I meta tag Open Graph sono la soluzione.
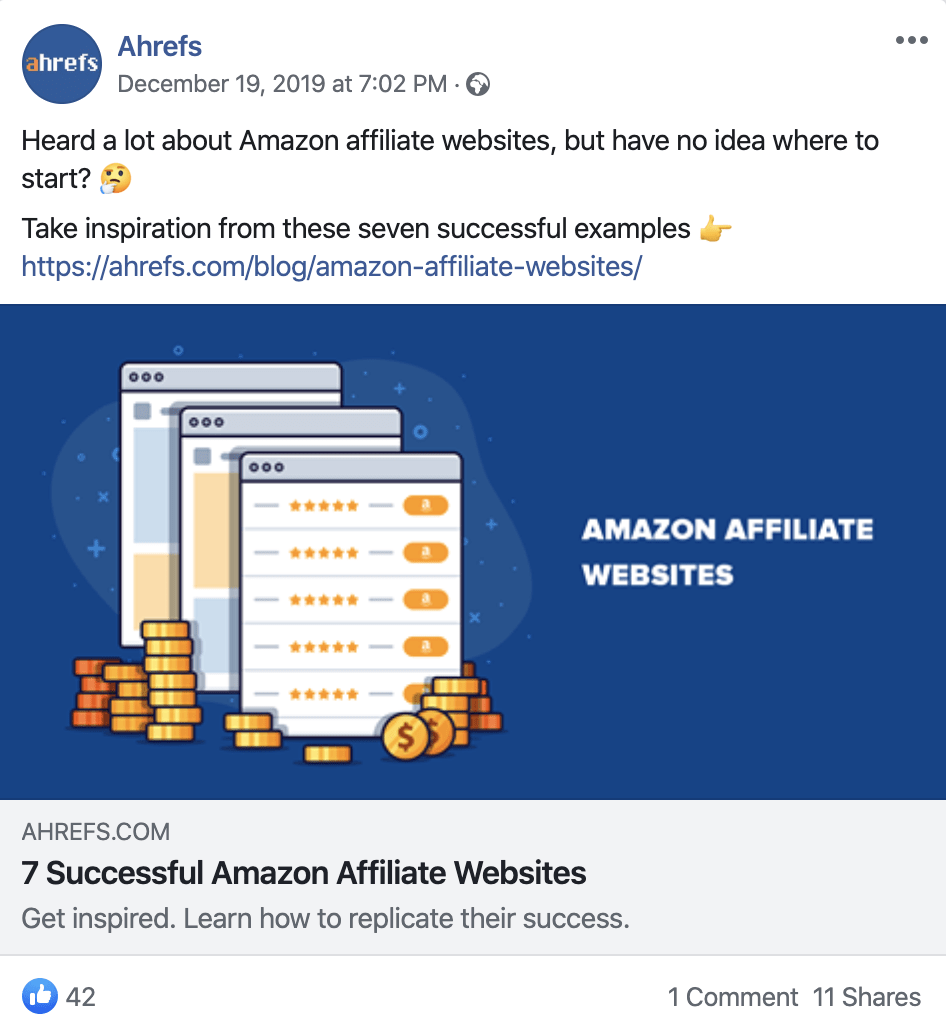
Ecco come appare uno dei nostri post condiviso su Facebook con i meta tag Open Graph:

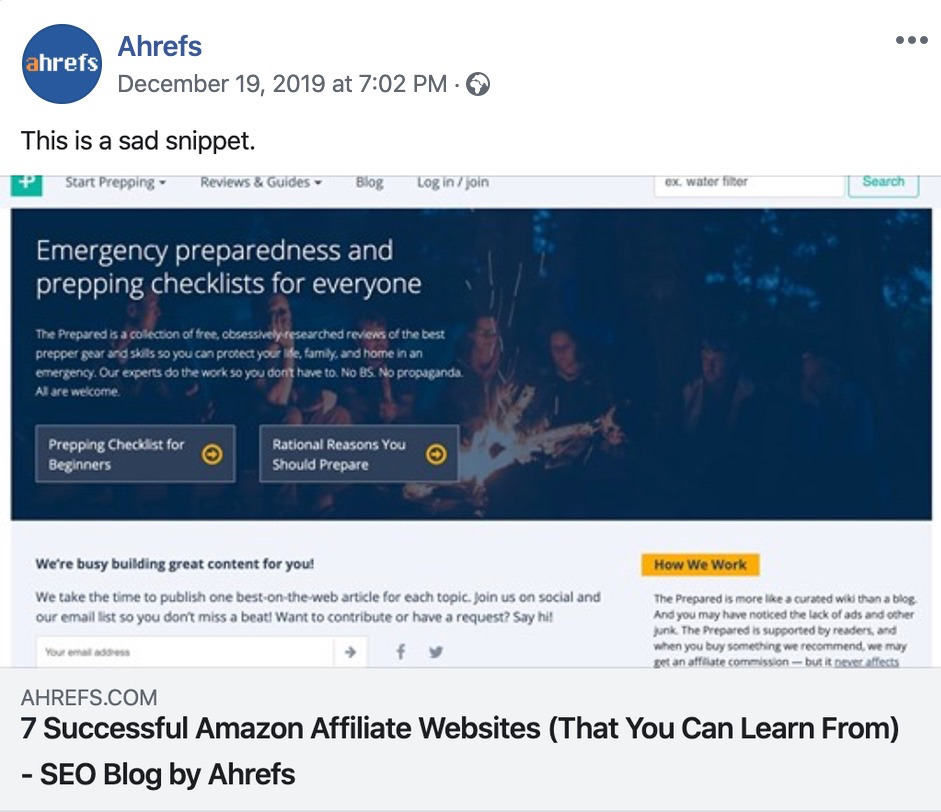
Ed ecco come appare senza:

In questa guida, imparerai:
- Cosa sono i meta tag Open Graph
- Perché i tag Open Graph sono importanti
- Quali tag Open Graph usare
- Come impostare i tag Open Graph
- Come testare e fare il debug dei tag Open Graph
- Come controllare i tag Open Graph
I meta tag Open Graph sono frammenti di codice che controllano come vengono visualizzati gli URL quando vengono condivisi sui social media.
