Las metaetiquetas Open Graph son la solución.
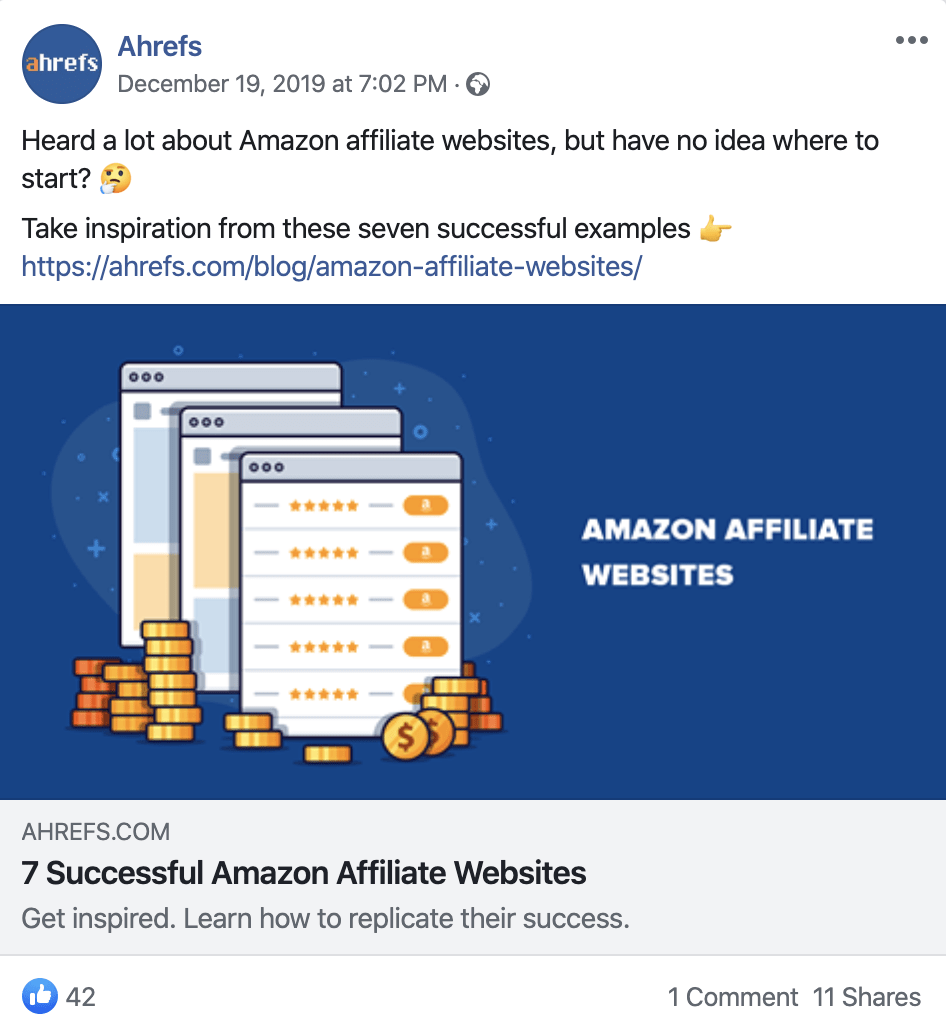
Aquí tienes el aspecto de uno de nuestros posts cuando se comparte en Facebook con las metaetiquetas Open Graph:

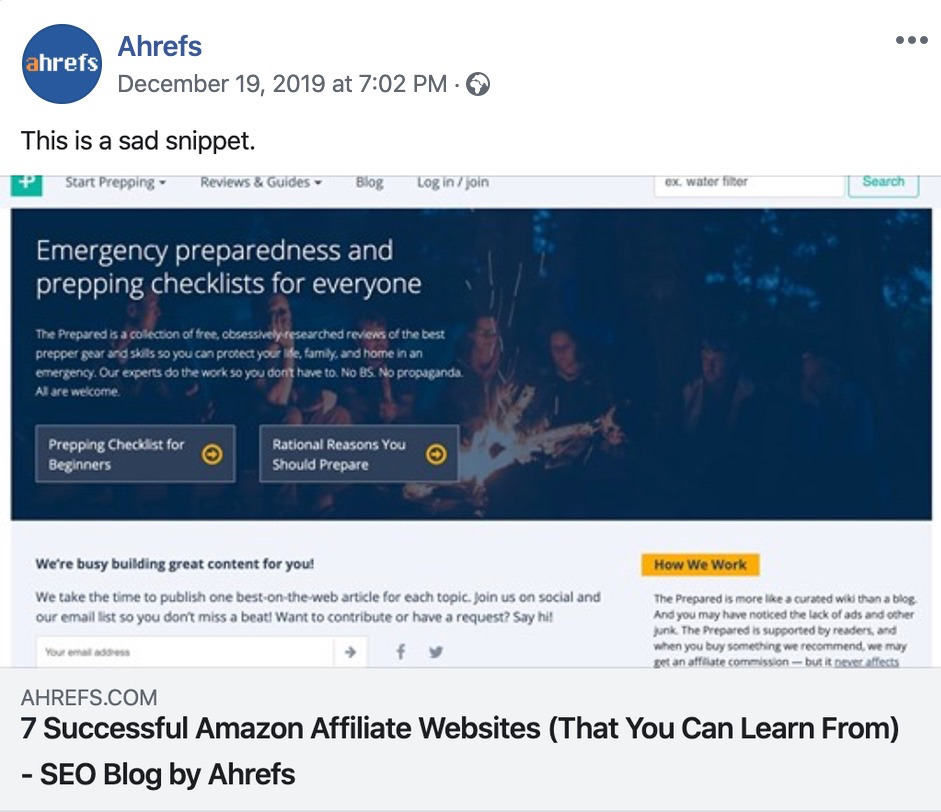
Y así es como se ve sin:

En esta guía, aprenderás:
- Qué son las metaetiquetas de Open Graph
- Por qué son importantes las etiquetas de Open Graph
- Qué etiquetas de Open Graph utilizar
- Cómo configurar las etiquetas de Open Graph
- Cómo probar y depurar las etiquetas Open Graph
- Cómo auditar las etiquetas Open Graph
Las metaetiquetas Open Graph son fragmentos de código que controlan cómo se muestran las URL cuando se comparten en las redes sociales.
