
Ci sono molte cose che Javascript può fare. Per diventare un grande codificatore, assicurati di mettere un segnalibro su Code Conquest e tornare spesso per tutte le tue necessità di programmazione. Dal momento che questo articolo riguarda Javascript, abbiamo compilato 25 grandi progetti su cui puoi lavorare per costruire le tue abilità e la tua competenza su Javascript. Ogni progetto è unico e metterà alla prova la tua conoscenza di Javascript. Alcuni richiederanno CSS e HTML ma la funzionalità di base userà Javascript.
Articoli Javascript correlati:
- Javascript vs PHP
- Javascript Training
I primi 20 progetti Javascript elencati metteranno alla prova i programmatori intermedi e avanzati ma se stai iniziando o sei un principiante, potresti voler tentare quelli più semplici come il progetto Smart Home o il Eating Out Bill Splitter. Gli ultimi 5 progetti Javascript sono più semplici e sono grandi progetti di partenza che ogni coder Javascript dovrebbe fare..
20 idee di progetti Javascript per te
- Popup Box – costruisci una popup box con più di un input.
- Memory Game – costruisci un gioco di memoria per testare il tuo cervello.
- Tic Tac Toe Game – costruisci un gioco di tic tac toe.
- Javascript Tetris – costruisci il gioco del tetris.
- Javascript Clock – costruisci un moderno orologio digitale.
- Orologi del mondo – costruisci un pannello con data e ora per varie località del mondo.
- Galleria fotografica – costruisci una presentazione con i pulsanti successivo e precedente.
- Icona di carica della batteria – costruisci un indicatore di progresso animando una carica della batteria.
- Eating Out Bill Splitter – costruisci un Bill Splitter e mangia con gli amici.
- Calculator – costruisci una calcolatrice vintage che aggiunge, sottrae, moltiplica e divide due numeri.
- Mappa dello shopping – costruisci una mappa del centro commerciale e dai indicazioni agli acquirenti smarriti.
- Casa intelligente – costruisci 2 pagine web per simulare un pannello di casa intelligente e una pagina di stato della casa.
- Lista della spesa – costruisci una lista di articoli di drogheria per cui fare la spesa.
- Gioco del labirinto – costruisci un labirinto e attraversalo il più velocemente possibile.
- Sign in/ Sign up Form – costruisci un modulo di validazione e accetta le informazioni di sign in e sign up.
- Client-Side Email – costruisci un modulo e poi invia via email il contenuto del modulo.
- Video Player – costruisci un lettore video.
- Music Player – costruisci un lettore mp3.
- Game of Pong – costruisci il classico gioco di racchetta e palla.
- Breakout Game – costruire il classico gioco di breakout.
Popup Box
Questo progetto ti insegna la limitazione della funzione ‘prompt’ in Javascript perché permette l’inserimento di un solo campo. Per chiedere all’utente un nome utente e una password usando solo la funzione prompt, dovresti chiedere all’utente due volte. Provatelo prima e poi costruite una vera e propria finestra popup per richiedere due o più campi.
Gioco di memoria
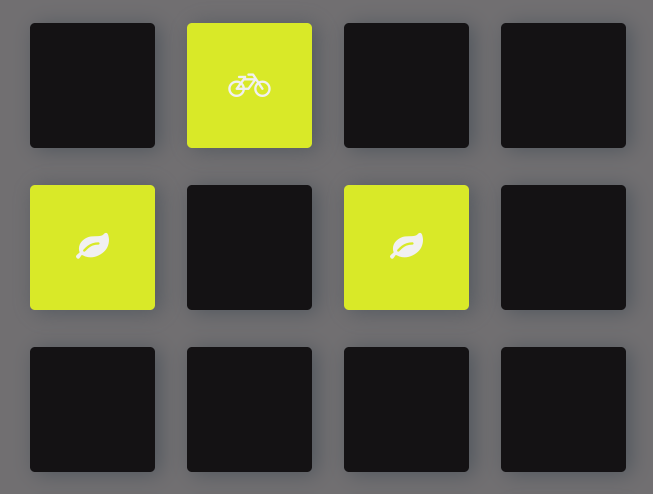
Javascript può essere usato per costruire giochi e il classico gioco della memoria è uno dei migliori giochi da costruire. Il gioco di memoria consiste in un tabellone che mostra il retro delle carte. Quando una carta viene cliccata, la carta si gira e mostra un simbolo. Quando una seconda carta viene cliccata, anch’essa si gira e mostra un simbolo. Il giocatore ha qualche secondo per memorizzare la posizione dei simboli prima che entrambe le carte vengano girate. Il giocatore continua a scoprire i simboli due carte alla volta finché i simboli non coincidono. Quando due carte vengono girate e hanno simboli identici, le due carte rimangono mostrate. Il gioco continua fino a quando tutte le carte sono state girate.