Fanno parte del protocollo Open Graph di Facebook e sono utilizzati anche da altri siti di social media, compresi LinkedIn e Twitter (se le Twitter Cards sono assenti).
Si possono trovare nella sezione <head> di una pagina web. Qualsiasi tag con og: prima di un nome di proprietà sono tag Open Graph.
Ecco alcuni esempi tratti dalla nostra guida per diventare un esperto SEO:
<meta property="og:title" content="How to Become an SEO Expert (8 Steps)" /><meta property="og:description" content="Get from SEO newbie to SEO pro in 8 simple steps." /><meta property="og:image" content="https://ahrefs.com/blog/wp-content/uploads/2019/12/fb-how-to-become-an-seo-expert.png" />
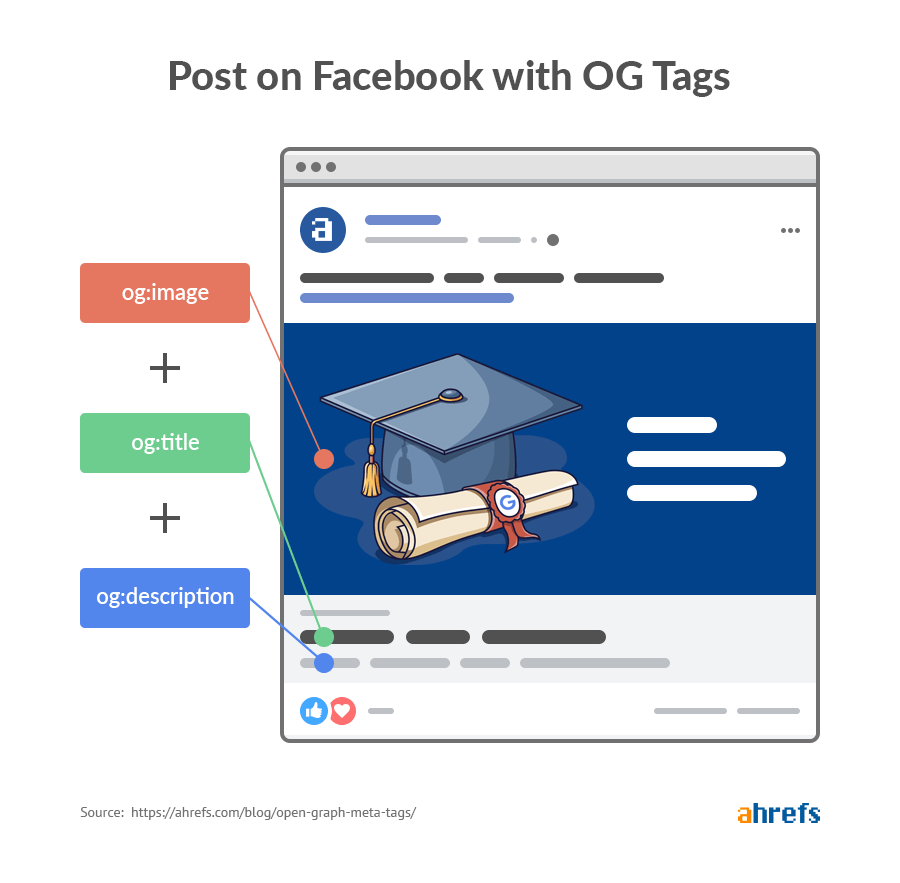
Ecco come appaiono questi tag su Facebook:

Le persone sono probabilmente più propense a vedere e cliccare contenuti condivisi con tag OG ottimizzati, il che significa più traffico sui social media verso il tuo sito web.
Ci sono tre ragioni per questo:
- Rendono il contenuto più accattivante nei feed dei social media.
- Dicono alla gente di cosa tratta il contenuto a colpo d’occhio.
- Aiutano Facebook a capire di cosa tratta il contenuto, il che può aiutare ad aumentare la visibilità del tuo marchio attraverso la ricerca.
Tocchiamo meglio quest’ultimo punto, perché tende ad essere trascurato.
