Muitas vezes os utilizadores perguntam-nos se é possível criar uma página inicial personalizada em WordPress.
Por defeito, o WordPress mostra as mensagens do seu blog na página inicial. No entanto, como site de negócios, poderá querer criar uma página inicial mais envolvente que ajude os utilizadores a encontrar o que precisam e impulsione a sua conversão de vendas.
Neste artigo, mostrar-lhe-emos como criar facilmente uma página inicial personalizada em WordPress. Mostraremos vários métodos, e poderá escolher o que lhe for mais fácil.

O que é uma página inicial?
Uma página inicial é uma página introdutória padrão ou a primeira página de um website. É a página que aparece quando alguém entra no nome de domínio do seu sítio web na barra de endereços do seu navegador.

O principal objectivo da página inicial é introduzir os utilizadores ao seu website ou negócio. Idealmente, deve fornecer aos utilizadores informações essenciais sobre o seu negócio, para que possam continuar a explorar outras páginas do seu site.
Por defeito, o WordPress exibe os seus posts recentes no blogue na página inicial. Isto não é bom, pois mostra apenas alguns dos seus artigos actuais.
Se gere um site de negócios, então a página inicial predefinida não informa os utilizadores sobre o seu negócio, produtos ou serviços. Também não fornece aos utilizadores uma forma de o contactar.
A boa notícia é que o WordPress já vem com uma funcionalidade incorporada para criar uma página inicial personalizada.
Seleccionar uma página personalizada para ser utilizada como página inicial no WordPress
WordPress permite-lhe utilizar facilmente qualquer página do seu sítio como página inicial. Pode simplesmente ir a Páginas ” Adicionar nova página dentro da área de administração do WordPress para criar uma nova página.
Damos a esta página um título ‘Home’ e publicamo-la. Irá utilizar esta página como a sua página inicial personalizada.
Não se preocupe com o layout ou design neste momento. Mostrar-lhe-emos como desenhar a sua página inicial mais tarde neste artigo.
Agora, se quiser gerir um blogue no seu sítio, então precisa de criar uma página de blogue separada para exibir os seus posts.
P>Agora, vá a Páginas ” Adicionar nova página e criar uma página com o título ‘Blog’. Vá em frente e publique a página em branco.
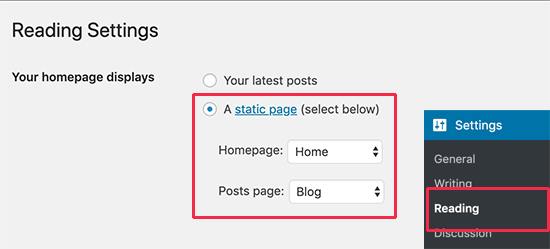
Depois de criar as páginas, precisa de visitar Configurações ” Página de leitura no seu administrador WordPress. A partir daqui seleccione a opção ‘Uma página estática’ na secção ‘A sua página inicial exibe’.

P>Próximo, precisa de seleccionar a página inicial e as páginas de blogue que criou anteriormente.
Não se esqueça de clicar no botão ‘Guardar alterações’ para guardar as suas definições.
Agora que tenha criado uma página para ser usada como página inicial personalizada, vamos começar a conceber a página inicial personalizada para o seu sítio WordPress.
Método 1. Crie uma página inicial personalizada no WordPress usando Gutenberg
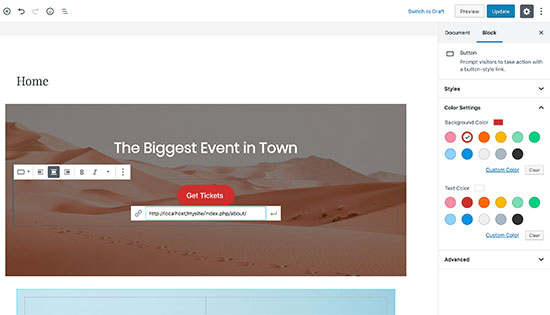
WordPress introduziu um novo editor baseado em blocos chamado Gutenberg em Dezembro de 2018. Este novo editor permite aos utilizadores não só escrever conteúdos, mas também criar belos layouts.
Utiliza blocos para cada elemento de conteúdo que lhe permite organizar blocos de conteúdo para criar uma estrutura de página que lhe agrade.
WordPress inclui blocos que podem ser utilizados para fins de design como imagens de capa, colunas, tabelas, texto e suportes, galerias, e muito mais.

