Spesso gli utenti ci chiedono se è possibile creare una homepage personalizzata in WordPress.
Di default, WordPress mostra i post del tuo blog nella homepage. Tuttavia, come sito web aziendale, potresti voler creare una homepage più accattivante che aiuti gli utenti a trovare ciò di cui hanno bisogno e aumentare la conversione delle vendite.
In questo articolo, vi mostreremo come creare facilmente una homepage personalizzata in WordPress. Mostreremo diversi metodi, e potrete scegliere quello che è più facile per voi.

Cos’è una homepage?
Una homepage è una pagina introduttiva predefinita o la frontpage di un sito web. È la pagina che appare quando qualcuno inserisce il nome del dominio del tuo sito web nella barra degli indirizzi del suo browser.

Lo scopo principale della homepage è di introdurre gli utenti al tuo sito web o alla tua attività. Idealmente, dovrebbe fornire agli utenti informazioni essenziali sulla tua attività, in modo che possano continuare ad esplorare le altre pagine del tuo sito.
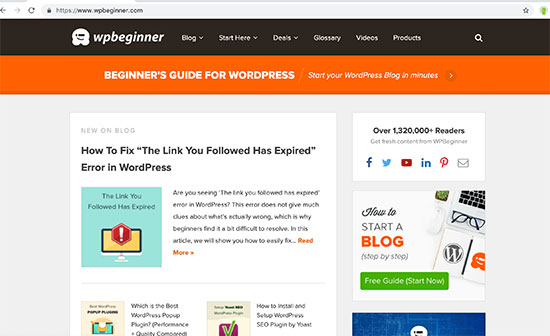
Per impostazione predefinita, WordPress mostra i tuoi post recenti del blog sulla homepage. Questo non va bene perché mostra solo alcuni dei tuoi articoli attuali.
Se gestite un sito web aziendale, allora la homepage di default non parla agli utenti della vostra attività, dei vostri prodotti o servizi. Inoltre non fornisce agli utenti un modo per contattarti.
La buona notizia è che WordPress è già dotato di una funzionalità integrata per creare home page personalizzate.
Selezionare una pagina personalizzata da utilizzare come homepage in WordPress
WordPress ti permette di utilizzare facilmente qualsiasi pagina del tuo sito web come homepage. Puoi semplicemente andare su Pages ” Add New page all’interno dell’area di amministrazione di WordPress per creare una nuova pagina.
Diamo a questa pagina un titolo ‘Home’ e pubbliciamola. Userai questa pagina come tua homepage personalizzata.
Non preoccuparti del layout o del design al momento. Ti mostreremo come progettare la tua homepage più avanti in questo articolo.
Ora, se vuoi gestire un blog sul tuo sito, allora devi creare una pagina blog separata per visualizzare i tuoi post.
Ancora una volta, vai su Pages ” Add New page e crea una pagina intitolata ‘Blog’. Vai avanti e pubblica la pagina vuota.
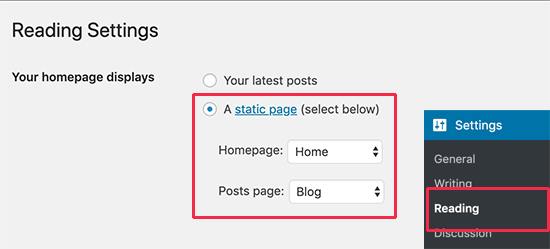
Dopo aver creato le pagine, è necessario visitare Impostazioni ” Pagina di lettura nella tua amministrazione di WordPress. Da qui selezionate l’opzione ‘Una pagina statica’ sotto la sezione ‘La tua homepage viene visualizzata’.

Poi, devi selezionare la homepage e le pagine del blog che hai creato prima.
Non dimenticare di cliccare sul pulsante “Salva le modifiche” per memorizzare le impostazioni.
Ora che hai impostato una pagina da usare come homepage personalizzata, iniziamo a progettare la home page personalizzata per il tuo sito WordPress.
Metodo 1. Creare una homepage personalizzata in WordPress usando Gutenberg
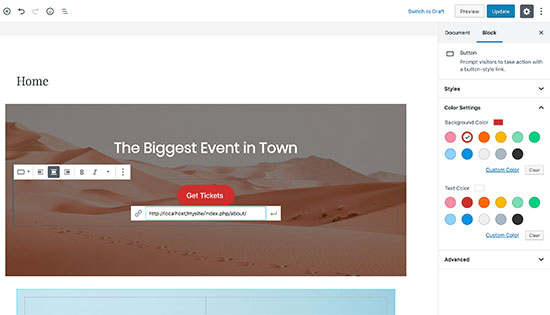
WordPress ha introdotto un nuovo editor basato su blocchi chiamato Gutenberg nel dicembre 2018. Questo nuovo editor consente agli utenti di non limitarsi a scrivere contenuti ma di creare anche bellissimi layout.
Usa blocchi per ogni elemento di contenuto che ti permette di organizzare i blocchi di contenuto per creare una struttura di pagina che ti piace.
WordPress include blocchi che possono essere utilizzati per scopi di design come immagini di copertina, colonne, tabelle, testo e media, gallerie e altro.

