Conhecer a diferença entre duas coisas que são muito semelhantes pode parecer trivial.
O que vai fazer com o seu conhecimento da diferença entre crocodilos e jacarés? Mostrar-se numa festa?
No mundo do design gráfico, a diferença entre fonte e tipo de letra é uma que tem pouco impacto na nossa compreensão do conceito geral hoje.
Pelo contrário, a diferença entre modos de cor é mais do que um facto divertido, sem saber a diferença pode fazer ou quebrar o seu projecto de design gráfico.
Se não tiver uma tonelada de tempo para ler sobre as pequenas coisas que fazem a diferença, pelo menos tire um momento para saber quando usar cada modo:
Qual é a diferença entre RGB vs CMYK?
O modo de cor RGB é usado para desenhar comunicação digital, como websites e televisão. O modo a cores CMYK é usado para desenhar comunicação impressa, como cartões de visita e cartazes.

Essa é a diferença simples. Se estiver interessado em saber mais sobre o porquê dessa diferença, leia on.
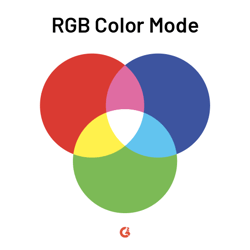
O que é RGB?
RGB é tudo sobre ver a luz.
Ecrãs de computador mostram cores em imagens, texto, e desenhos com diferentes combinações de luz vermelha, verde, e azul. É daqui que vem RGB.
Por isso, qualquer coisa concebida para um ecrã – desde relógios inteligentes a um jumbotron – deve ser concebida no modo de cor RGB.
Telas exibem imagens com centenas de pixels. Cada um desses pixels tem três sub-pixels: uma luz vermelha, uma luz verde, e uma luz azul. Estes subpixels iluminam-se em diferentes intensidades com base na cor que o pixel acaba por exibir para produzir um resultado num monitor preto.

O ecrã em que está a ler este artigo é composto por centenas de pixels. Estes pixels juntam-se para exibir as palavras e imagens que vê.
valores RGB são exibidos num intervalo entre 0 – 255, o que significa que existem 256 níveis de cada uma das três cores (vermelho, verde, e azul) que podem ser combinados para criar uma cor no espectro entre o preto e o branco. Isto significa que existem mais de dezasseis milhões de cores possíveis no modo de cor RGB. São muitas opções.
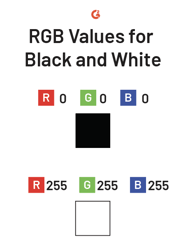
Por exemplo, o valor RGB para a cor preta é:
Isto significa que há 0% de luz vermelha, 0% de luz verde, e 0% de luz azul. Por outras palavras, há uma ausência total de luz, resultando em preto.
Para criar branco, um designer deve introduzir:
Este é o valor mais alto possível de cada cor, significando que as luzes vermelha, verde e azul são 100% brilhantes, resultando na presença máxima de luz: branca.

Outra forma de pensar no modo de cor RGB é referindo-se ao vermelho, verde, e azul como cores aditivas. Isto significa que o RGB cria outras cores ao adicionar quantidades de vermelho, verde, e azul juntos.
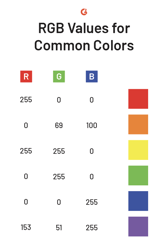
Aqui estão os valores RGB para algumas cores tradicionais e populares.

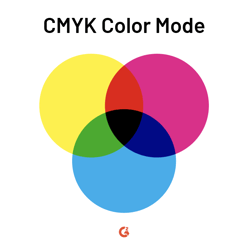
O que é CMYK?
Nada tudo o que desenhamos pode ser colocado em frente de luzes brilhantes. Portanto, os desenhos que se destinam à impressão devem ser concebidos no modo CMYK.
O nome CMYK provém das quatro cores que compõem o modelo: ciano, magenta, amarelo, e chave. Key representa a cor preta. Como “B” é tomado por “azul” no modelo RGB, a última letra da palavra “preto” é usada em vez da primeira.

P>Preto é usado neste modo de cor porque mesmo a mais pura combinação de ciano, magenta, e amarelo (todas as cores mais claras) não pode criar uma cor totalmente preta.
CMYK usa cores subtractivas, não aditivas. A adição de cores em modo CMYK tem o efeito oposto no resultado como o RGB tem; quanto mais cor adicionada, mais escuros são os resultados. Portanto, as cores são retiradas, ou subtraídas, para criar um resultado leve.
Isto porque as cores CMYK absorvem a luz, o que significa que mais tinta resulta em menos luz. A combinação de ciano, magenta, e amarelo criará um castanho profundo. Só quando a chave (preto) é adicionada é que a cor é completamente removida.
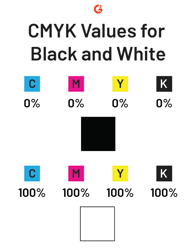
Os valores CMYK são medidos em percentagens. Por exemplo, para tornar a cor CMYK branca, os valores devem ser introduzidos no software de desenho como:
 cmyk black and white
cmyk black and whiteInteressantemente, definir CMY para 0% e K para 100% não cria o preto mais escuro possível. Para criar um preto “verdadeiro”, devem ser introduzidos os seguintes valores:
Este é chamado “preto rico” ou “preto Photoshop” e é um preto muito mais puro porque absorve a maior parte da luz. Esta cor não é utilizada frequentemente porque a quantidade física de tinta que é necessária para a sua produção pode rasgar papel de qualidade inferior. Isso é intenso.
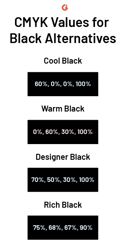
Adicionalmente, a utilização de demasiada tinta encoraja a mancha, o que torna o texto muito mais difícil de ler. Quando se usa preto, há algumas versões diferentes que são utilizadas por designers que não rasgam um buraco através do seu projecto.
 alternativas ao preto cmyk
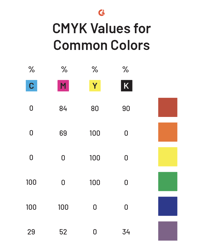
alternativas ao preto cmykAqui estão as entradas CMYK para algumas cores tradicionais e populares.

Qual é a diferença entre CMYK e RGB?
Simplesmente colocado, CMYK é o modo de cor destinado à impressão com tinta, tais como desenhos de cartões de visita. RGB é o modo a cores destinado a ecrãs.
Quanto mais cor adicionada no modo CMYK, mais escuro é o resultado. Quanto mais cor for adicionada ao RGB, mais claro será o resultado.
CMYK tem uma gama numérica de 4×100; RGB tem uma gama numérica de 3×256. Portanto, as cores energéticas que o RGB pode produzir são difíceis de reproduzir em CMYK.
Ao conceber, o maior erro que pode cometer é esquecer-se de converter para o modo de cor apropriado para o seu projecto. Se se esquecer de o fazer, as cores podem aparecer lavadas ou demasiado vibrantes.
Não tem a certeza de como converter? Dê uma vista de olhos a alguns destes recursos para se certificar de que o está a fazer correctamente.
Pensamentos finais
Como designer, seria uma verdadeira vergonha se as cores que escolheu cuidadosamente para o seu projecto não se tornassem no modo que pretendia. Tal como precisamos de ter cuidado com as fontes, tamanhos de elementos, e espaçamento nos nossos desenhos, a cor é outro aspecto a ter em conta. Ter uma melhor compreensão de como estes modos funcionam não pode fazer mal.
Quer saber mais sobre o impacto que as suas escolhas de cor podem ter? Leia mais sobre a psicologia da cor.