Android 8.0 (livello API 26) introduce una nuova funzionalità, Fonts in XML, che consente di utilizzare i font come risorse. Puoi aggiungere il file font nella cartella res/font/ per raggruppare i font come risorse. Questi font sono compilati nel tuo file R e sono automaticamente disponibili in Android Studio. È possibile accedere alle risorse dei font con l’aiuto di un nuovo tipo di risorsa, font. Ad esempio, per accedere a una risorsa font, utilizzare @font/myfont, o R.font.myfont.
Per utilizzare la funzione Fonts in XML su dispositivi con Android 4.1 (livello API 16) e superiori, utilizzare la libreria di supporto 26. Per maggiori informazioni sull’uso della libreria di supporto, fai riferimento alla sezione Uso della libreria di supporto.
Per aggiungere i font come risorse, esegui i seguenti passi in Android Studio:
- Fai clic con il tasto destro del mouse sulla cartella res e vai su New > directory risorse Android.
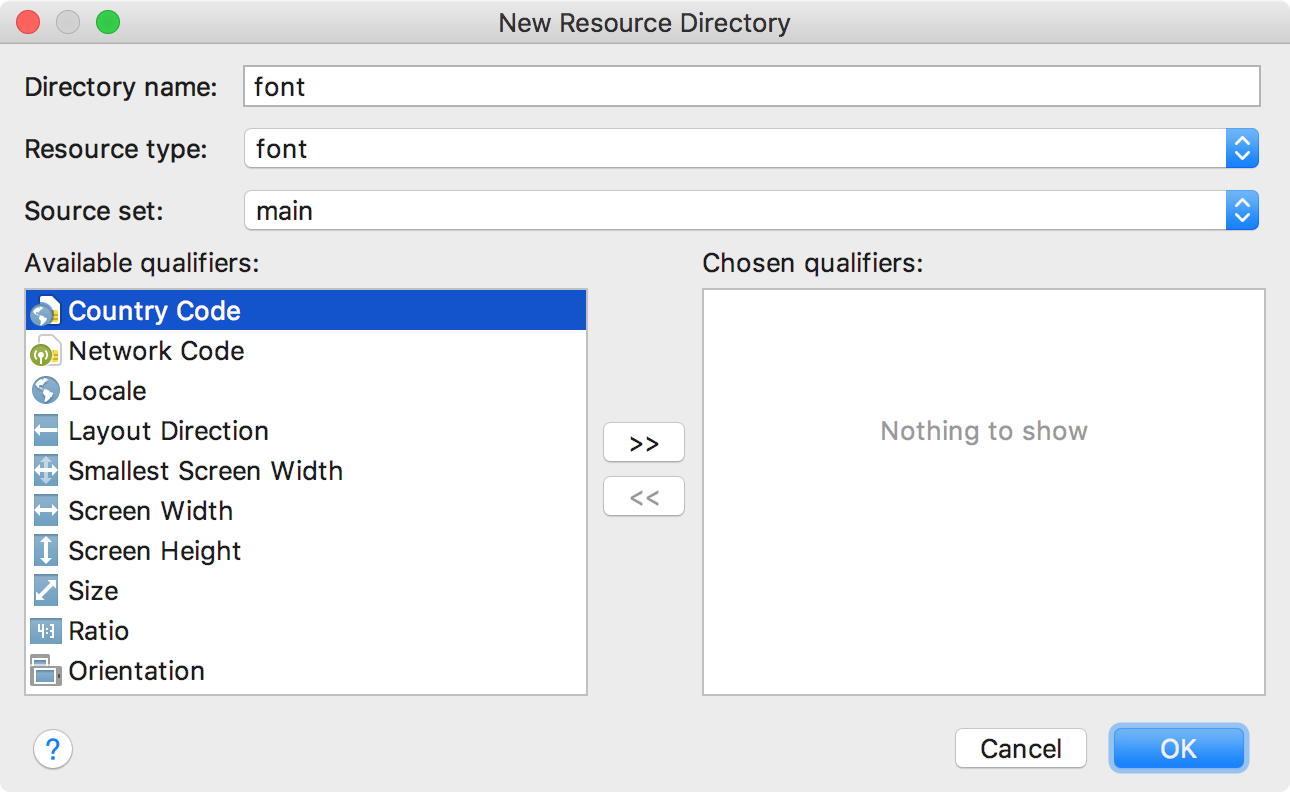
Appare la finestra New Resource Directory.