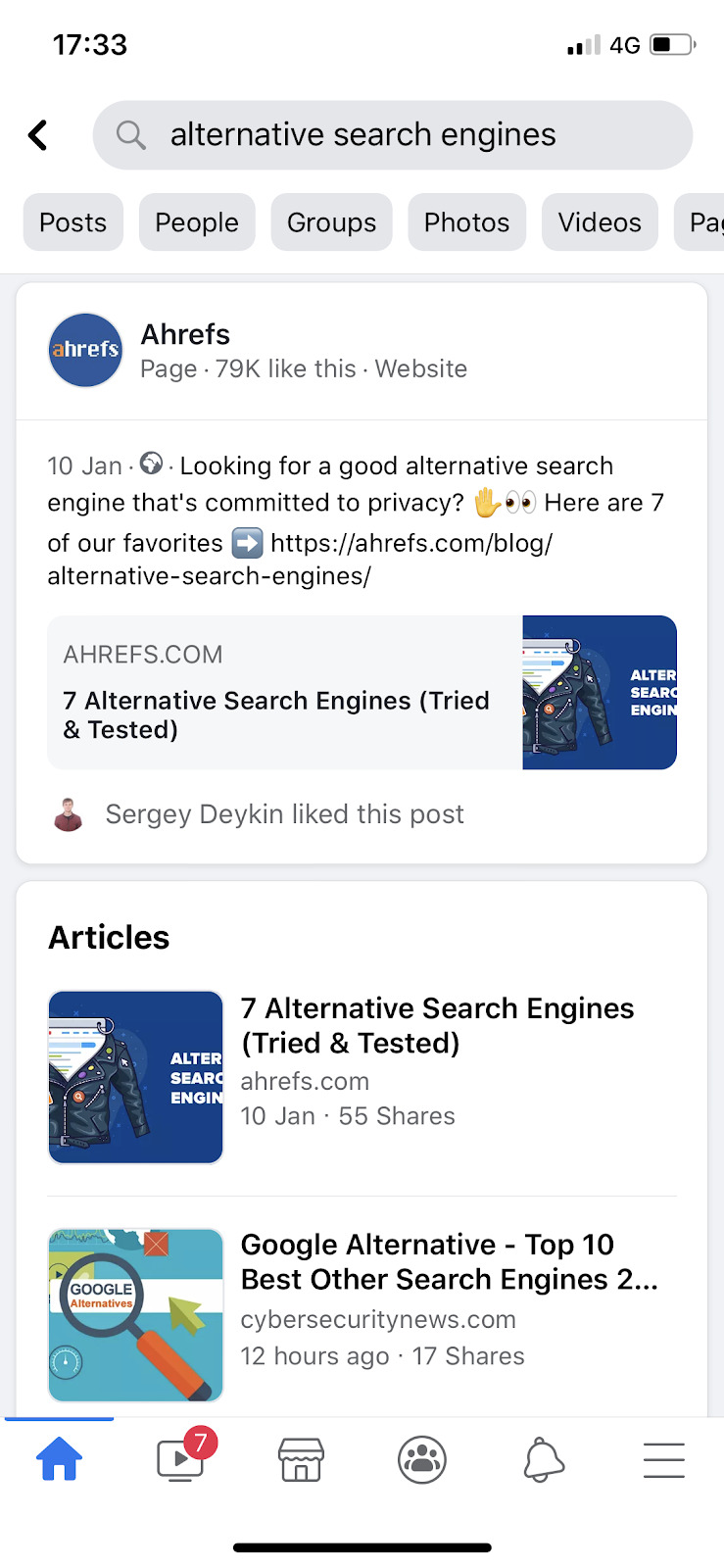
Ecco i risultati di una ricerca su Facebook per “motori di ricerca alternativi”:

Viene fuori un articolo popolare che le persone hanno già condiviso su Facebook. Ogni titolo e immagine proviene dai tag Open Graph.
Anche se non ci sono articoli restituiti per la ricerca, Facebook mostra comunque contenuti corrispondenti condivisi in gruppi o pagine che segui, o da amici.
I tag Open Graph aiutano anche a creare uno snippet quando qualcuno ti manda un link attraverso messaggi diretti utilizzando le app che supportano il protocollo Open Graph – naturalmente Messenger e WhatsApp di Facebook, ma anche iMessage e Slack.
Facebook elenca 17 tag OG nella loro documentazione ufficiale, oltre a decine di tipi di oggetti. Non li discuteremo tutti. Solo quattro sono necessari a Facebook per capire le basi della vostra pagina, e ce ne sono un paio di altri che a volte aiutano.
Esaminiamoli.
og:title
Il titolo della vostra pagina.
Sintassi
<meta property="og:title" content="Open Graph Meta Tags: Everything You Need to Know" />
Pratiche migliori
- Aggiungi il titolo a tutte le pagine “condivisibili”.
- Puntate su precisione, valore e cliccabilità.
- Tenetelo breve per evitare l’overflow. Non c’è una guida ufficiale su questo, ma 40 caratteri per mobile e 60 per desktop è approssimativamente il punto ottimale.
- Utilizza il titolo grezzo. Non includere il branding (ad esempio, il nome del tuo sito).
og:url
L’URL del contenuto.
Sintassi
<meta property="og:url" content="https://ahrefs.com/blog/open-graph-meta-tags/" />
Best practices
- Usa l’URL canonico. Aiuta a consolidare tutti i dati collegati, come i like, in tutti gli URL duplicati pubblicati.
og:image
L’URL di un’immagine per il social snippet.
Nota che questo è forse il tag Open Graph più essenziale perché occupa la maggior parte del terreno del feed sociale.
Sintassi
<meta property="og:image" content="https://ahrefs.com/blog/wp-content/uploads/2020/01/fb-open-graph-1.jpg" />
Best practices
- Usa immagini personalizzate per le pagine “condivisibili” (es, homepage, articoli, ecc.)
- Utilizza il tuo logo o qualsiasi altra immagine di marca per il resto delle tue pagine.
- Utilizza immagini con un rapporto 1.91:1 e dimensioni minime consigliate di 1200×630 per una chiarezza ottimale su tutti i dispositivi.
og:type
Il tipo di oggetto che stai condividendo. (per esempio, articolo, sito web, ecc.)
Sintassi
<meta property="og:type" content="article" />
Pratiche migliori
- Usa article per gli articoli e website per il resto delle tue pagine.
- Descrivi ulteriormente i tipi di oggetto dove appropriato (opzionale).
og:description
Una breve descrizione del contenuto.
Sintassi
<meta property="og:description" content="Learn about 13 features that set Ahrefs apart from the competition." />
Best practices
- Completa il titolo per rendere lo snippet il più attraente e cliccabile possibile.
