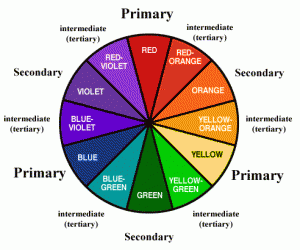
La ruota dei colori
Un cerchio di colori, basato su rosso, giallo e blu, è tradizionale nel campo dell’arte. Sir Isaac Newton ha sviluppato il primo diagramma circolare dei colori nel 1666. Da allora scienziati e artisti hanno studiato e disegnato numerose variazioni di questo concetto.

Colori primari – sono i 3 colori del pigmento che non possono essere mescolati o formati da nessuna combinazione di altri colori. Tutti gli altri colori derivano da queste 3 tinte.

Colori secondari – Sono i colori formati mescolando i colori primari.

Colori terziari – Sono i colori formati mescolando un colore primario e uno secondario. Ecco perché la tinta è un nome di due parole, come blu-verde, rosso-viola e giallo-arancio.


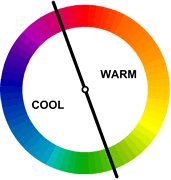
Caldo & Colori freddi
- Colori caldi – come il rosso, il giallo e l’arancione; evocano calore perché ci ricordano cose come il sole o il fuoco.
- Colori freddi – come il blu, il verde e il viola (violetto); evocano una sensazione di freddo perché ci ricordano cose come l’acqua o l’erba.

I colori caldi avanzano e quelli freddi si allontanano, influenzando la percezione della profondità. Questa teoria si basa sul fatto che l’occhio si regola quando mette a fuoco colori di diversa lunghezza d’onda. Le onde di luce rossa hanno una lunghezza d’onda più lunga di quelle blu. Un’immagine contenente sia colori freddi che caldi dimostrerebbe il contrasto di temperatura o il contrasto caldo/freddo creando relazioni più complesse tra i colori (i colori caldi possono leggere più freddi contro una maggiore intensità di colori caldi e i colori freddi a volte possono avanzare contro una tavolozza prevalentemente calda).




Colori neutri – Grigio, Marrone. Questi non sono sulla maggior parte delle ruote dei colori, ma sono considerati neutri perché non contrastano con molto di niente. Sono monotoni e poco appariscenti. Tuttavia, metti un po’ di colore in un titolo e canterà.

Tinte, sfumature e toni
Tinta – aggiungere il bianco al colore puro
![]()
Ombra – aggiungere il nero al colore puro
![]()
Tono – aggiungere il grigio al colore puro
![]()
Schemi di colore/armonie
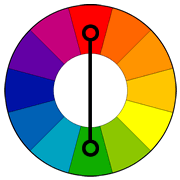
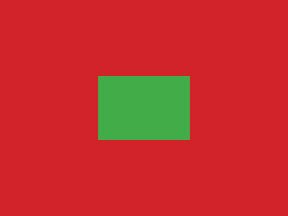
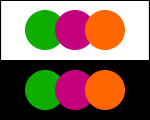
Complementari

Rosso e Verde, Blu e Arancione, Viola e Giallo – situati direttamente uno di fronte all’altro sulla ruota dei colori. I colori complementari raramente hanno un bell’aspetto quando sono usati insieme perché, quando sono usati insieme, diventano estremamente vibranti e hanno un forte contrasto, specialmente se sono dello stesso valore. I colori complementari sono utili quando si vuole far risaltare qualcosa. Tuttavia, i colori complementari sono davvero pessimi per il testo.



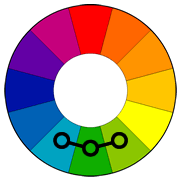
Analogico

Rosso e Arancione, blu e verde, ecc. – si trovano proprio uno accanto all’altro sulla ruota dei colori. Di solito si abbinano molto bene, ma non creano quasi nessun contrasto. Vanno bene per disegni e opere d’arte molto sereni e pacifici dove si vuole che gli spettatori si sentano a proprio agio.



Esplora altre combinazioni di colori QUI e QUI.
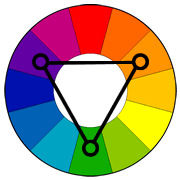
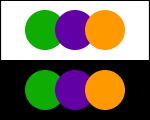
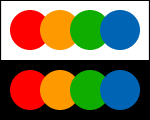
Triade – utilizza colori che sono uniformemente distanziati intorno alla ruota dei colori. Le armonie di colore triadiche tendono ad essere abbastanza vibranti, anche se usi versioni pallide o insature delle tue tinte. Per usare con successo un’armonia triadica, i colori dovrebbero essere attentamente bilanciati – lasciate che un colore domini e usate gli altri due come accento.