Tic Tac Toe
Il gioco del tic tac toe esiste da secoli ed è ancora apprezzato da persone di ogni età. Costruisci il gioco in Javascript e impara come organizzare il tuo codice in funzioni. Inizia prima con la logica e costruisci lentamente la visualizzazione in HTML. Una volta che hai le funzioni principali del gioco funzionanti, puoi elaborare l’HTML e il CSS per rendere la pagina animata e reattiva.

Javascript Tetris
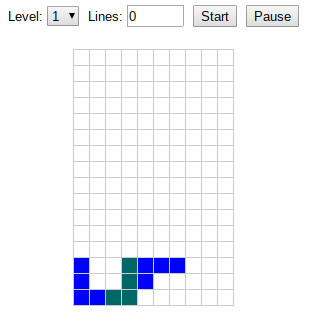
Un altro classico gioco che potete costruire in Javascript è il tetris. Il campo di gioco consiste in una griglia e poligoni che cadono lentamente. L’obiettivo è quello di disporre questi poligoni in modo da riempire tutti i quadrati della griglia. All’inizio del gioco, la griglia è vuota. Un poligono di forma strana appare e inizia a cadere, una fila alla volta. Il giocatore può scegliere di ruotarlo a sinistra o a destra o di spostarlo orizzontalmente a sinistra o a destra, una casella alla volta. Quando il poligono raggiunge il fondo della griglia, rimane permanentemente fermo e un altro poligono appare in cima e inizia la sua caduta.
Costruisci il gioco del tetris fornendo una griglia, poligoni e sei pulsanti per Start, Pause, Rotate Left, Rotate Right, Move Left e Move Right. Una volta che avete il gioco di base funzionante, provate ad aggiungere livelli al gioco e un timer per testare la vostra abilità.

Questo progetto metterà alla prova le vostre abilità Javascript perché esercita le vostre capacità di animazione e di registrazione degli stati.
Orologio Javascript
Con un po’ di HTML e qualche CSS, costruisci un orologio digitale usando Javascript. L’orologio può visualizzare ore, minuti e secondi.

Orologio mondiale
Questo progetto ti darà modo di fare pratica con le funzioni di data e ora in Javascript. Costruisci una pagina con città di varie regioni del mondo e calcola la data e l’ora di ogni specifica località. Per mantenerlo semplice, puoi mantenere la visualizzazione dell’orologio mondiale in testo e numeri, ma come bonus aggiuntivo, puoi cambiarlo in animazione completa e usare elementi grafici. Cambiando la faccia dell’orologio (letteralmente), il vostro Javascript cambierà leggermente ma avrete bisogno di più CSS o HTML per visualizzare più elementi.

Galleria fotografica
Imposta una pagina web per visualizzare una serie di immagini ma fornisci due pulsanti per permettere all’utente di avanzare o andare indietro. Per maggiori sfide, aggiungete una funzione di avanzamento automatico per passare automaticamente all’immagine successiva dopo un tempo stabilito. Fornite una casella di input per accettare il tempo in secondi. Impostate l’intervallo di tempo e fate avanzare le immagini di conseguenza.

Caricabatterie
Con Javascript, potete animare un processo con questo progetto caricabatterie. Costruisci una barra di avanzamento del caricabatterie e anima il processo di ricarica ottenendo l’elemento e impostando l’HTML in esso.

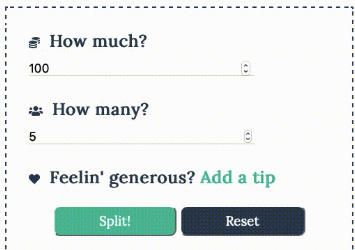
Eating Out Bill Splitter
Costruisci un modulo HTML e accetta input e calcola quanto ogni persona deve pagare per dividere il conto. Aggiungi la possibilità di accettare una mancia e dividerla pagandola.
Usa l’HTML e disponi i campi necessari per accettare l’importo del conto, il numero di persone che mangiano con te e due pulsanti per dividere il conto e per resettare i campi.