- Copia qui la tua meta descrizione se ha senso.
- Mantienilo breve e dolce. Facebook raccomanda 2-4 frasi, ma spesso si tronca.
og:locale
Definisce la lingua del contenuto.
Sintassi
<meta property="og:locale" content="en_GB" />
Best practices
- Usa solo per contenuti non scritti in inglese americano (en_US). Facebook presume che il contenuto senza questo tag sia scritto in questa lingua.
Scegli la piattaforma del tuo sito web dalla lista qui sotto, o segui queste istruzioni manuali.
- WordPress
- Shopify
- Wix
- Squarespace
Impostazione dei tag Open Graph in WordPress
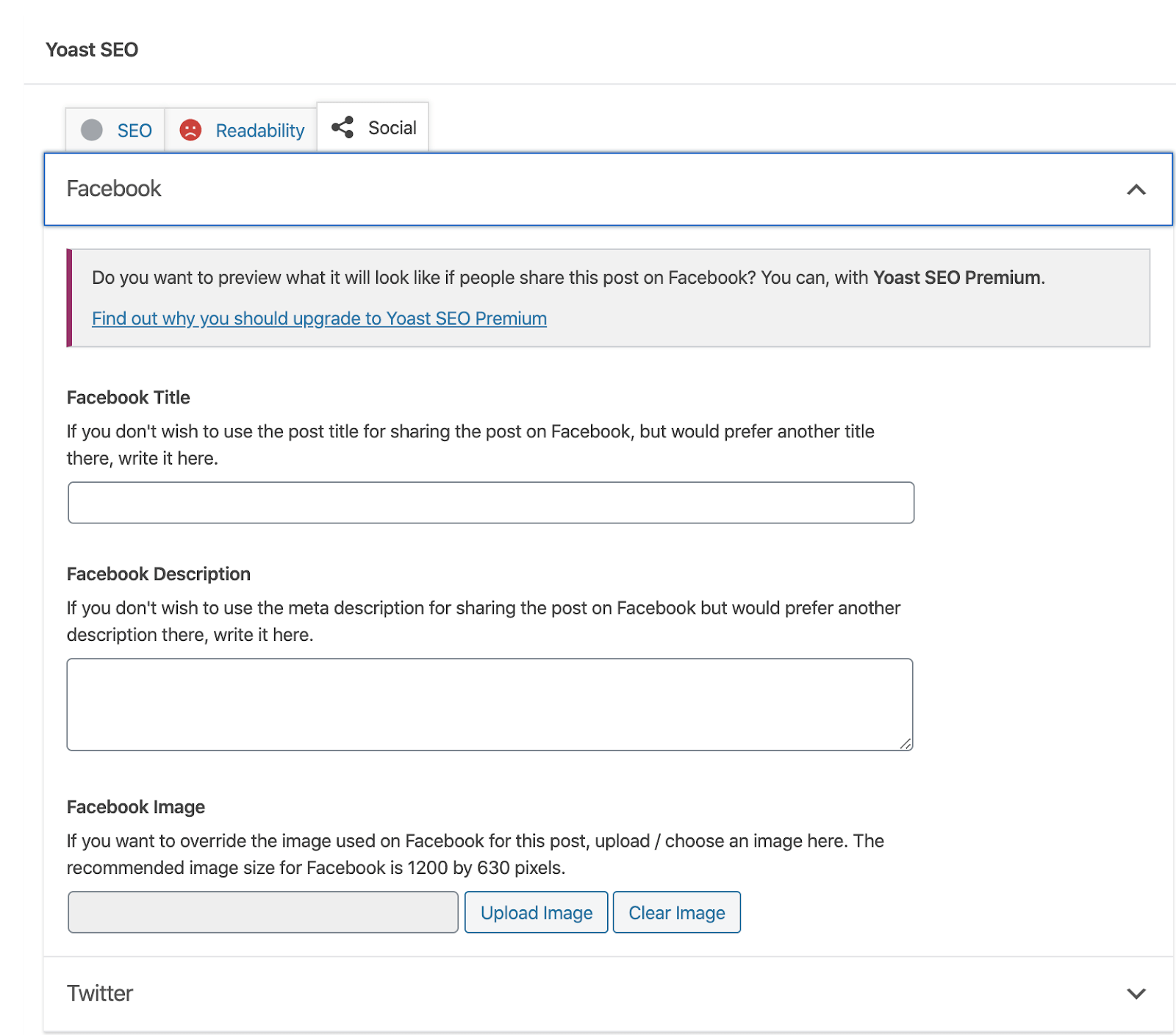
Installa il plugin SEO di Yoast. Vai all’editor di un post o di una pagina, poi scorri verso il basso. Dovresti vedere una casella Yoast SEO. Colpite la scheda “Social”, poi “Facebook”.
Compilate questo per impostare i tag og:titleog:description, e og:image.

Non è necessario impostare og:url manualmente. Yoast lo fa per te. Aggiunge anche altri tag OG utili come le dimensioni dell’immagine.
Se non imposti un’immagine OG e il post ha un’immagine in primo piano, Yoast la userà per default. Aggiungerà anche altri tag Open Graph e Twitter Card che sarebbe solo una perdita di tempo impostare manualmente: nome del sito, dimensioni dell’immagine, ecc.