- Nell’elenco Resource type, selezionare font, quindi fare clic su OK.
Nota: Il nome della directory di risorse deve essere font.

Figura 1. Aggiunta della directory delle risorse dei font
- Aggiungi i tuoi file di font nella cartella dei font.
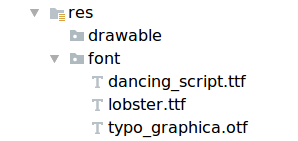
La struttura della cartella sottostante genera
R.font.dancing_scriptR.font.lobster, eR.font.typo_graphica.
Figura 2. Aggiunta dei file di font nella directory delle risorse
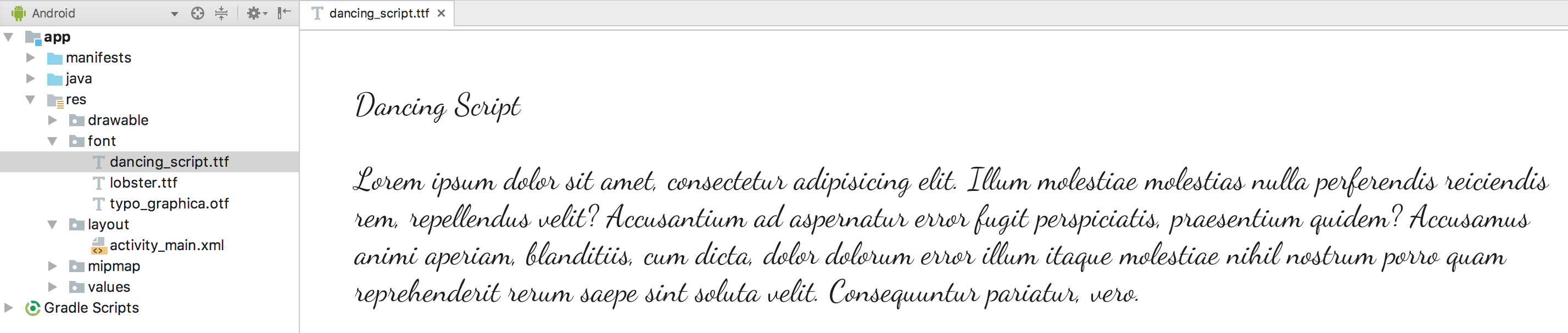
- Fare doppio clic su un file di font per vedere in anteprima i font del file nell’editor.

Figura 3. Anteprima del file di font
Creazione di una famiglia di font
Una famiglia di font è un insieme di file di font con i suoi dettagli di stile e peso. In Android, è possibile creare una nuova famiglia di font come risorsa XML e accedervi come una singola unità, invece di fare riferimento ad ogni stile e peso come risorse separate. Facendo questo, il sistema può selezionare il font corretto in base allo stile di testo che si sta cercando di utilizzare.
Per creare una famiglia di font, esegui i seguenti passi in Android Studio:
- Fate clic con il tasto destro del mouse sulla cartella
fonte andate su New > Font resource file. Appare la finestra New Resource File. - Inserisci il nome del file e poi clicca su OK. Il nuovo XML delle risorse di font si apre nell’editor.