Ogni blocco ha le sue impostazioni, che ti permettono di personalizzare il suo aspetto per soddisfare le tue esigenze di design.
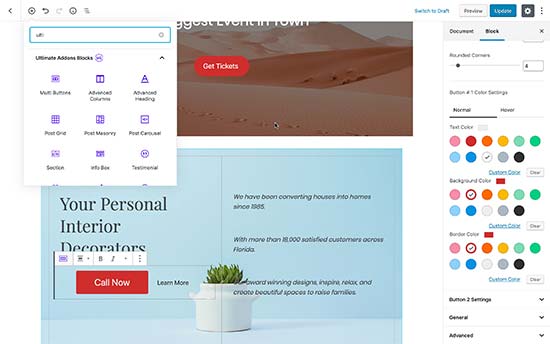
È possibile estendere i blocchi disponibili con i plugin di blocco Gutenberg per aggiungere altri blocchi al tuo arsenale. Questi plugin ti permettono di utilizzare elementi avanzati come testimonial, cursori, servizi e altre caratteristiche di design comuni.

Puoi anche usare temi WordPress pronti per Gutenberg che ti danno più flessibilità per lavorare con i blocchi.
Si consiglia di utilizzare Astra, viene fornito con modelli di siti web Gutenberg che è possibile installare utilizzando il loro plugin Astra Starter Sites.
Una volta importato un modello, è possibile modificarlo utilizzando l’editor predefinito di WordPress e creare una homepage altamente professionale per il tuo sito web.
Metodo 2. Creare una homepage personalizzata in WordPress usando Page Builders
Questo metodo è molto facile e non richiede alcuna abilità di codifica o di progettazione. Per questo metodo, userete un plugin WordPress page builder.
Un plugin page builder ti permette di creare facilmente layout di pagina personalizzati utilizzando una semplice interfaccia drag and drop.
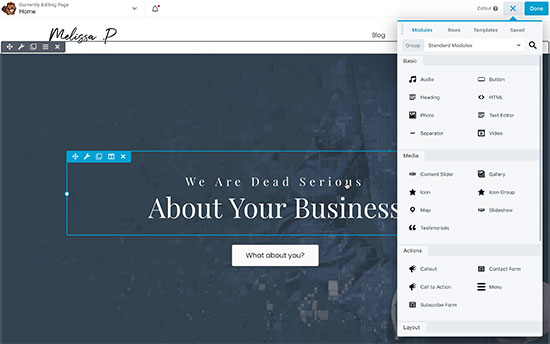
Si consiglia di utilizzare Beaver Builder perché è il plugin di costruttore di pagine più adatto ai principianti sul mercato. Viene fornito con decine di modelli di homepage personalizzati che è possibile installare con un solo clic.
Una volta installato, è possibile modificare il modello utilizzando strumenti point and click. Puoi sostituire il contenuto e le immagini con il tuo contenuto, e anche estendere il modello aggiungendo altri moduli, widget e sezioni.

Beaver Builder ti dà anche accesso a Beaver Themer, che ti permette di creare il tuo tema WordPress personalizzato senza scrivere alcun codice.
Per maggiori dettagli, vedi la nostra guida su come creare facilmente layout WordPress personalizzati usando Beaver Builder.
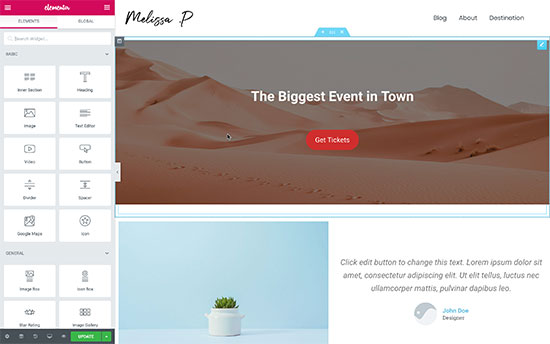
Come alternativa, puoi anche provare Elementor. È anche un plugin per il costruttore di pagine di WordPress immensamente popolare. Viene anche fornito con modelli drag and drop e un’interfaccia facile da usare.