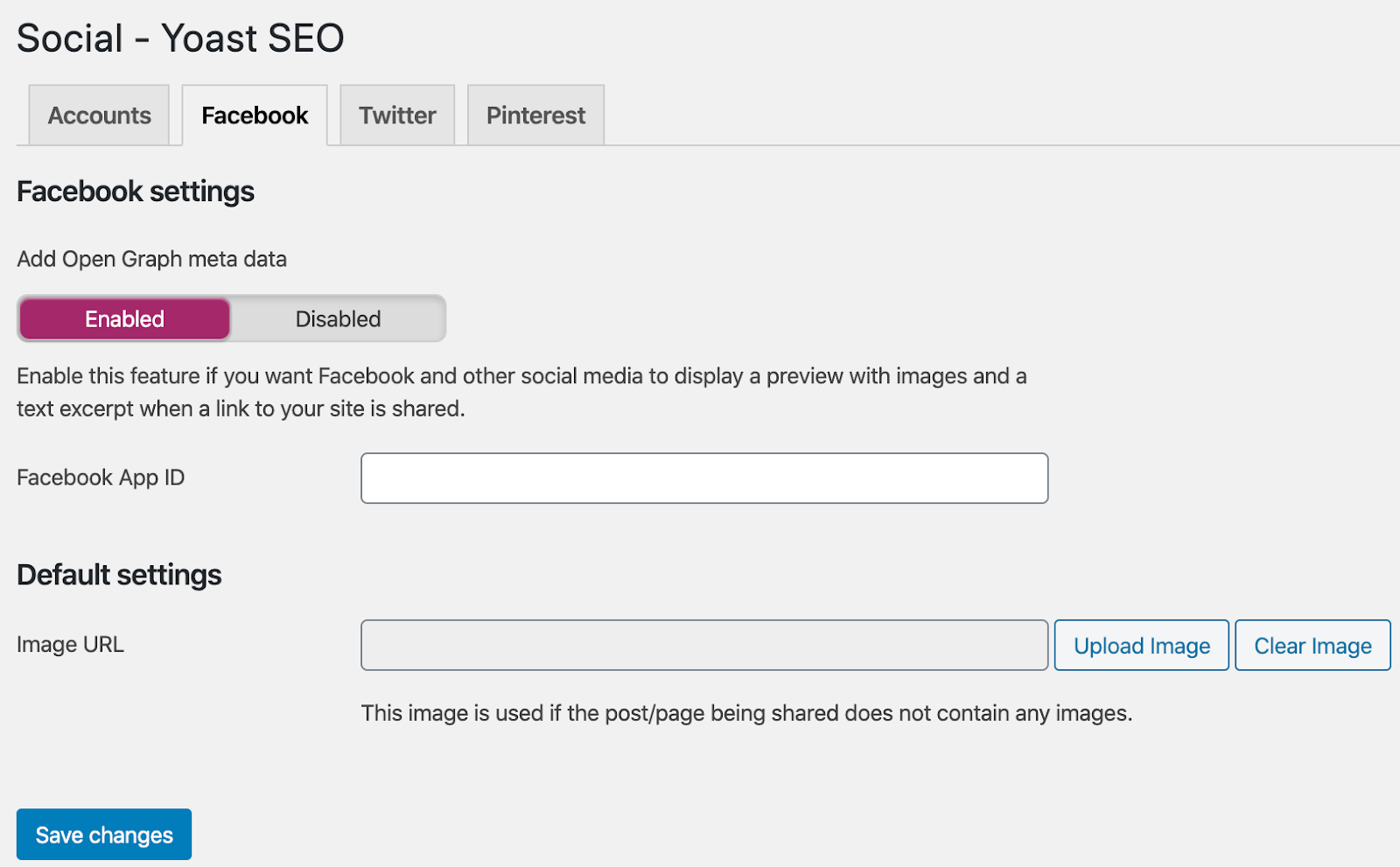
È anche una buona pratica impostare un tag og:image per tutto il sito. Questo viene mostrato quando nessun tag personalizzato è impostato per un URL condiviso.
Troverai l’opzione per farlo nelle impostazioni di Yoast.
Yoast > Social > Facebook
Assicurati che la levetta sia impostata su “Enabled”, quindi carica un’immagine appropriata. Le immagini di marca funzionano meglio qui.

Impostazione dei tag Open Graph in Shopify
La maggior parte dei temi Shopify estrae i tag OG da variabili come il tag title per og:title e l’immagine in evidenza per og:image.
L’unico tag che potete personalizzare attraverso l’UI di Shopify è un og:image per tutto il sito.
Vai su Negozio Online > Temi > Personalizza > Impostazioni tema > Personalizza > Social media > seleziona un’immagine appropriata.
Se vuoi vedere come è impostato, vai su Online Store > Temi > Azioni > Modifica codice > Snippets > social-meta-tags.liquido nella barra di scorrimento. Puoi modificare il codice se hai bisogno.
Impostare i tag Open Graph in Wix
Wix estrae i tag OG comuni da altre variabili, come il meta titolo e la descrizione della pagina.
Puoi personalizzare il titolo OG, la descrizione e l’immagine per ogni pagina nelle impostazioni “Condivisione sociale”.
Puoi anche impostare un’immagine OG personalizzata per tutto il sito. Vai su Impostazioni > Condivisione sociale nel menu principale.
In generale, Wix rende facile l’aggiunta di tag OG, poiché non c’è bisogno di hardcode.
Impostare i tag Open Graph in Squarespace
Squarespace usa il titolo della pagina e la meta descrizione per og:title e og:description.
Puoi impostare un og:image personalizzato pagina per pagina.
Basta andare su Impostazioni pagina > Immagine sociale > Carica.
Se hai bisogno di aggiungere altri tag OG e personalizzare le impostazioni predefinite, vai su Impostazioni pagina > Avanzate > Iniezione codice intestazione pagina. Leggi la seguente sezione su come aggiungere i tag manualmente e copia-incolla il codice lì.
Impostare i tag Open Graph manualmente
Se sei a tuo agio a scavare nel codice del sito web, aggiungere i tag OG è semplice come incollarli nella sezione <head> della tua pagina web.