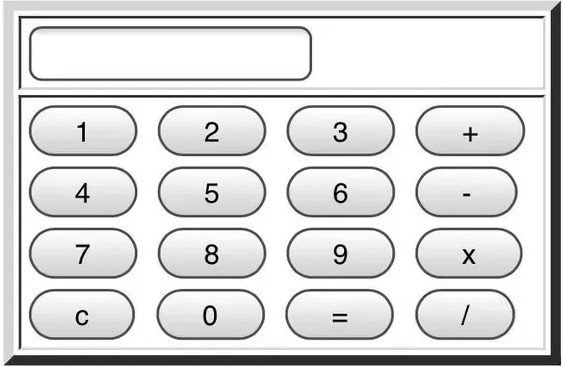
Calcolatrice
Costruire una calcolatrice in Javascript è uno dei migliori progetti con cui puoi iniziare. Ti permetterà di bagnarti i piedi con Javascript e ti aiuterà a capire cosa devi fare con HTML, CSS e Javascript. Imparerai anche come strutturare la tua applicazione web e come far funzionare le cose.
La tua calcolatrice dovrebbe fornire tutte le funzionalità di base come aggiungere due numeri, sottrarre da un numero, moltiplicare due numeri e dividere un numero da un altro. Cercate di mantenerla semplice all’inizio, permettendo all’utente di inserire un numero seguito da un operatore e poi un altro numero prima di premere il segno ‘=’ per ottenere il risultato. Una volta che la vostra calcolatrice funziona, potete cambiare il codice per permettere all’utente di inserire una stringa aritmetica più lunga prima di premere il segno ‘=’ per il risultato. Altre variazioni potrebbero includere l’aggiunta di un pulsante ‘CLR’ per cancellare la casella del risultato o un pulsante ‘DEL’ per cancellare l’ultima voce. O se vuoi una sfida più grande, aggiungi funzioni scientifiche alla tua calcolatrice.
È una tua scelta su come vuoi implementare l’interfaccia utente (UI). Può essere semplice come una lista di pulsanti HTML o fantasiosa come pulsanti che cambiano colore quando ci passi sopra usando i CSS.
Di seguito è solo un suggerimento per far fluire la vostra creatività:

Per una funzionalità extra, aggiungete del codice di controllo degli errori per avvisare i vostri utenti che dividere per zero solleverà un errore. O fornire un popup o cambiare il colore della casella del risultato in rosso e farlo lampeggiare.
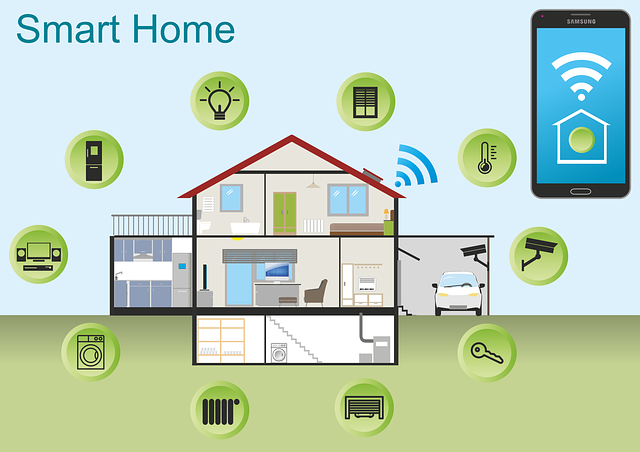
Smarthome
Questo progetto richiede due pagine web, una per il pannello smarthome per gestire le impostazioni smarthome e l’altra per mostrare lo stato della casa. Con il pannello smarthome, aggiungi una serie di elenchi a discesa HTML e caselle di input per gli orari di inizio e fine. Riempi l’elenco con dispositivi smarthome come:
- Lampada da soggiorno
- Lampada da scrivania della camera da letto n. 1
- Lampada da terra della camera da letto n. 2
- Ventola da bagno
- Lavatrice
- Assciugatrice
- Porta anteriore
- Porta posteriore
- Porta del garage
- Ventola della cucina
- Luce della sala da pranzo
Con ciascuno di questi dispositivi, permettere all’utente di inserire un orario di inizio e di fine in modo che quando l’ora corrente cade tra questi orari, il dispositivo si accende. Spegnere il dispositivo quando l’ora corrente raggiunge l’ora finale.
La seconda pagina web mostrerà lo stato della casa. Fornisci un pulsante ‘Run’ in questa pagina per iniziare la simulazione. Quando il pulsante ‘Run’ è premuto, ottieni il tempo corrente e salvalo in una variabile. Mostralo nella pagina dello stato iniziale e aggiornalo ogni secondo. Lasciate correre la simulazione e ricontrollate la pagina quando i dispositivi sono impostati per accendersi o spegnersi.
Fate un grafico simile a quello illustrato sotto per mostrare le luci accese o spente, le serrature delle porte aperte o chiuse, i termostati che mostrano temperatura e umidità, ecc.