Forman parte del protocolo Open Graph de Facebook y también son utilizadas por otros sitios de medios sociales, incluyendo LinkedIn y Twitter (si no hay Twitter Cards).
Puedes encontrarlas en la sección <head> de una página web. Cualquier etiqueta con og: antes de un nombre de propiedad son etiquetas Open Graph.
Aquí tienes algunos ejemplos de nuestra guía para convertirte en un experto en SEO:
<meta property="og:title" content="How to Become an SEO Expert (8 Steps)" /><meta property="og:description" content="Get from SEO newbie to SEO pro in 8 simple steps." /><meta property="og:image" content="https://ahrefs.com/blog/wp-content/uploads/2019/12/fb-how-to-become-an-seo-expert.png" />
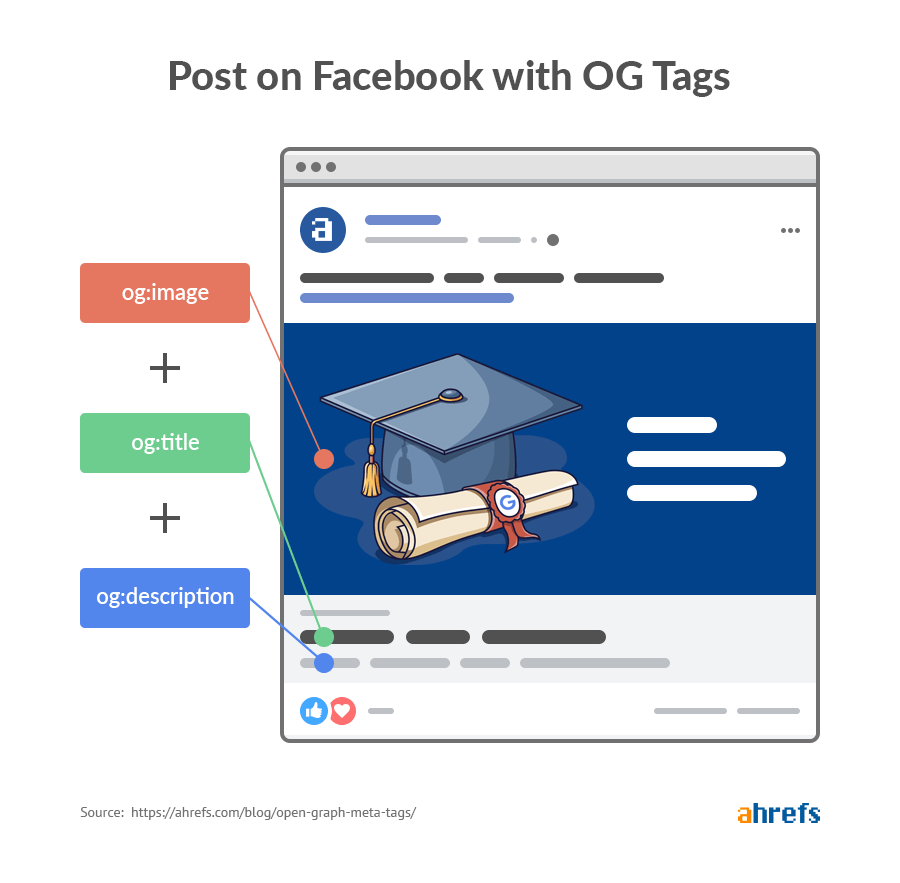
Así es como se ven esas etiquetas en Facebook:

Podría decirse que la gente es más propensa a ver y hacer clic en el contenido compartido con etiquetas OG optimizadas, lo que significa más tráfico de medios sociales a tu sitio web.
Hay tres razones para esto:
- Hacen que el contenido sea más llamativo en los feeds de las redes sociales.
- Dicen a la gente de qué trata el contenido de un vistazo.
- Ayudan a Facebook a entender de qué trata el contenido, lo que puede ayudar a aumentar la visibilidad de tu marca a través de las búsquedas.
Toquemos más este último punto, ya que suele pasarse por alto.