Considera l’utilizzo di uno strumento generatore di markup come Mega Tags o Web Code Tools per ridurre gli errori di sintassi.
Ora che avete distribuito tutti i tag, dovete assicurarvi che funzionino come previsto e che siano pronti per la condivisione.
Per questo, usate questi strumenti:
- Facebook Sharing Debugger
- Twitter Card Validator
- LinkedIn Post Inspector
Loro funzionano tutti allo stesso modo. Estraggono i tag dalla pagina e mostrano come appare quando viene condivisa.
Il test aiuta anche a prevenire problemi in cui i tag OG non vengono visualizzati o estratti correttamente.
Utilizzare i tag og:image:width e og:image:height per garantire uno snippet perfetto la prima volta che qualcuno lo condivide. In WordPress, Yoast li aggiunge automaticamente. Questa è la loro sintassi:
<meta property="og:image:width" content="1200" /><meta property="og:image:height" content="630" />
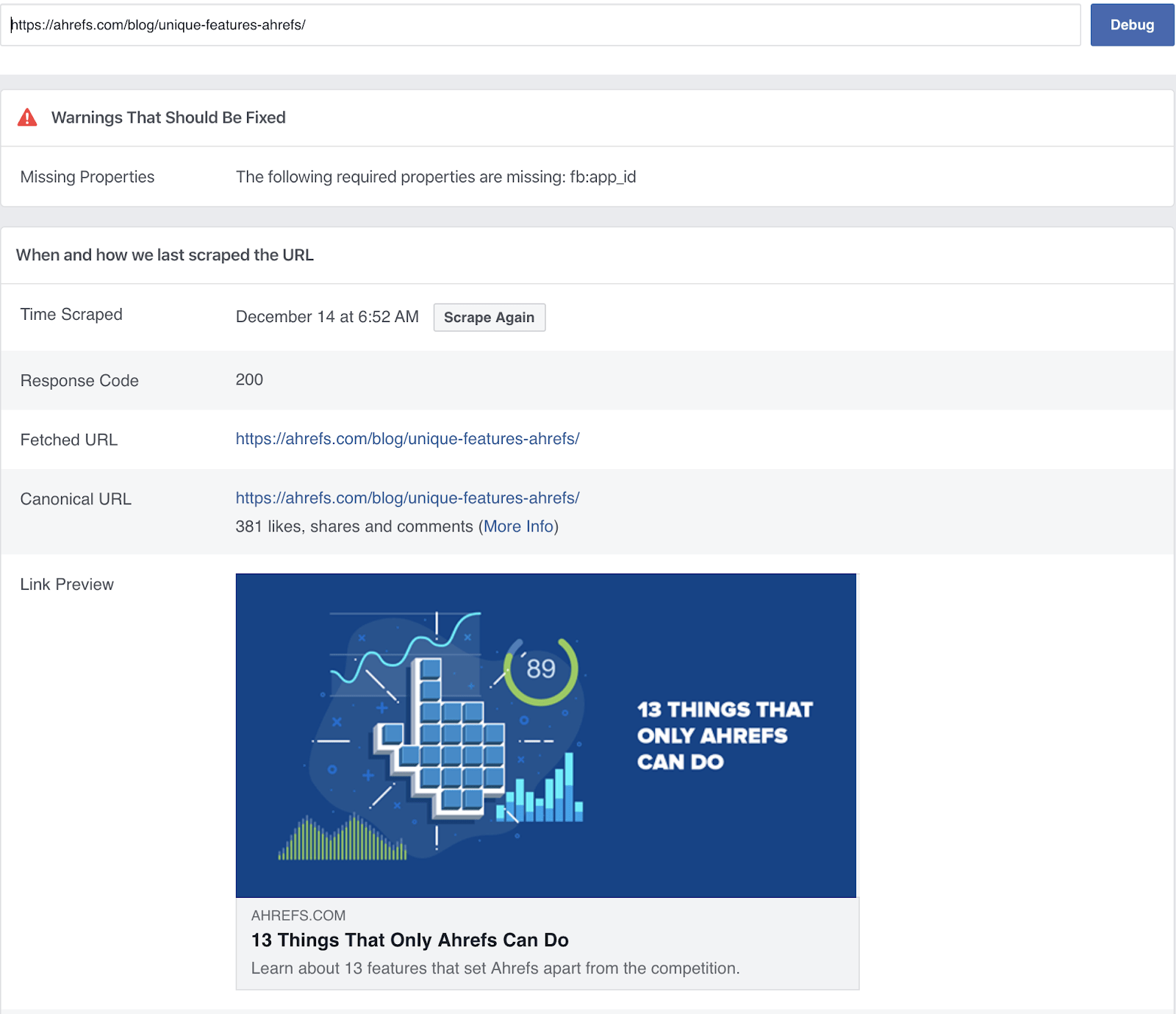
Ecco come appare il FB Sharing Debugger in azione:

La cosa più importante è come appare lo snippet. Se manchi o imposti erroneamente i tag meno importanti, non è un grosso problema. Puoi ignorare gli avvertimenti sui tag non importanti come fb:app_id
Se qualcosa non va e aggiorni i tag, usa il pulsante “Scrape Again” per ottenere nuovi dati. Se non vedi il cambiamento dopo il crawl, usa il Batch Invalidator per cancellare la cache e ripetere l’operazione.
Ripeti questo processo con il Twitter Card Validator e il LinkedIn Post Inspector per assicurarti che i tuoi contenuti appaiano come previsto su tutte le reti.
