La rueda del color
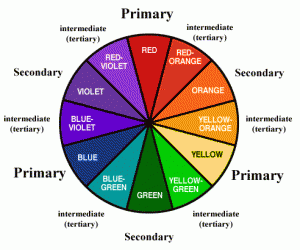
Un círculo cromático, basado en el rojo, el amarillo y el azul, es tradicional en el campo del arte. Sir Isaac Newton desarrolló el primer diagrama circular de colores en 1666. Desde entonces, científicos y artistas han estudiado y diseñado numerosas variaciones de este concepto.

Colores primarios – son los 3 colores de pigmento que no pueden ser mezclados o formados por ninguna combinación de otros colores. Todos los demás colores se derivan de estos 3 tonos.

Colores secundarios – Son los colores que se forman al mezclar los colores primarios.

Colores Terciarios – Son los colores que se forman al mezclar un color primario y otro secundario. Por eso el matiz es un nombre de dos palabras, como azul-verde, rojo-violeta y amarillo-naranja.


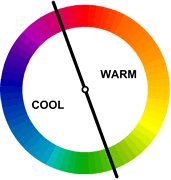
Cálidos & Colores fríos
- Colores cálidos – como el rojo, el amarillo y el naranja; evocan calidez porque nos recuerdan cosas como el sol o el fuego.
- Colores fríos – como el azul, el verde y el morado (violeta); evocan una sensación de frío porque nos recuerdan a cosas como el agua o la hierba.

Los colores cálidos avanzan y los fríos retroceden, afectando a la percepción de la profundidad. Esta teoría se basa en que el ojo se ajusta al enfocar colores de diferente longitud de onda. Las ondas de luz roja tienen una mayor longitud de onda que las azules. Una imagen que contenga colores fríos y cálidos demostraría el contraste de temperatura o contraste cálido/frío creando relaciones más complejas entre el color (los colores cálidos pueden leerse más fríos contra una paleta de colores cálidos de mayor intensidad y los colores fríos a veces pueden avanzar contra una paleta predominantemente cálida).




Colores neutros – Gris, Marrón. No están en la mayoría de las ruedas de color, pero se consideran neutros porque no contrastan con casi nada. Son aburridos y sin importancia. Sin embargo, si se le da un poco de color a un titular, éste cantará.

Tonos, Matices y tonos
Matiz – añadir blanco al color puro
![]()
Matiz – añadir negro al color puro
![]()
Tono – añadir gris al color puro
![]()
Esquemas de color/armonías
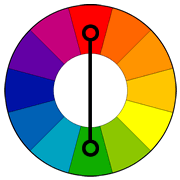
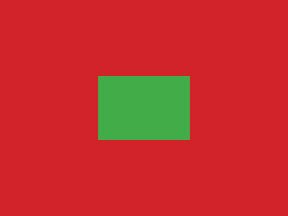
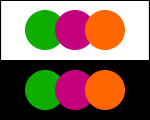
Complementarios

Rojo y verde, Azul y Naranja, Púrpura y Amarillo – ubicados directamente uno frente al otro en la rueda de color. Los colores complementarios hey raramente se ven bien cuando se usan juntos porque, cuando se usan juntos, se vuelven extremadamente vibrantes y tienen un fuerte contraste, especialmente si son del mismo valor. Los colores complementarios son útiles cuando se quiere que algo destaque. Sin embargo, los colores complementarios son realmente malos para el texto.



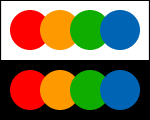
Análogo

Rojo y naranja, Azul y Verde, etc. – situados uno al lado del otro en la rueda de colores. Suelen combinar extremadamente bien, pero también crean un contraste casi nulo. Son buenos para diseños y obras de arte muy serenos y pacíficos en los que quieres que los espectadores se sientan cómodos.



Explora más combinaciones de colores AQUÍ y AQUÍ.
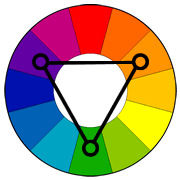
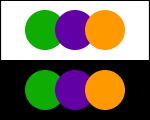
Tríada – utiliza colores que están uniformemente espaciados alrededor de la rueda de color. Las armonías de color triádicas tienden a ser bastante vibrantes, incluso si utiliza versiones pálidas o no saturadas de sus tonos. Para utilizar con éxito una armonía triádica, los colores deben estar cuidadosamente equilibrados: deje que un color domine y utilice los otros dos para acentuar.



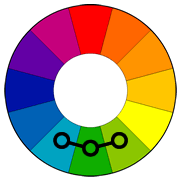
Split-Complementario – es una variación de la combinación de colores complementarios. Además del color base, utiliza los dos colores adyacentes a su complemento. Esta combinación de colores tiene el mismo contraste visual fuerte que la combinación de colores complementarios, pero tiene menos tensión. La combinación de colores complementarios divididos suele ser una buena opción para los principiantes, porque es difícil de estropear.