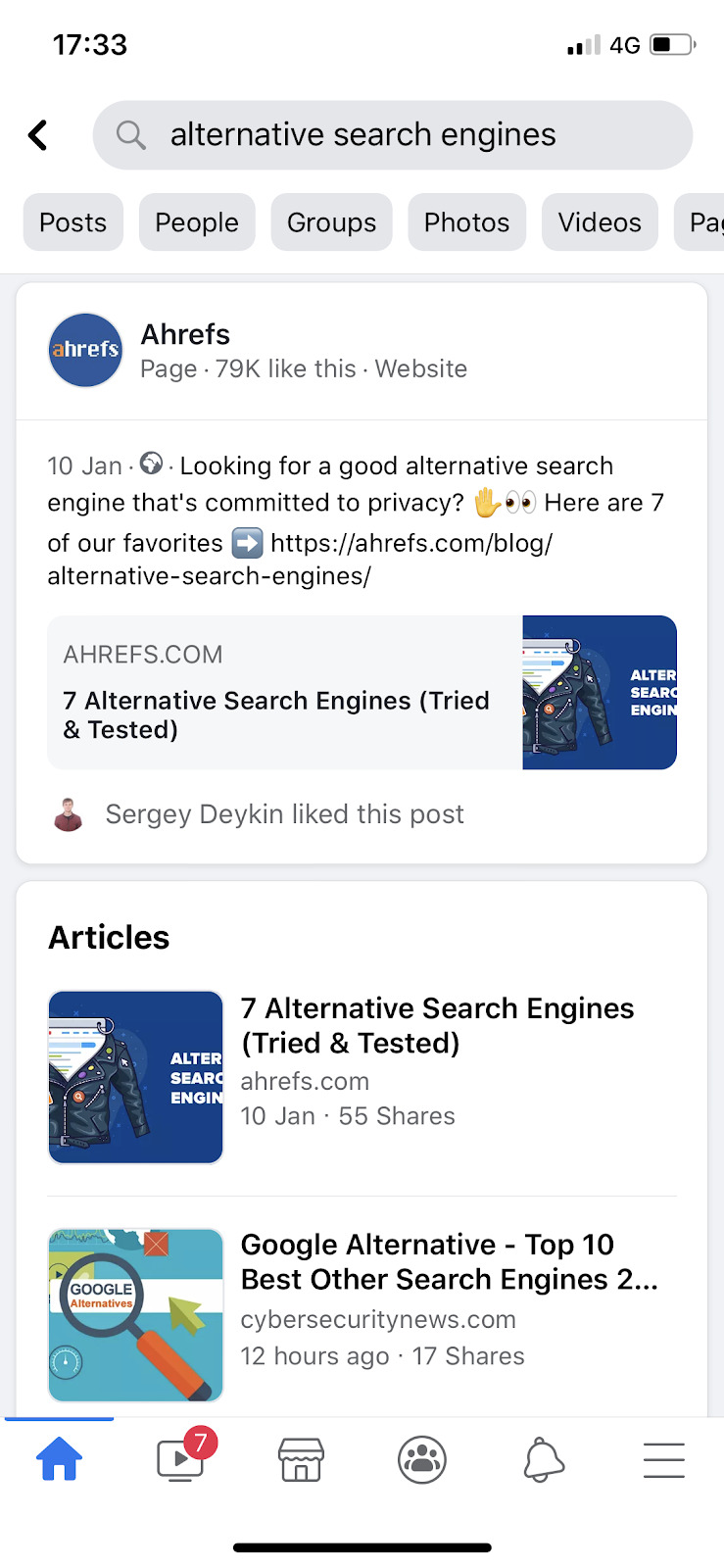
Aquí están los resultados de una búsqueda en Facebook de «motores de búsqueda alternativos»:

Aparecen artículos populares que la gente ya ha compartido en Facebook. Cada título e imagen proviene de las etiquetas Open Graph.
Incluso si no hay artículos devueltos para la búsqueda, Facebook sigue mostrando contenido coincidente compartido en grupos o páginas que sigues, o por amigos.
Las etiquetas de Open Graph también ayudan a crear un fragmento cuando alguien te envía un enlace a través de mensajes directos utilizando aplicaciones que soportan el protocolo de Open Graph -naturalmente Messenger y WhatsApp de Facebook, pero también iMessage y Slack.
Facebook enumera 17 etiquetas OG en su documentación oficial, además de docenas de tipos de objetos. No vamos a hablar de todas ellas. Sólo cuatro son necesarias para que Facebook entienda lo básico de tu página, y hay un par más que a veces ayudan.
Vamos a repasarlas.
og:title
El título de tu página.
Sintaxis
<meta property="og:title" content="Open Graph Meta Tags: Everything You Need to Know" />
Mejores prácticas
- Añádelo a todas las páginas «compartibles».
- Enfócate en la precisión, el valor y la posibilidad de hacer clic.
- Mantenlo corto para evitar el desbordamiento. No hay una guía oficial al respecto, pero 40 caracteres para móviles y 60 para ordenadores de sobremesa es aproximadamente el punto óptimo.
- Utilice el título en bruto. No incluya la marca (por ejemplo, el nombre de su sitio).
og:url
La URL del contenido.
Sintaxis
<meta property="og:url" content="https://ahrefs.com/blog/open-graph-meta-tags/" />
Mejores prácticas
- Utilice la URL canónica. Ayuda a consolidar todos los datos conectados, como los likes, en todas las URLs duplicadas publicadas.
og:image
La URL de una imagen para el snippet social.
Nótese que esta es quizás la etiqueta Open Graph más esencial porque ocupa la mayor parte del espacio del feed social.
Sintaxis
<meta property="og:image" content="https://ahrefs.com/blog/wp-content/uploads/2020/01/fb-open-graph-1.jpg" />
Mejores prácticas
- Utilizar imágenes personalizadas para las páginas «compartibles» (por ejemplo, página de inicio, artículos, etc.)
- Utiliza tu logotipo o cualquier otra imagen de marca para el resto de tus páginas.
- Utiliza imágenes con un ratio de 1,91:1 y unas dimensiones mínimas recomendadas de 1200×630 para una claridad óptima en todos los dispositivos.
og:type
El tipo de objeto que estás compartiendo. (Ej, artículo, sitio web, etc.)
Sintaxis
<meta property="og:type" content="article" />
Mejores prácticas
- Usa artículo para los artículos y sitio web para el resto de tus páginas.
- Describa más los tipos de objetos cuando corresponda (opcional).
og:description
Una breve descripción del contenido.
