráfego são mais susceptíveis de serem partilhadas.
p>Remember, as páginas que recebem muito tráfego são mais susceptíveis de serem partilhadas.
Pensamentos finais
As etiquetas de log são importantes para a sua presença nas redes sociais, mas não há necessidade de gastar muito tempo com elas.
Focalize o básico. Adicione etiquetas, verifique as visualizações das redes sociais, e depure.