- Chiudi ogni file di font, stile e attributo di peso nell’elemento
<font>. Il seguente XML illustra l’aggiunta di attributi relativi ai font nell’XML della risorsa font:<?xml version="1.0" encoding="utf-8"?><font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /></font-family>
Utilizzare i font nei layout XML
Usate i vostri font, sia un singolo file di font che un font di una famiglia di font, in un oggetto TextView o negli stili. Per aggiungere i font all’oggetto TextView o negli stili, usate l’attributo fontFamily.
Nota: Quando si usa una famiglia di font, il TextView passa da solo, se necessario, a usare i file di font di quella famiglia.
Aggiungere dei font a una TextView
Per impostare un font per il TextView, fate una delle seguenti cose:
- Nel file XML del layout, impostare l’attributo
fontFamilysul file del font a cui si vuole accedere.<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
- Aprire la finestra Proprietà per impostare il font per il
TextView.- Selezionare una vista per aprire la finestra delle proprietà.
Nota: La finestra delle proprietà è disponibile solo quando l’editor di design è aperto. Seleziona la scheda Design nella parte inferiore della finestra.
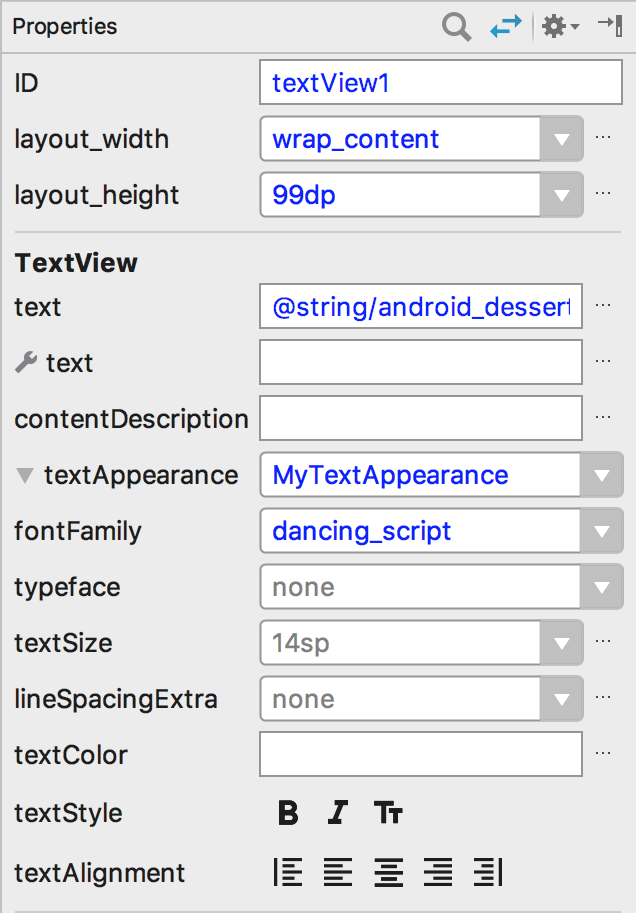
- Espandi la proprietà textAppearance, e poi seleziona il font dalla lista fontFamily.
-

Figura 4. Selezione del font dalla finestra delle proprietà
- Selezionare una vista per aprire la finestra delle proprietà.