Ho scoperto che solo Twitterbot segue le direttive robots.txt. Entrambi i crawler di Facebook e LinkedIn possono raschiare e mostrare il contenuto anche se non è consentito il crawling. Questo è stato sorprendente, ma anche solo per il bene di Twitter, assicuratevi che tutti gli URL che condividete possano essere strisciati.
Come controllare i tag Open Graph
Se hai già un sito con centinaia di pagine e non sei sicuro di quali abbiano già i tag Open Graph, puoi usare uno strumento come Site Audit di Ahrefs per controllare le tue pagine in massa.
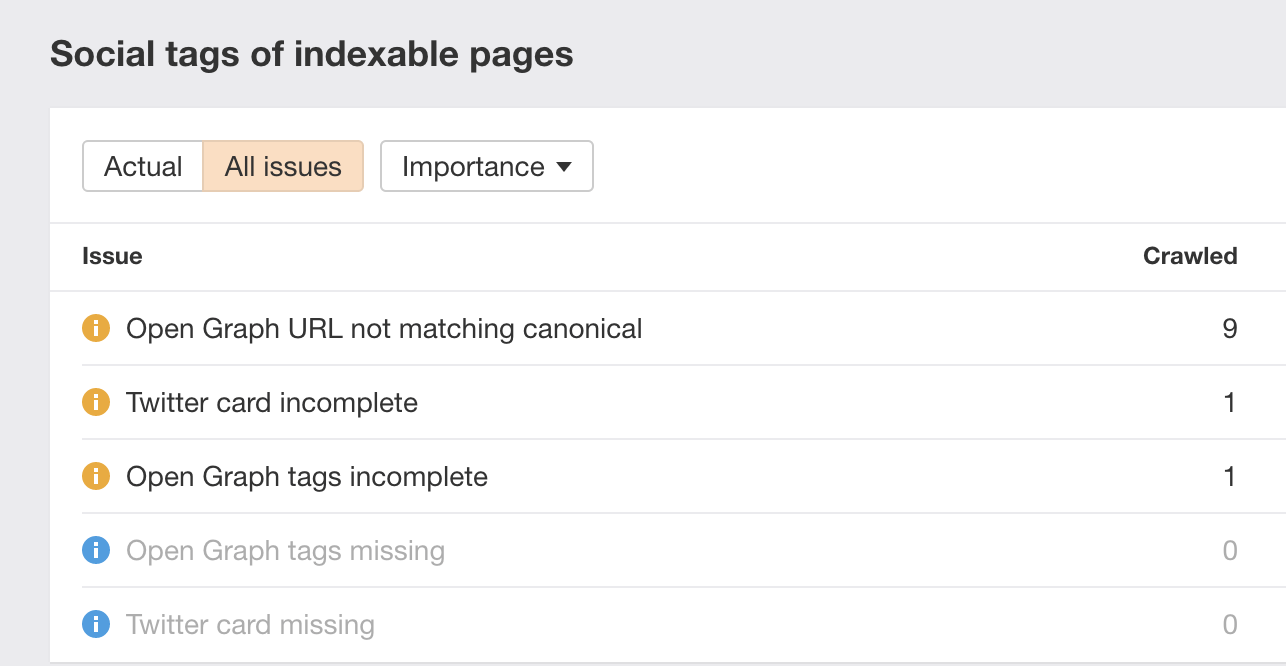
Basta eseguire un crawl, poi andare al rapporto dei tag sociali per vedere tutti i problemi relativi ai tag Open Graph e Twitter Card.

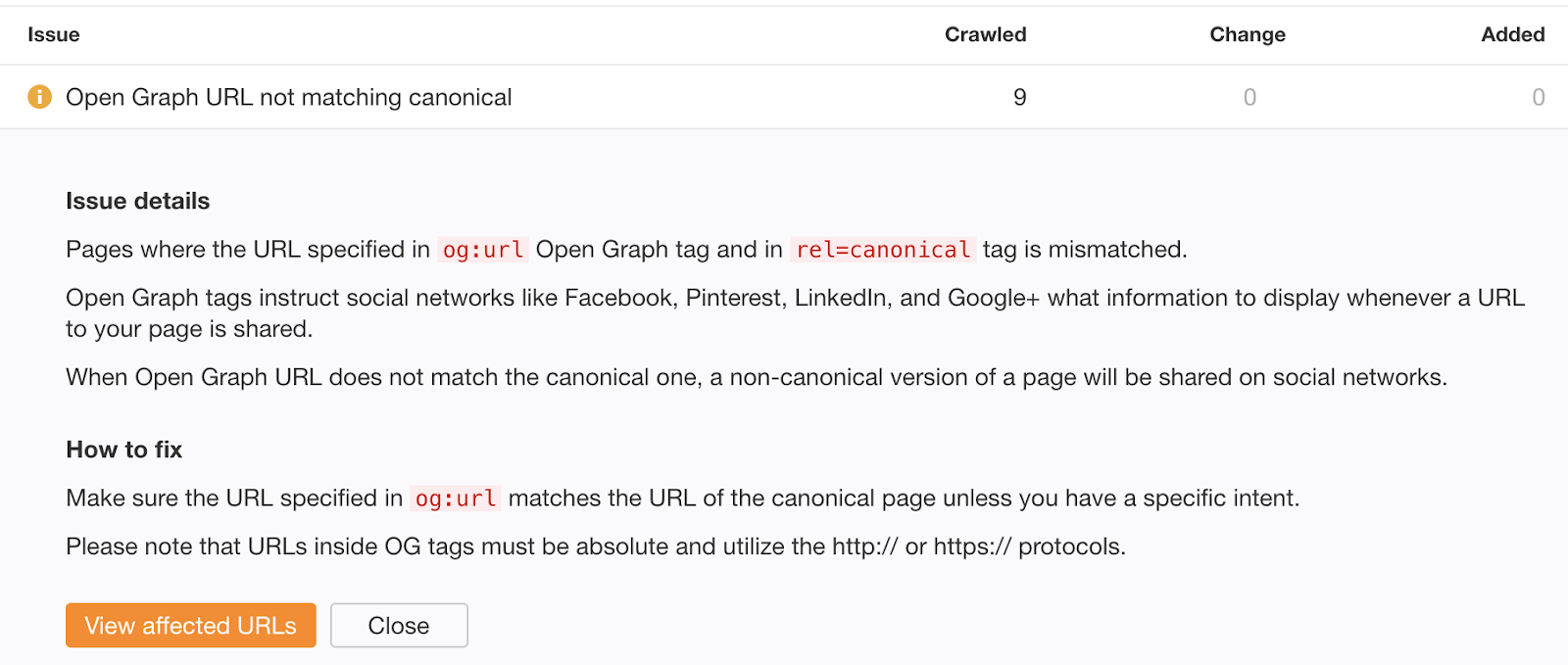
Clicca su un avviso segnalato per vedere la spiegazione e i consigli su come risolverlo.