Per i dettagli, vedi il nostro tutorial sulla creazione di layout di pagina personalizzati con Elementor.
Metodo 3. Creare manualmente una homepage personalizzata in WordPress (codifica richiesta)
Questo metodo non è raccomandato per i principianti in quanto richiede la codifica. È necessario avere familiarità con le pratiche di codifica di WordPress, PHP, HTML e CSS per utilizzare questo metodo.
Vediamo come funziona.
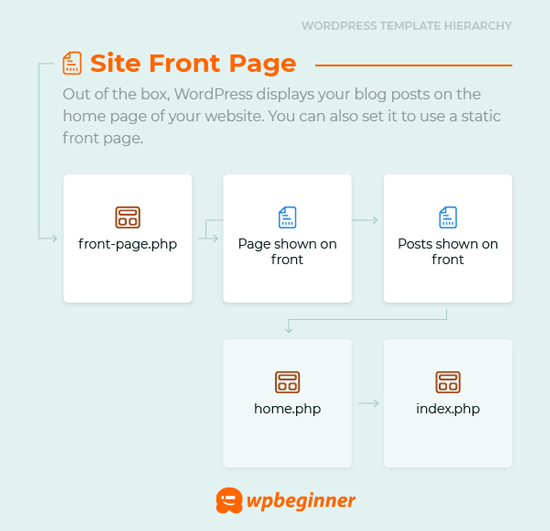
Il tuo tema WordPress è composto da diversi file. Alcuni di questi file sono chiamati template e controllano la visualizzazione di alcune aree del tuo sito web. Vedi il nostro cheat sheet sulla gerarchia dei template di WordPress per maggiori dettagli.
Uno di questi template si chiama front-page.php. Se il tuo tema ha questo template, allora WordPress lo userà automaticamente per visualizzare la tua homepage personalizzata.

Tuttavia, se il tuo tema non ce l’ha, allora puoi crearne uno per te/
Semplicemente crea un file vuoto e salvalo come front-page.php. Dopo di che devi caricarlo nella cartella del tuo tema attuale sul tuo account di hosting WordPress usando l’FTP.
Non appena caricate questo file, WordPress inizierà ad usarlo per visualizzare la vostra homepage. Tuttavia, poiché questo file è completamente vuoto, vedrai una pagina bianca vuota.
Per risolvere questo problema, puoi iniziare ad aggiungere il tuo codice HTML per visualizzare i contenuti della tua homepage personalizzata. Un approccio più semplice è quello di utilizzare il codice e i modelli esistenti nel tuo tema WordPress.
Per esempio, puoi usare lo stesso header e footer. WordPress rende super facile includere questi modelli.
Qui c’è un esempio di codice dove abbiamo rimosso il contenuto e le barre laterali conservando i modelli di intestazione e di navigazione del tema.
<?php /* This page is used to display the static frontpage. */ // Fetch theme header templateget_header(); ?><div <?php astra_primary_class(); ?>><div class="custom-homepage-container"> You custom homepage code goes here</div> </div><!-- #primary -->//Fetch the theme footer template <?php get_footer(); ?>
Consigli su come creare una homepage personalizzata efficace in WordPress
La homepage del vostro sito web è la pagina più importante del vostro sito. Gli utenti la guardano per saperne di più sulla tua azienda, sui tuoi prodotti e servizi.
Raccomandiamo di mantenere il design della vostra homepage il più semplice possibile. Sui nostri siti web, abbiamo imparato che i nostri utenti trovano più utili i layout più semplici.
Cercate di evitare il disordine, ma non nascondete le informazioni importanti che i vostri utenti vorrebbero vedere sulla homepage. Devi anche dare la priorità a quale contenuto appare per primo nel tuo layout.
Scrivi gli obiettivi che vuoi raggiungere prima di creare una homepage personalizzata per il tuo sito web. Questo esercizio ti aiuterà a trovare un chiaro obiettivo di design.
Per la maggior parte delle aziende e dei blog, l’obiettivo numero uno è quello di convertire i visitatori del sito in clienti. Per raggiungere questo obiettivo, avrete bisogno di OptinMonster.
È il miglior plugin popup per WordPress e software di lead generation. Ti aiuta a convertire i visitatori del sito web in abbonati e clienti paganti.
Prossimo, vorresti monitorare come la tua homepage personalizzata sta performando. Per questo, è necessario installare Google Analytics sul tuo sito web. Ti aiuta a vedere da dove vengono i tuoi utenti e cosa fanno sul tuo sito.
Vorresti anche rendere più facile per i tuoi utenti contattarti. Per questo, avrai bisogno del plugin WPForms che è il miglior plugin per moduli WordPress sul mercato.
Puoi anche aggiungere un pulsante per chiamare il tuo sito web, in modo che la gente possa facilmente chiamare il tuo telefono aziendale.
Infine, ti consigliamo di guardarti intorno e guardare i tuoi concorrenti e altri siti popolari nella tua industria/nicchia. Non vi stiamo chiedendo di copiare il loro design, ma di imparare dalle loro migliori pratiche e poi applicarle alla vostra homepage.
Speriamo che questo articolo vi abbia aiutato a creare facilmente una homepage personalizzata in WordPress. Potresti anche voler vedere i nostri consigli comprovati per aumentare il traffico del tuo blog.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.