Sintaxis
<meta property="og:description" content="Learn about 13 features that set Ahrefs apart from the competition." />
Mejores prácticas
- Complementa el título para que el snippet sea lo más atractivo y digno de clic.
- Copia aquí tu meta descripción si tiene sentido.
- Manténgalo corto y dulce. Facebook recomienda de 2 a 4 frases, pero eso suele truncarse.
og:locale
Define el idioma del contenido.
Sintaxis
<meta property="og:locale" content="en_GB" />
Mejores prácticas
- Utilízala sólo para contenido que no esté escrito en inglés americano (en_US). Facebook asume que el contenido sin esta etiqueta está escrito en este idioma.
Elige la plataforma de tu sitio web de la lista siguiente o sigue estas instrucciones manuales.
- WordPress
- Shopify
- Wix
- Squarespace
Configuración de las etiquetas Open Graph en WordPress
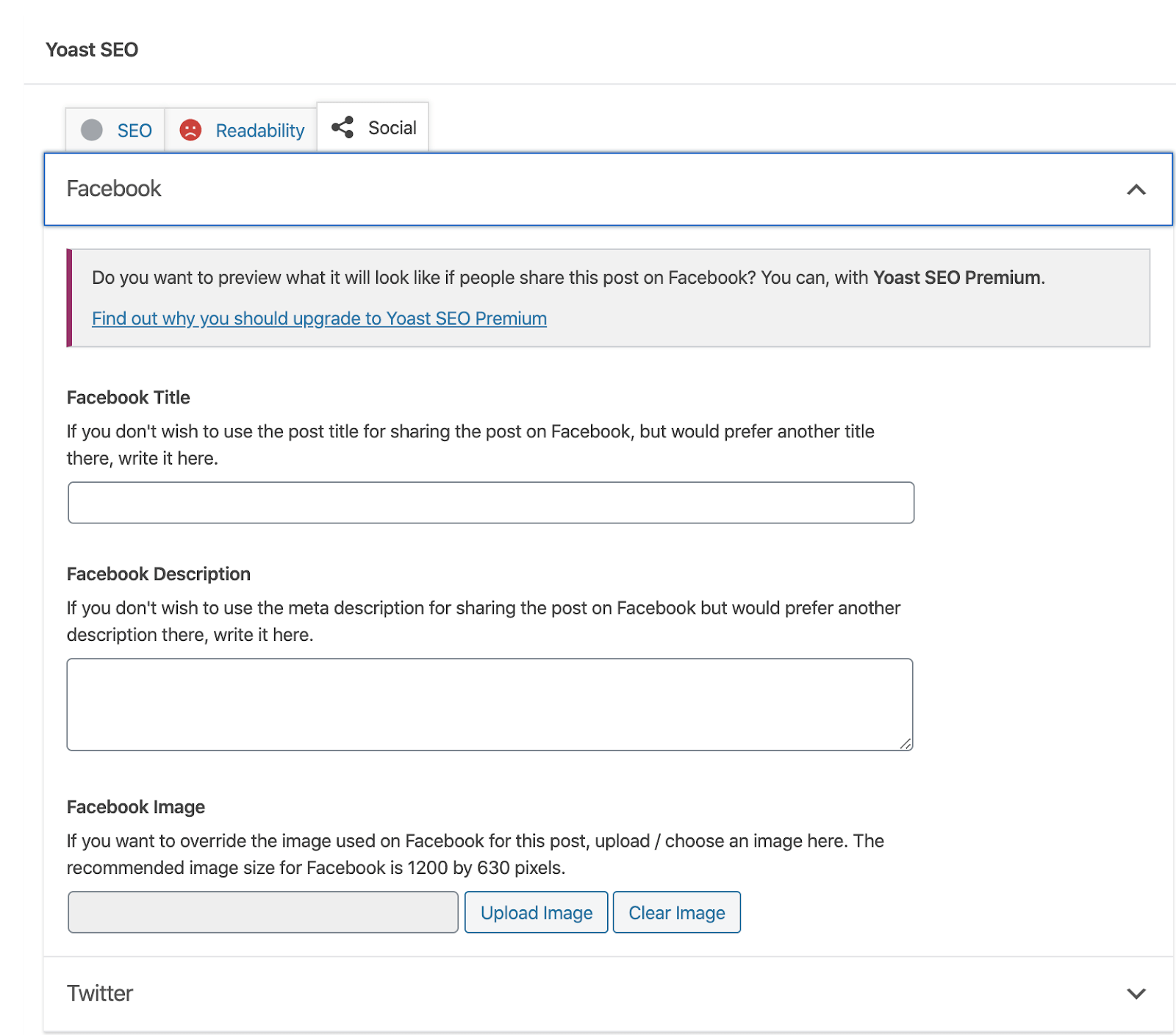
Instala el plugin SEO de Yoast. Ve al editor de un post o página, luego desplázate hacia abajo. Deberías ver un cuadro de Yoast SEO. Dale a la pestaña «Social» y luego a «Facebook»
Rellena esto para establecer las etiquetas og:titleog:description y og:image.

No es necesario configurar og:url manualmente. Yoast lo hace por ti. También añade otras etiquetas OG útiles como las dimensiones de la imagen.
Si no configuras una imagen OG y el post tiene una imagen destacada, Yoast la utilizará por defecto. También añadirá otras etiquetas de Open Graph y Twitter Card que serían una pérdida de tiempo configurar manualmente-nombre del sitio, dimensiones de la imagen, etc.