Per aggiungere complessità al tuo codice Javascript, prova ad aggiungere un gradiente alla tua pagina di stato per indicare il giorno e la notte.
Mappa del centro commerciale
Hai fatto acquisti in un centro commerciale ultimamente? O preferisci fare acquisti online? Fare shopping in un centro commerciale ha i suoi vantaggi, come ad esempio darti la possibilità di provare i vestiti e vedere se si scontrano con i tuoi jeans o no. Non puoi farlo quando sei seduto davanti al tuo computer a fare shopping online.
Questo progetto fornirà una mappa del centro commerciale dove gli acquirenti persi inseriranno il nome di un negozio o un articolo che desiderano acquistare. Si fornirà la funzionalità Javascript per cercare il negozio nel centro commerciale e indicarlo sulla mappa con una grande freccia che punta al negozio o si può illuminare il negozio in rosso e farlo lampeggiare. Aiuterebbe lo shopper che si è perso se puoi visualizzare la posizione attuale dello shopper con un cerchio colorato e le parole ‘Sei qui’ accanto ad esso.
Usa l’HTML per fornire una casella di input per il nome di un negozio o un articolo. Fornite un oggetto simile a un database per memorizzare una lista di nomi di negozi e articoli che ogni negozio può vendere. Questa è la tua possibilità di essere creativo con Javascript. Sarebbe fantastico se Javascript avesse un oggetto dizionario che ti permettesse di specificare una lista di coppie chiave:valore. Potresti compilare una lista di articoli come chiavi e mettere il nome del negozio come valore. Quando l’acquirente perso inserisce un articolo, si può iterare attraverso il dizionario confrontando la chiave con l’articolo inserito. Quando corrisponde, si prende il nome del negozio come valore e lo si visualizza.

Javascript non ha un oggetto dizionario ma ha gli array. Cercate di implementare una struttura simile a un database usando gli array. Lavorare con gli array estensivamente vi darà un apprezzamento per le operazioni di array e con questo progetto, avrete la possibilità di lavorare con stringhe di testo e manipolazioni di stringhe.
Grocery List
Il progetto grocery list è una variazione di una to-do list che è spesso in una lista di progetti Javascript da costruire. Fornisci un elenco secondario a discesa in HTML e riempilo con categorie come:
- Snack
- Frutta
- Verdura
- Articoli in scatola
- Prodotti deperibili
- Secchi Merci
- Forniture
- Articoli da forno
- Beni congelati
Sotto l’elenco a discesa, fornire una casella di input per l’utente per inserire un articolo di drogheria che è sotto la categoria selezionata. Per esempio, se ho selezionato ‘Verdure’ allora posso inserire ‘Kale’. Fornite prima la funzionalità di base e poi aggiungete la convalida al progetto. Un messaggio di errore dovrebbe apparire se un utente cerca di inserire un articolo di drogheria che non è sotto la categoria selezionata. Per esempio, un messaggio di errore dovrebbe apparire se l’utente cerca di inserire ‘Milk’ sotto ‘Dry Goods’.
Per mostrare che il tuo codice è scritto correttamente, fornisci un pulsante ‘Show List’ che, se premuto, elencherà l’intera lista della spesa per categoria.
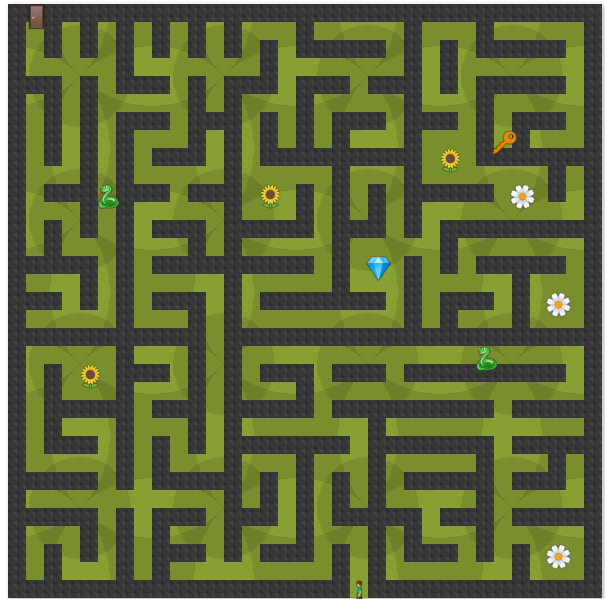
Maze Game
Nessuna lista è completa senza includere un gioco. Con Javascript, puoi aggiungere divertimento in una noiosa e statica pagina web. Costruisci un labirinto su una pagina web e vedi se puoi iniziare all’entrata del labirinto e finire in tempo record attraversando il labirinto, un passo alla volta.
Puoi fare un labirinto semplice quanto vuoi o difficile quanto puoi. Metti un timer per il conto alla rovescia e vedi se riesci a battere il tempo prima che arrivi a zero. Oppure metti un timer per il conto alla rovescia e aggiungi tempo fino a quando non riesci a superare il labirinto.
Rendilo interessante aggiungendovi dei buchi nascosti usando un randomizzatore. Quando si calpesta un buco nascosto, si viene trasportati in un’altra parte del labirinto. Un’altra cosa che puoi fare è aggiungere oggetti del tesoro nel labirinto in modo che tu possa raccogliere cose lungo la strada. Questo rende l’attraversamento del labirinto più divertente, ma aggiungerà più tempo al timer.