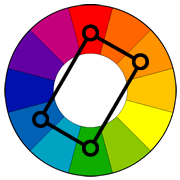
Rectángulo (tetrádico) – utiliza cuatro colores dispuestos en dos pares complementarios. Esta combinación de colores es muy rica y ofrece muchas posibilidades. Sin embargo, funciona mejor si hay un color dominante.



Significados del color
El color es una parte de nuestro campo visual. El color puede ser utilizado como una herramienta para organizar el espacio. Asignamos códigos de color a las carpetas de archivos, a las señales de tráfico y a los días festivos. Considere el poder del simbolismo del color. En diferentes contextos y culturas, un tono específico puede tener un significado diferente.
El color está estrechamente asociado con el estado de ánimo. Reflexione sobre las conexiones entre un tono concreto y su respectivo valor y saturación y la interpretación del espectador de su papel simbólico en la imagen. Los colores pueden tener atributos positivos o negativos.
Colores cálidos: fuego, luz solar, sangre, mayor luminosidad
Colores fríos: hielo, frío, oscuridad
Rojo: excitación, emoción, amor ardiente, valor, pasión, fiebre, crueldad, ira, pecado, (letra escarlata, corazón rojo)
Amarillo: luz, oro, iglesia, enfermedad, traición, cobardía, (sin embargo, en China el amarillo es un color imperial)
VERDE: materia orgánica, fecundidad, crecimiento, satisfacción, tranquilidad, esperanza, tristeza, decadencia, juventud, primavera, celos, espiritualidad (azul-verde)
ANARANJA: resplandor, festividad, calor, intimidad, precaución
VIOLETA: misterio, opresión, amenaza, terror, seducción, oscuridad, piedad, supersición, muerte, realeza
Azul: verdad, divinidad, eternidad, lealtad, constancia, calma, timidez, muerte, frialdad
Blanco: luz, triunfo, inocencia, pureza, alegría, poder divino, regeneración, fantasma, espíritu, enfermedad, palidez, (símbolo de la muerte en algunas culturas como la japonesa)
Negro: tranquilidad, descanso, fuerza, peso, riqueza, reclusión, ausencia de luz, poderes de la oscuridad, luto, muerte, pérdida de la inocencia
Aprende más sobre el simbolismo del color AQUÍ.
Tipos de color en el diseño web y de impresión
En el diseño web y de impresión hay diferentes tipos de color de lo que está en su rueda de color regular.
Color RGB: Este es el color basado en la luz. El monitor de su ordenador y la televisión utilizan el RGB. El nombre «RGB» significa Rojo, Verde, Azul, que son los 3 primarios (con el verde reemplazando al amarillo). Combinando estos 3 colores, se puede producir cualquier otro color. Recuerde que este método de color sólo se utiliza con fuentes de luz; no se aplica a la impresión.
Color CMYK: Este es el método de color basado en pigmentos. «CMYK» significa Cian, Magenta, Amarillo y Negro (es lo que significa la K). Utilizando estos 4 colores, se pueden conseguir la mayoría de los demás colores. Desgraciadamente, el CMYK no puede reproducir la misma cantidad de colores que el RGB, por lo que los amarillos-verdes a veces parecen un poco confusos cuando se imprimen. Este es el método utilizado por las imprentas.
(Nota de InDesign: Es importante saber que los documentos preparados para la separación de colores (para imprimir en una prensa offset) no pueden utilizar un espacio de color RGB. Estos archivos deben utilizar CMYK. Sin embargo, todas las imágenes adquiridas de una cámara digital o un escáner y muchas imágenes adquiridas de fuentes de imágenes prediseñadas vienen como RGB. Estos gráficos RGB pueden ser colocados en documentos de InDesign, pero antes de que puedan ser impresos para su separación, deben ser convertidos a CMYK (preferiblemente con una aplicación como Adobe Photoshop). )
Pantone (PMS) Spot Color: Este es otro método de color de impresión. PMS significa «Pantone Matching System», y es una gran lista de colores especialmente mezclados hecha por la Corporación Pantone. En lugar de utilizar CMYK para crear los colores, los pigmentos se crean individualmente para obtener su pureza. Por ejemplo, el PMS 233M es un color azul-violeta específico. Si se escoge para un proyecto, el color se fabricará exclusivamente para ese proyecto y siempre se imprimirá exactamente igual. Los colores planos son caros y útiles cuando su diseño tiene un mínimo de color (trabajos de uno o dos colores).
(Nota de InDesign: Pantone tiene una serie de bibliotecas de colores que se actualizan anualmente e incluyen también colores de proceso. Se incluyen en el menú de muestras de color de InDesign.