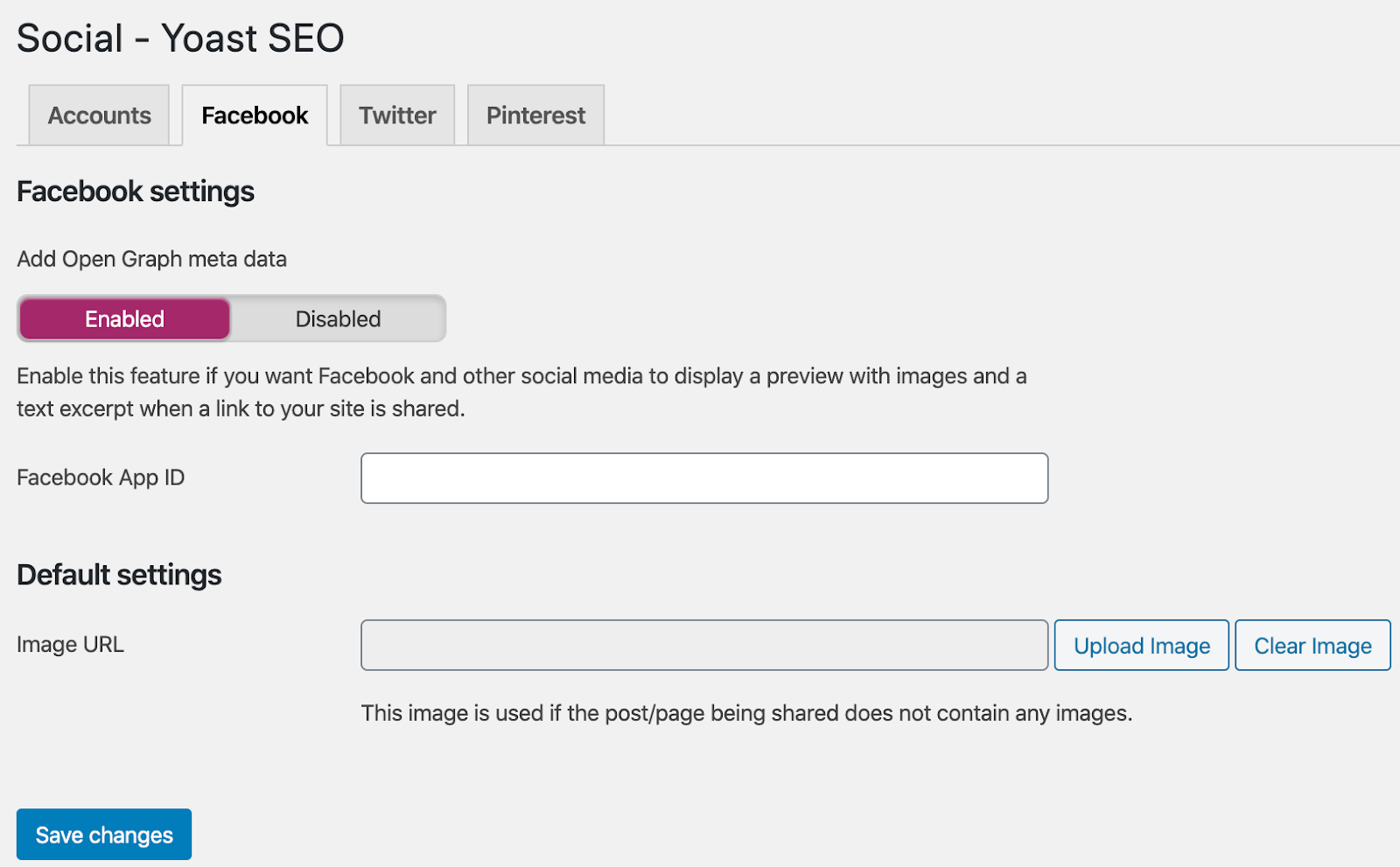
También es una buena práctica establecer una etiqueta og:image en todo el sitio. Esto se muestra cuando no se establece ninguna etiqueta personalizada para una URL compartida.
Encontrarás la opción para hacer esto en la configuración de Yoast.
Yoast > Social > Facebook
Asegúrate de que el toggle está puesto en «Enabled», y luego sube una imagen apropiada. Las imágenes de marca funcionan mejor aquí.

Configuración de las etiquetas de Open Graph en Shopify
La mayoría de los temas de Shopify extraen las etiquetas OG de las variables, como tu etiqueta de título para og:title y la imagen destacada para og:image.
La única etiqueta que puedes personalizar a través de la UI de Shopify es un og:image del sitio.
Ir a Tienda Online > Temas > Personalizar > Configuración del tema. > Personalizar > Medios sociales > Selecciona una imagen adecuada.
Si quieres ver cómo está configurado, ve a Tienda online > Temas > Acciones > Editar código > Fragmentos > social-meta-tags.líquido en la barra de desplazamiento. Puedes editar el código si lo necesitas.
Configuración de las etiquetas Open Graph en Wix
Wix extrae las etiquetas OG comunes de otras variables, como el meta título y la descripción de la página.
Puedes personalizar el título, la descripción y la imagen OG para cada página en los ajustes de «Compartir en redes sociales».
También puedes establecer una imagen OG personalizada para todo el sitio. Ve a Configuración > Social Share en el menú principal.
En general, Wix hace que añadir etiquetas OG sea fácil, ya que no hay necesidad de hardcodear nada.
Configuración de etiquetas Open Graph en Squarespace
Squarespace utiliza el título de la página y la meta descripción para og:title y og:description.
Puedes configurar un og:image personalizado página por página.
Sólo tienes que ir a Configuración de la página > Imagen social > Subir.
Si necesitas añadir otras etiquetas OG y personalizar la configuración por defecto, ve a Configuración de la página > Avanzada > Inyección de código en la cabecera de la página. Lee la siguiente sección sobre cómo añadir las etiquetas manualmente y copia y pega el código allí.