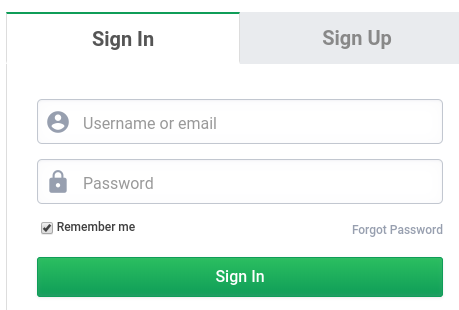
Convalida del modulo
Questo progetto prevede la costruzione di un modulo che convalidi l’input e assicuri la validità dei dati inseriti prima di memorizzarli in un archivio dati persistente come un database. La validazione del modulo può avvenire sia sul front-end che sul back-end (cioè sul server), ma alcuni preferiscono eseguire la validazione prima nel processo piuttosto che dopo. Costruire un modulo di iscrizione e convalidare l’input. Il modulo d’iscrizione dovrebbe includere campi come nome, cognome, indirizzo email, numero di telefono, paese e codice postale.

Puoi estendere questo progetto aggiungendo la funzionalità di memorizzare le informazioni di iscrizione in un archivio dati persistente o migliorare l’HTML per fornire suggerimenti quando l’utente passa sopra un campo.
Email lato client
Questo progetto ti insegnerà i limiti di Javascript quando invii email da un modulo client. Costruisci un modulo con una semplice validazione su un indirizzo email e una casella di testo, poi invia il contenuto della casella di testo all’email fornita.
Video Player
Questo progetto consiste nel costruire una pagina web che contiene un video e due pulsanti per mettere in pausa il video e per riprenderlo. Usa il tag HTML ‘video’ per visualizzare l’elemento e fornire due pulsanti per mettere in pausa il video e per riprodurlo. Codifica una routine Javascript per mettere in pausa e riprodurre il video quando i pulsanti vengono premuti.

Music Player
Accendi il tuo spazio con questo progetto Javascript che consiste nel costruire un player musicale. Fornisci un pulsante per riprodurre una canzone e un pulsante per fermare il lettore. Per renderlo più impegnativo, aggiungete un misuratore di progresso che si muove attraverso la pagina mentre la musica suona.

Gioco del Pong
Un altro classico gioco da costruire con Javascript è il gioco del pong. Questo progetto consiste nel costruire il gioco del pong per 2 giocatori fornendo due racchette e controlli per muovere le racchette su e giù verticalmente. Una palla rossa rimbalza sulla racchetta e viaggia a sinistra e a destra. Una rotazione può essere impartita alla palla quando la palla colpisce il bordo della racchetta, facendo rimbalzare la palla con un angolo di 45 gradi. La palla viaggia tra un confine immaginario che circonda il campo.

