Conocer la diferencia entre dos cosas que son muy similares puede parecer trivial.
¿Qué vas a hacer con tu conocimiento de la diferencia entre caimanes y cocodrilos? Presumir en una fiesta?
Incluso en el mundo del diseño gráfico, la diferencia entre tipo de letra vs fuente es una que tiene poco impacto en nuestra comprensión del concepto general hoy en día.
Por el contrario, la diferencia entre los modos de color es más que un hecho divertido mientras que no saber la diferencia puede hacer o romper su proyecto de diseño gráfico.
Si usted no tiene una tonelada de tiempo para leer acerca de las pequeñas cosas que hacen la diferencia, al menos tómese un momento para saber cuándo utilizar cada modo:
¿Cuál es la diferencia entre RGB y CMYK?
El modo de color RGB se utiliza para el diseño de la comunicación digital, como los sitios web y la televisión. El modo de color CMYK se utiliza para el diseño de la comunicación impresa, como las tarjetas de visita y los carteles.

Esa es la simple diferencia. Si te interesa saber más sobre por qué es importante esa diferencia, sigue leyendo.
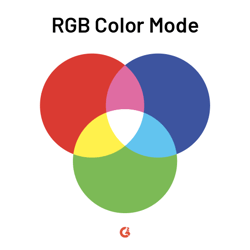
¿Qué es el RGB?
El RGB tiene que ver con ver la luz.
Las pantallas de los ordenadores muestran el color en imágenes, textos y diseños con diferentes combinaciones de luz roja, verde y azul. De ahí viene el RGB.
Por lo tanto, todo lo que se diseñe para una pantalla -desde los smartwatches hasta un jumbotron- debe diseñarse en modo de color RGB.
Las pantallas muestran imágenes con cientos de píxeles. Cada uno de esos píxeles tiene tres subpíxeles: una luz roja, una luz verde y una luz azul. Estos subpíxeles se iluminan en diferentes intensidades en función del color que el píxel muestra finalmente para producir un resultado en un monitor negro.

La pantalla en la que estás leyendo este artículo está formada por cientos de píxeles. Estos píxeles se unen para mostrar las palabras y las imágenes que ves.
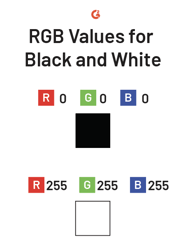
Los valores RGB se muestran en un rango entre 0 – 255, lo que significa que hay 256 niveles de cada uno de los tres colores (rojo, verde y azul) que pueden combinarse juntos para crear un color en el espectro entre el blanco y el negro. Esto significa que hay más de dieciséis millones de colores posibles en el modo de color RGB. Son muchas opciones.
Por ejemplo, el valor RGB para el color negro es:
Esto significa que hay un 0% de luz roja, un 0% de luz verde y un 0% de luz azul. En otras palabras, hay una ausencia total de luz, lo que da como resultado el negro.
Para crear el blanco, un diseñador debe introducir:
Este es el valor más alto posible de cada color, lo que significa que las luces roja, verde y azul brillan al 100%, dando como resultado la máxima presencia de luz: el blanco.

Otra forma de pensar en el modo de color RGB es refiriéndose al rojo, verde y azul como colores aditivos. Esto significa que el RGB crea otros colores sumando cantidades de rojo, verde y azul.
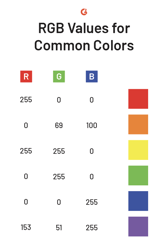
Aquí están los valores RGB para algunos colores tradicionales y populares.

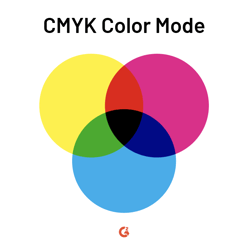
¿Qué es el CMYK?
No todo lo que diseñamos puede ponerse delante de luces brillantes. Por ello, los diseños que se destinan a la impresión deben diseñarse en modo CMYK.
El nombre CMYK proviene de los cuatro colores que componen el modelo: cian, magenta, amarillo y clave. La clave representa el color negro. Como la «B» está tomada por el «azul» en el modelo RGB, se utiliza la última letra de la palabra «negro» en lugar de la primera.

El negro se utiliza en este modo de color porque incluso la combinación más pura de cian, magenta y amarillo (todos ellos colores más claros) no puede crear un color totalmente negro.
CMYK utiliza colores sustractivos, no aditivos. La adición de colores en el modo CMYK tiene el efecto contrario al que tiene el RGB; cuanto más color se añade, más oscuro es el resultado. Por lo tanto, los colores se quitan, o se restan, para crear un resultado claro.
Esto se debe a que los colores CMYK absorben la luz, lo que significa que más tinta resulta en menos luz. La combinación de cian, magenta y amarillo creará un marrón intenso. No es hasta que se añade la clave (negro) que el color se elimina por completo.
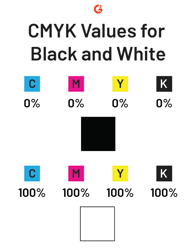
Los valores CMYK se miden en porcentajes. Por ejemplo, para que el color CMYK sea blanco, los valores deben introducirse en el software de diseño como:

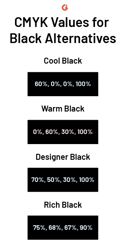
Interesantemente, establecer CMY al 0% y K al 100% no crea el negro más oscuro posible. Para crear un negro «verdadero», hay que introducir los siguientes valores:
A esto se le llama «negro rico» o «negro de Photoshop» y es un negro mucho más puro porque es el que más luz absorbe. Este color no se utiliza a menudo porque la cantidad física de tinta que se necesita para producirlo puede rasgar el papel de menor calidad. Eso es intenso.
Además, usar demasiada tinta favorece el emborronamiento, lo que hace que el texto sea mucho más difícil de leer. Cuando se utiliza el negro, hay algunas versiones diferentes que son utilizadas por los diseñadores que no rasgarán un agujero a través de su proyecto.

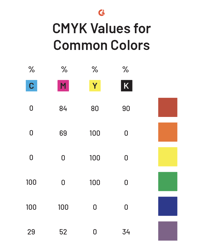
Aquí tienes las entradas CMYK para algunos colores tradicionales y populares.

¿Cuál es la diferencia entre CMYK y RGB?
En pocas palabras, CMYK es el modo de color destinado a la impresión con tinta, como los diseños de tarjetas de visita. RGB es el modo de color destinado a la visualización en pantalla.
Cuanto más color se añada en el modo CMYK, más oscuro será el resultado. Cuanto más color se añada en RGB, más claro será el resultado.
CMYK tiene una gama numérica de 4×100; RGB tiene una gama numérica de 3×256. Por lo tanto, los colores energéticos que puede producir el RGB son difíciles de reproducir en CMYK.
Al diseñar, el mayor error que puede cometer es olvidarse de convertir al modo de color apropiado para su proyecto. Si se olvida de hacerlo, los colores podrían aparecer lavados o demasiado vibrantes.
¿No está seguro de cómo convertir? Echa un vistazo a algunos de estos recursos para asegurarte de que lo estás haciendo bien.
Pensamientos finales
Como diseñador, sería una verdadera lástima que los colores que elegiste cuidadosamente para tu proyecto no resultaran como querías. Al igual que tenemos que tener cuidado con las fuentes, los tamaños de los elementos y el espaciado en nuestros diseños, el color es otro aspecto que hay que vigilar. Entender mejor cómo funcionan estos modos no está de más.
¿Quieres saber más sobre el impacto que pueden tener tus elecciones de color? Lee más sobre la psicología del color.