Cada bloco vem com as suas próprias configurações, o que lhe permite personalizar a sua aparência para satisfazer os seus requisitos de design.
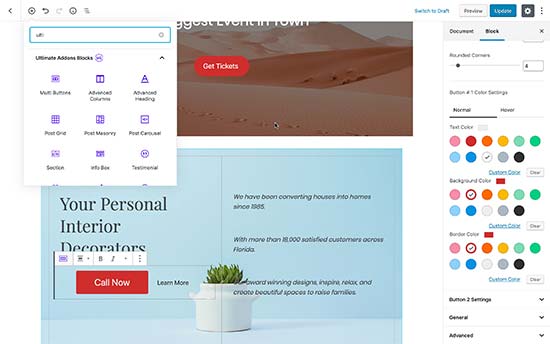
P>Pode estender os blocos disponíveis com plugins de blocos Gutenberg para adicionar mais blocos ao seu arsenal. Estes plugins permitem-lhe utilizar elementos avançados como testemunhos, sliders, serviços, e outras características de design comuns.

Também pode utilizar temas WordPress prontos para Gutenberg que lhe dão mais flexibilidade para trabalhar com blocos.
Recomendamos a utilização do Astra, vem com modelos de sítios do Gutenberg que pode instalar usando o seu plugin Astra Starter Sites.
Após importar um modelo, pode editá-lo usando o editor WordPress predefinido e criar uma página inicial com aspecto altamente profissional para o seu sítio Web.
Método 2. Crie uma página inicial personalizada no WordPress usando os construtores de páginas
Este método é muito fácil e não requer quaisquer capacidades de codificação ou design. Para este método, estará a usar um plugin construtor de páginas do WordPress.
Um plugin construtor de páginas permite criar facilmente layouts de página personalizados usando uma interface simples de arrastar e largar.
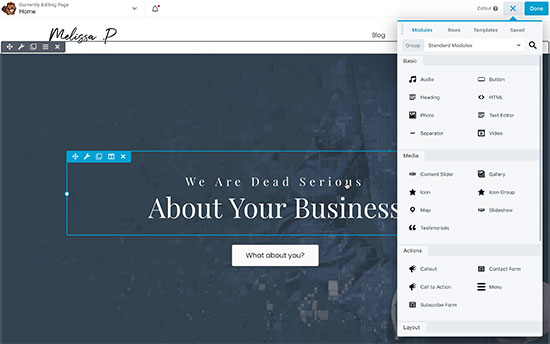
Recomendamos a utilização do Beaver Builder porque é o plugin de construção de páginas mais amigável para principiantes do mercado. Vem com dezenas de modelos de páginas iniciais personalizadas que pode instalar com um único clique.
Após instalado, pode editar o modelo usando ferramentas de apontar e clicar. Pode substituir o conteúdo e imagens pelo seu próprio conteúdo, e até ampliar o modelo adicionando mais módulos, widgets, e secções.
p>
Beaver Builder também lhe dá acesso ao Beaver Themer, o que lhe permite fazer o seu próprio tema WordPress personalizado sem escrever qualquer código.
Para mais detalhes, veja o nosso guia sobre como criar facilmente layouts personalizados do WordPress usando o Beaver Builder.
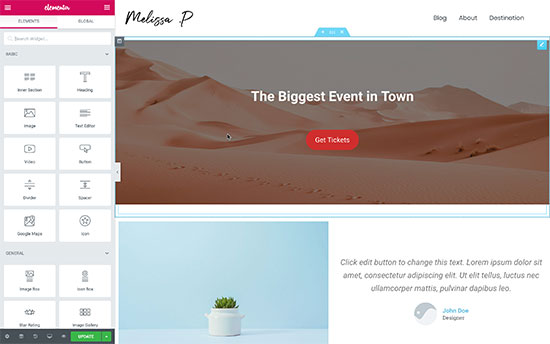
Como alternativa, também pode tentar Elementor. É também um imensamente popular plugin de construtor de páginas WordPress. Também vem com modelos de arrastar e largar e uma interface fácil de usar.