Split-Complementare – è una variazione della combinazione di colori complementare. Oltre al colore di base, utilizza i due colori adiacenti al suo complemento. Questa combinazione di colori ha lo stesso forte contrasto visivo della combinazione di colori complementare, ma ha meno tensione. La combinazione di colori complementare divisa è spesso una buona scelta per i principianti, perché è difficile da sbagliare.



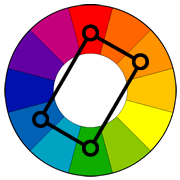
Rettangolo (tetradico) – utilizza quattro colori disposti in due coppie complementari. Questa combinazione di colori è molto ricca e offre molte possibilità. Tuttavia, funziona meglio se c’è un colore dominante.



I significati dei colori
Il colore fa parte del nostro campo visivo. Il colore può essere usato come strumento per organizzare lo spazio. Assegniamo codici di colore a cartelle di file, segnali stradali e festività. Considera il potere del simbolismo dei colori. In diversi contesti e diverse culture una specifica tonalità può avere un significato diverso.
Il colore è strettamente associato all’umore. Rifletti sulle connessioni tra una particolare tonalità e il suo rispettivo valore e saturazione e l’interpretazione dello spettatore del suo ruolo simbolico nell’immagine. I colori possono avere attributi positivi o negativi.
Colori caldi: fuoco, luce del sole, sangue, maggiore luminosità
Colori freddi: ghiaccio, freddo, oscurità
Rosso: eccitazione, emozione, amore ardente, valore, passione, febbre, crudeltà, ira, peccato, (lettera scarlatta, cuore rosso)
Giallo: luce, oro, chiesa, malattia, tradimento, codardia, (tuttavia, in Cina il giallo è un colore imperiale)
VERDE: materia organica, fecondità, crescita, contentezza, tranquillità, speranza, tristezza, decadenza, gioventù, primavera, gelosia, spiritualità (blu-verde)
ARANCIONE: radiosità, feste, calore, intimità, prudenza
VIOLA: mistero, oppressione, minaccia, terrore, seduzione, oscurità, pietas, superstizione, morte, regalità
Blu: verità, divinità, eternità, lealtà, costanza, calma, timidezza, morte, freddezza
Bianco: luce, trionfo, innocenza, purezza, gioia, potere divino, rigenerazione, fantasma, spirito, malattia, pallore, (simbolo di morte in alcune culture come il Giappone)
NERO: quiete, riposo, forza, peso, ricchezza, isolamento, assenza di luce, poteri delle tenebre, lutto, morte, perdita dell’innocenza
Scopri di più sulla simbologia dei colori QUI.
Tipi di colore nel Web e nel Print Design
Nel Web e nel Print Design ci sono diversi tipi di colore da quelli che si trovano sulla normale ruota dei colori.
Colore RGB: Questo è il colore basato sulla luce. Il monitor del tuo computer e la televisione usano RGB. Il nome “RGB” sta per Red, Green, Blue, che sono i 3 primari (con il verde che sostituisce il giallo). Combinando questi 3 colori, si può produrre qualsiasi altro colore. Ricorda, questo metodo di colore è usato solo con fonti di luce; non si applica alla stampa.
Colore CMYK: Questo è il metodo di colore basato sui pigmenti. “CMYK” sta per Ciano, Magenta, Giallo e Nero (la K sta per questo). Usando questi 4 colori, si possono ottenere la maggior parte degli altri colori. Sfortunatamente, CMYK non può riprodurre la stessa quantità di colori di RGB, ed è per questo che i giallo-verdi a volte sembrano un po’ confusi quando vengono stampati. Questo è il metodo usato dalle stampanti.
(Nota di InDesign: è importante sapere che i documenti preparati per la separazione dei colori (per la stampa su una macchina offset) non possono usare uno spazio colore RGB. Questi file devono usare CMYK. Ma ogni immagine acquisita da una macchina fotografica digitale o da uno scanner e molte immagini acquisite da fonti di clip art arrivano come RGB. Questi grafici RGB possono essere inseriti in documenti InDesign, ma prima che possano essere stampati per la separazione, devono essere convertiti in CMYK (preferibilmente con un’applicazione come Adobe Photoshop). )
Pantone (PMS) Spot Color: Questo è ancora un altro metodo di stampa a colori. PMS sta per “Pantone Matching System,” ed è una grande lista di colori appositamente miscelati dalla Pantone Corporation. Invece di usare CMYK per creare i colori, i pigmenti sono creati individualmente per la purezza. Per esempio, PMS 233M è un colore blu-violetto specifico. Se scelto per un progetto, il colore sarebbe fatto esclusivamente per quel progetto e stamperebbe sempre esattamente lo stesso. Le tinte piatte sono costose e utili quando il tuo progetto ha un minimo di colore (lavori a uno o due colori).
(nota di InDesign: Pantone ha una serie di librerie di colori che vengono aggiornate annualmente e includono anche i colori di processo. Sono inclusi nel menu dei campioni di colore di InDesign.)