Configurar las etiquetas de Open Graph manualmente
Si te sientes cómodo indagando en el código del sitio web, añadir las etiquetas OG es tan sencillo como pegarlas en la sección <head> de tu página web.
Considera utilizar una herramienta generadora de marcas como Mega Tags o Web Code Tools para ayudar a reducir los errores de sintaxis.
Ahora que has desplegado todas las etiquetas, tienes que asegurarte de que funcionan como se espera y están listas para ser compartidas.
Para ello, utiliza estas herramientas:
- Depurador de compartición de Facebook
- Validador de tarjetas de Twitter
- Inspector de publicaciones de LinkedIn
Todas ellas funcionan igual. Extraen las etiquetas de la página y muestran cómo se ve cuando se comparte.
Las pruebas también ayudan a prevenir problemas en los que las etiquetas OG no se muestran o se extraen correctamente.
og:image:width y og:image:height para asegurar un snippet perfecto la primera vez que alguien lo comparta. En WordPress, Yoast las añade automáticamente. Esta es su sintaxis:
<meta property="og:image:width" content="1200" /><meta property="og:image:height" content="630" />
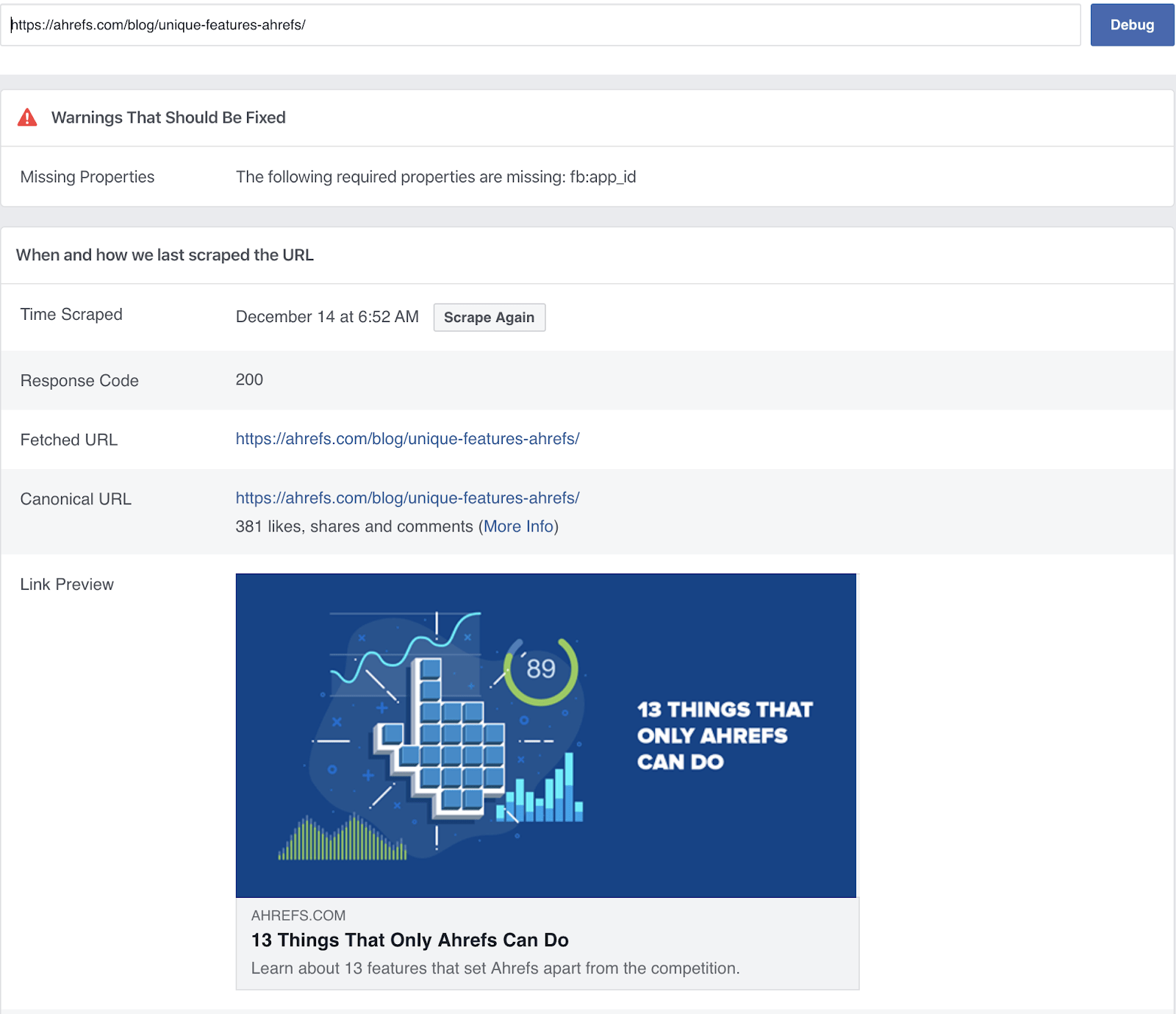
Aquí tienes el aspecto del depurador de compartición de FB en acción:

Lo más importante es cómo queda el snippet. Si te saltas o configuras mal las etiquetas menos importantes, no es un gran problema. Puedes ignorar las advertencias sobre las etiquetas sin importancia como fb:app_id
Si algo parece estar mal y actualizas las etiquetas, utiliza el botón «Scrape Again» para obtener datos nuevos. Si no ves el cambio después del rastreo, utiliza el Invalidador de lotes para borrar la caché y repetir.