Un giocatore segna un punto quando il suo avversario manca la palla. Il giocatore con più punti vince. Per completare il progetto, aggiungete un tabellone per mostrare il punteggio di ogni giocatore. Incrementa il punteggio e aggiorna la pagina ogni volta che viene segnato un punto.
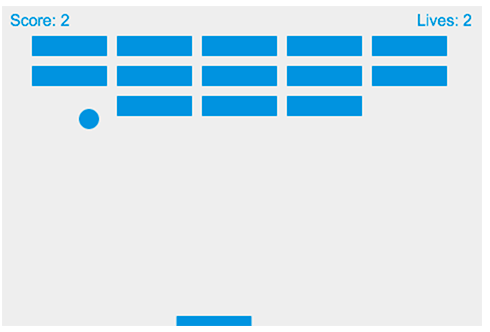
Breakout Game
Simile al gioco del Pong è questo progetto dove il gioco del breakout è da costruire. L’obiettivo di questo gioco è quello di rimuovere tutti i blocchi dirigendo la palla verso i blocchi con una paletta scorrevole. Questo progetto prevede la costruzione del gioco di breakout usando Javascript.

Un punto viene aggiunto al punteggio se il giocatore cancella l’intero tabellone prima che le ‘Vite’ siano esaurite. Un giocatore inizia con 5 vite e ogni volta che il giocatore manca la palla, viene detratta una vita. Se un giocatore perde tutte le vite, il gioco è finito.
5 semplici progetti Javascript
- Progress Bar – Mostra il progresso con una barra scorrevole.
- Sort List – Ordina una lista di parole in ordine alfabetico.
- Countdown Clock to New Years – Suona il nuovo anno con questo semplice orologio che conta alla rovescia fino a mezzanotte.
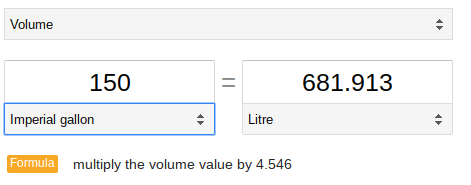
- Convertitore da Imperiale a Metrico – Converte gli importi dal sistema Imperiale a quello Metrico.
- Pagina di login – Accetta l’input di un nome utente e di una password e lo convalida.
Barra di progresso
Invece di visualizzare una clessidra quando si aspetta che un processo finisca, costruisci una barra di progresso in Javascript per mostrare il progresso. Questo semplice progetto ti insegnerà come accedere ad un elemento in HTML e manipolarlo usando Javascript.
Usa un tag div per fornire la seguente barra di progresso.

Ordina lista
Inizia con una lista di città come Berlino, Madrid, Oslo, Roma, Stoccolma e Helsinki. Fornisci un pulsante per ‘Ordinare’. Quando il pulsante viene premuto, ordina le città in ordine alfabetico e visualizza la lista ordinata.

Countdown Clock to New Years
Cosa fai per festeggiare il nuovo anno? Fai esplodere i fuochi d’artificio o sei impegnato a festeggiare? Se non hai risposto a nessuna di queste domande, allora costruisci questo semplice progetto Javascript e divertiti un po’. Costruite un orologio per il conto alla rovescia e guardate i secondi che scendono fino a 0:00.
Potete essere semplici quanto volete o elaborati quanto desiderate, ma l’orologio per il conto alla rovescia prende semplicemente il giorno e l’ora correnti ed esegue alcuni calcoli di data e ora per visualizzarli in giorni, ore, minuti e secondi.

Convertitore
Crescendo a scuola, ho imparato a misurare i volumi in galloni, quarti e pinte. Proprio quando ho imparato, hanno cambiato il sistema metrico decimale. Ora mi perdo in litri, grammi e centimetri cubi. Per aiutare a semplificare le ricette, costruisci un convertitore di misure in Javascript per permettere all’utente di inserire un numero e un’unità di misura (es. gallone, quarto o pinta) e un pulsante per convertire. Premendo il pulsante convertirà le quantità usando le routine di conversione.

Pagina di login
La maggior parte delle pagine web su internet richiedono all’utente di accedere al proprio account tramite una pagina di login. Un semplice progetto Javascript consiste nel fornire due caselle di input e due pulsanti, uno per ‘Annulla’ e uno per ‘Login’. Quando la pagina viene caricata, disabilitare il pulsante ‘Login’ e abilitarlo una volta che entrambi gli input sono stati inseriti. Crittografate la casella di immissione della password in modo che la password inserita non sia visibile. Aggiungere il codice di controllo degli errori in Javascript per convalidare il nome utente e la password. Avvertire l’utente che l’input non è corretto se il nome utente è sbagliato o la password è sbagliata.

Similmente, avvisare l’utente se l’input è corretto. O reindirizzare l’utente ad un’altra pagina web o fornire un messaggio che indichi che il login ha avuto successo.