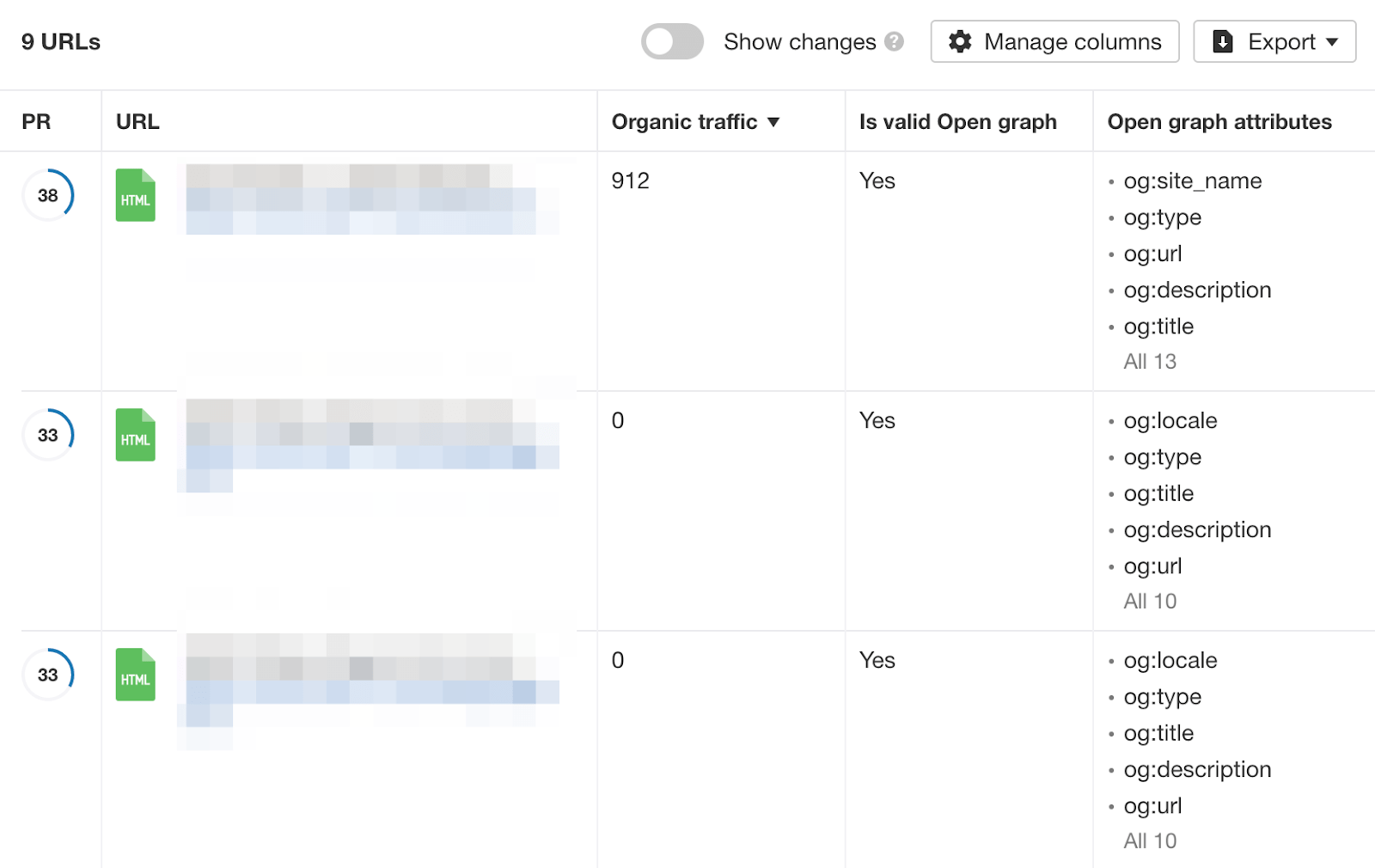
Clicca su “Visualizza gli URL interessati” e vedrai il problema o i problemi che riguardano ogni URL insieme alle metriche pertinenti. Una di queste metriche è il traffico organico, che puoi usare per ordinare la tabella e dare priorità agli URL da correggere.

Ricorda che le pagine che ricevono molto traffico hanno maggiori probabilità di essere condivise.
Pensieri finali
I tagOG sono importanti per la tua presenza sui social media, ma non c’è bisogno di spenderci molto tempo.
Concentrati sulle basi. Aggiungi i tag, controlla le anteprime dei social media e fai il debug.