Repite este proceso con el Validador de tarjetas de Twitter y el Inspector de publicaciones de LinkedIn para asegurarte de que tu contenido tiene el aspecto deseado en todas las redes.
Cómo auditar las etiquetas Open Graph
Si ya tienes un sitio con cientos de páginas y no estás seguro de cuáles ya tienen etiquetas Open Graph, puedes utilizar una herramienta como la Auditoría del Sitio de Ahrefs para comprobar tus páginas en bloque.
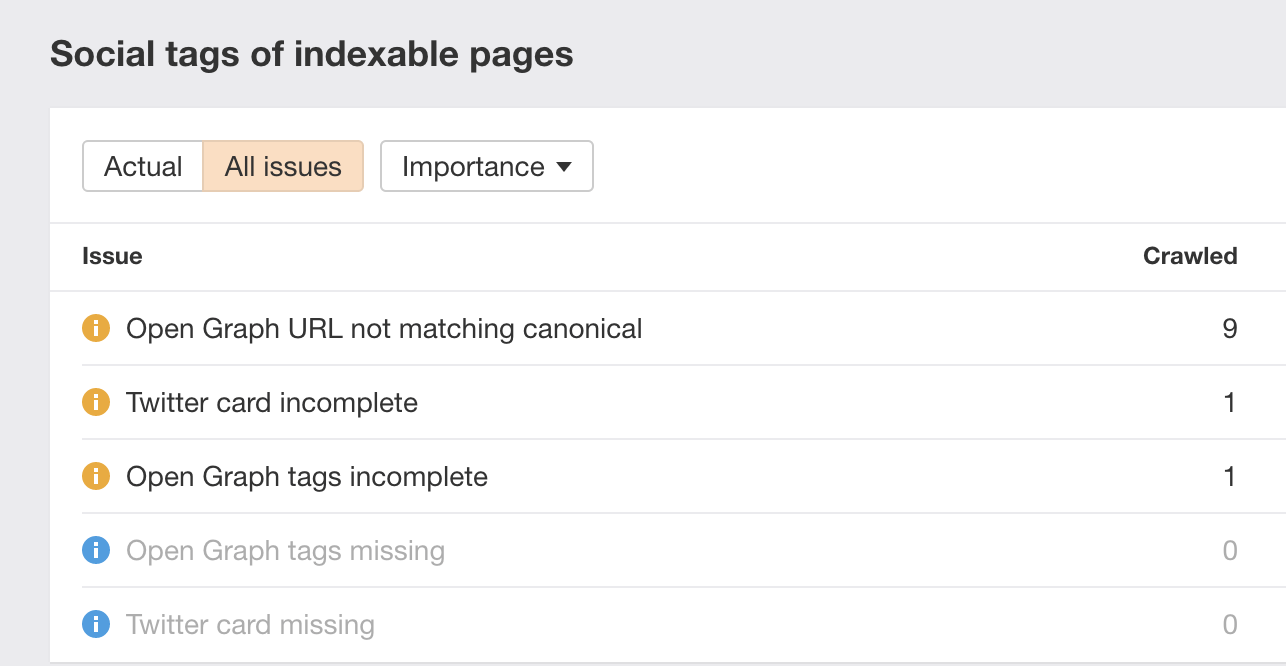
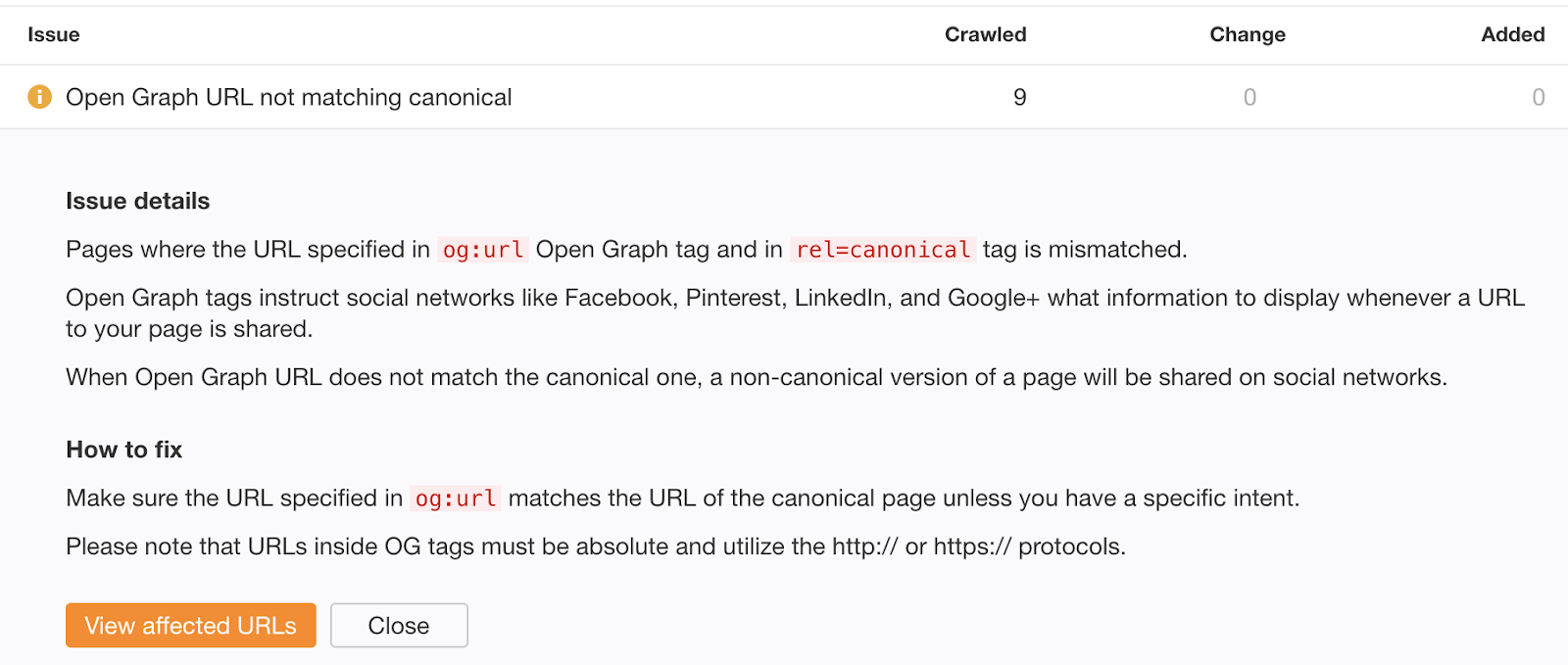
Sólo tienes que ejecutar un rastreo y luego ir al informe de etiquetas sociales para ver todos los problemas relacionados con las etiquetas Open Graph y Twitter Card.