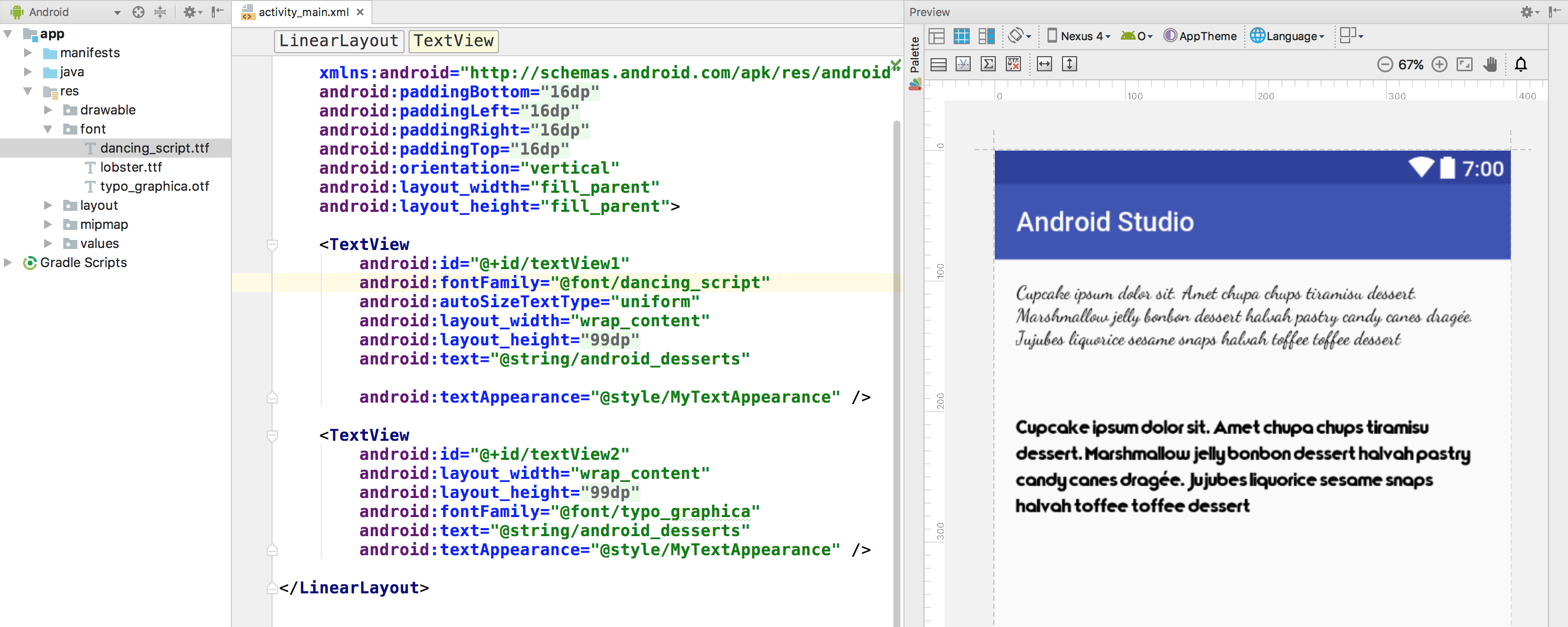
L’anteprima del layout di Android Studio, mostrata nel riquadro più a destra della Figura 5, permette di vedere in anteprima il font impostato nel TextView.

Figura 5. Anteprima dei font nell’anteprima del layout
Aggiungere i font allo stile
Aprire il styles.xml, e impostare l’attributo fontFamily sul file del font a cui si vuole accedere.
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item></style>
Utilizzare i font programmaticamente
Per recuperare i font programmaticamente, chiamate il metodo getFont(int) e fornite l’identificatore di risorsa del font che volete recuperare. Questo metodo restituisce un oggetto Typeface. Anche se il sistema sceglie lo stile migliore per voi dalle informazioni sui font, potete usare il metodo setTypeface(android.graphics.Typeface, int) per impostare il carattere con stili specifici.
Nota: Il TextView lo fa già per te.
Kotlin
val typeface = resources.getFont(R.font.myfont)textView.typeface = typeface
Java
Typeface typeface = getResources().getFont(R.font.myfont);textView.setTypeface(typeface);
Usare la libreria di supporto
La libreria di supporto 26.0 fornisce il supporto alla funzione Fonts in XML sui dispositivi con Android 4.1 (livello API 16) e successivi.
Nota: quando dichiari le famiglie di font nel layout XML attraverso la libreria di supporto, usa lo spazio dei nomi dell’app per garantire il caricamento dei tuoi font.
<?xml version="1.0" encoding="utf-8"?><font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /></font-family>