Para detalhes, veja o nosso tutorial sobre a criação de layouts de página personalizados com Elementor.
Método 3. Criar manualmente uma página inicial personalizada no WordPress (Codificação necessária)
Este método não é recomendado para principiantes, uma vez que requer codificação. É necessário estar familiarizado com as práticas de codificação do WordPress, PHP, HTML, e CSS para usar este método.
Vamos ver como isto funciona.
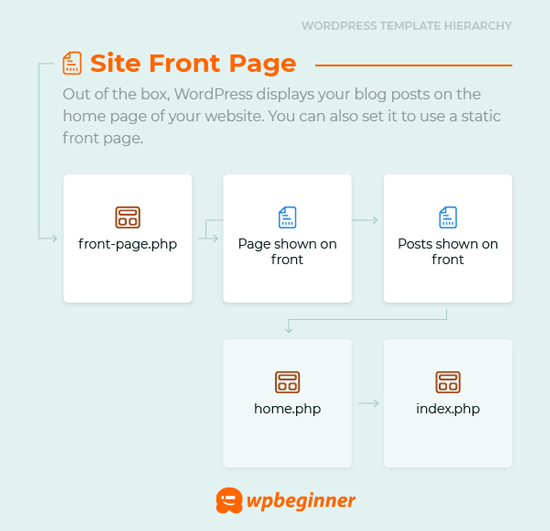
O seu tema WordPress é constituído por diferentes ficheiros. Alguns destes ficheiros são chamados templates e controlam a exibição de certas áreas do seu sítio web. Veja a nossa folha de consultas de hierarquia de modelos WordPress para mais detalhes.
Um destes templates chama-se front-page.php. Se o seu tema tem este modelo, então o WordPress irá usá-lo automaticamente para exibir a sua página inicial personalizada.

Contudo, se o seu tema não o tiver, então pode criar um para si/
Simplesmente crie um ficheiro em branco e guarde-o como front-page.php. Depois disso, precisa de carregá-lo para a pasta do seu tema actual na sua conta de alojamento do WordPress utilizando FTP.
Assim que carregar este ficheiro, o WordPress começará a utilizá-lo para exibir a sua página inicial. No entanto, como este ficheiro está completamente vazio, verá uma página branca em branco.
Para corrigir isto, pode começar a adicionar o seu código HTML para exibir o conteúdo da sua página inicial personalizada. Uma abordagem mais fácil é utilizar o código e os templates existentes no seu tema WordPress.
Por exemplo, pode usar o mesmo cabeçalho e rodapé. O WordPress torna super fácil a inclusão desses templates.
Aqui está um exemplo de código onde removemos o conteúdo e as barras laterais enquanto preservamos o cabeçalho e os modelos de navegação do tema.
<?php /* This page is used to display the static frontpage. */ // Fetch theme header templateget_header(); ?><div <?php astra_primary_class(); ?>><div class="custom-homepage-container"> You custom homepage code goes here</div> </div><!-- #primary -->//Fetch the theme footer template <?php get_footer(); ?>
Dicas sobre como criar uma página inicial personalizada eficaz no WordPress
A página inicial do seu website é a página mais importante do seu website. Os utilizadores olham para ela para saberem mais sobre o seu negócio, produtos e serviços.
Recomendamos que mantenha a concepção da sua página inicial tão simples quanto possível. Nos nossos próprios websites, aprendemos que os nossos utilizadores acham que layouts mais simples são mais úteis.
Tente evitar a confusão, mas não esconda informações importantes que os seus utilizadores gostariam de ver na página inicial. Também precisa de dar prioridade ao conteúdo que aparece primeiro no seu layout.
Aponte os objectivos que pretende atingir antes de fazer uma página inicial personalizada para o seu sítio web. Este exercício ajudar-lhe-á a alcançar um objectivo de design claro.
Para a maioria das empresas e blogs, o objectivo número um é converter os visitantes do sítio web em clientes. Para o conseguir, vai precisar do OptinMonster.
É o melhor plugin popup WordPress e software de geração de leads. Ajuda-o a converter visitantes do website em subscritores e clientes pagantes.
P>Próximo, quererá acompanhar o desempenho da sua página inicial personalizada. Para isso, precisa de instalar o Google Analytics no seu sítio web. Ajuda-o a ver de onde vêm os seus utilizadores e o que eles fazem no seu sítio web.
Vocês também gostariam de tornar mais fácil o contacto dos vossos utilizadores. Para isso, precisará do plugin WPForms, que é o melhor plugin de formulário WordPress do mercado.
P>Pode também adicionar um clique para chamar o seu sítio web, para que as pessoas possam facilmente chamar o seu telefone comercial.
P>Por último, recomendamos-lhe que dê uma vista de olhos aos seus concorrentes e outros sítios populares na sua indústria/niche. Não lhe pedimos que copie o seu design, mas que aprenda com as suas melhores práticas e depois o aplique no layout da sua própria página inicial.
Esperamos que este artigo o tenha ajudado a criar facilmente uma página inicial personalizada no WordPress. Pode também querer ver as nossas dicas comprovadas para aumentar o tráfego do seu blogue.
Se gostou deste artigo, então subscreva o nosso Canal YouTube para obter tutoriais em vídeo WordPress. Pode também encontrar-nos no Twitter e no Facebook.