Haz clic en una advertencia marcada para ver la explicación y los consejos para solucionarla.

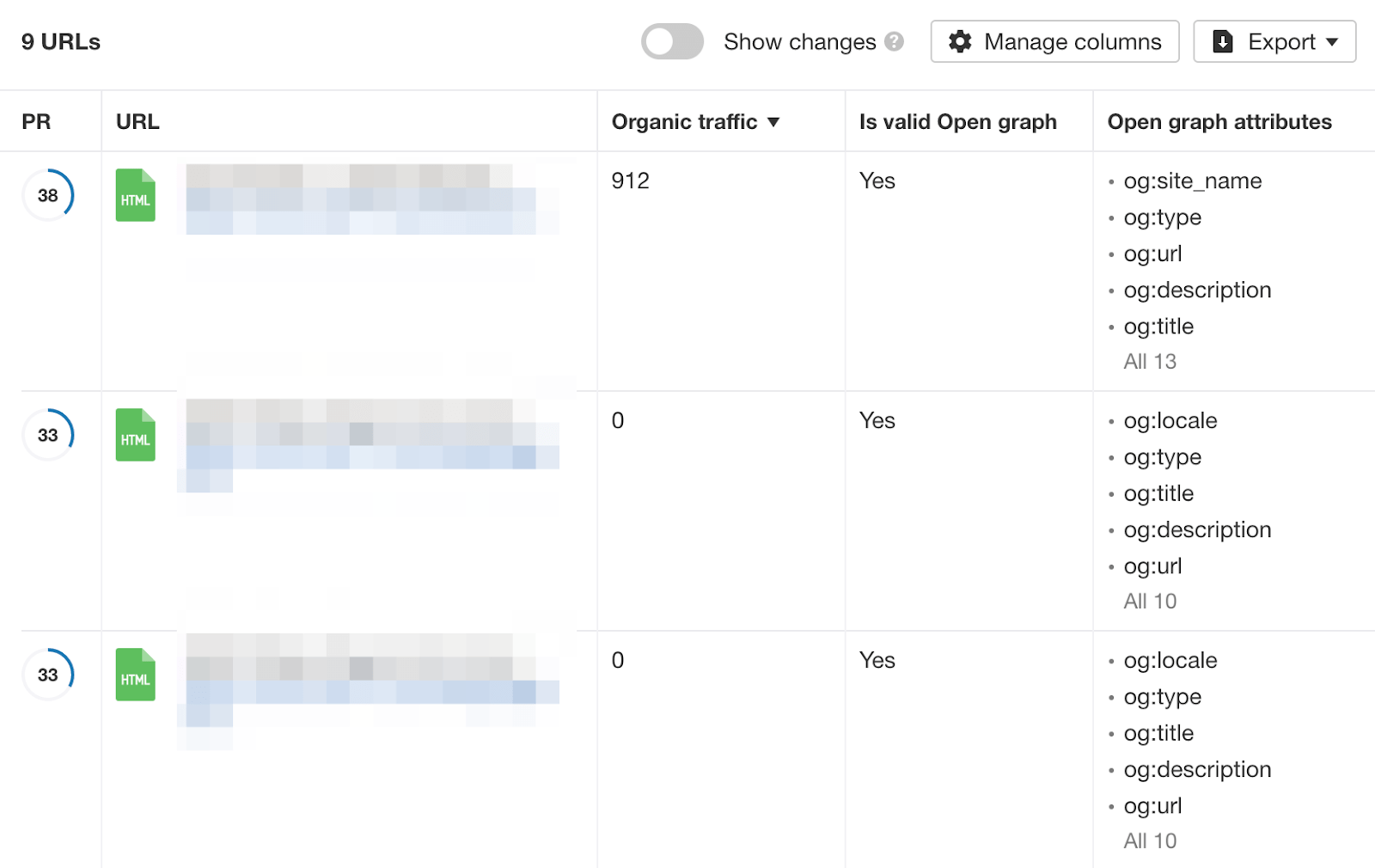
Haz clic en «Ver URLs afectadas» y verás el problema o los problemas que afectan a cada URL junto con las métricas pertinentes. Una de esas métricas es el tráfico orgánico, que puedes utilizar para ordenar la tabla y priorizar las URLs a arreglar.

Recuerda que las páginas que reciben mucho tráfico son las más propensas a ser compartidas.
Pensamientos finales
Las etiquetas OG son importantes para tu presencia en las redes sociales, pero no es necesario dedicarles mucho tiempo.
Centrate en conseguir lo básico. Añade etiquetas, comprueba las vistas previas de los medios sociales y depura.