Androïd 8.0 (niveau 26 de l’API) introduit une nouvelle fonctionnalité, les polices en XML, qui vous permet d’utiliser les polices comme ressources. Vous pouvez ajouter le fichier font dans le dossier res/font/ pour regrouper les polices en tant que ressources. Ces polices sont compilées dans votre fichier R et sont automatiquement disponibles dans Android Studio. Vous pouvez accéder aux ressources de polices à l’aide d’un nouveau type de ressource, font. Par exemple, pour accéder à une ressource de police, utilisez @font/myfont, ou R.font.myfont.
Pour utiliser la fonctionnalité Fonts in XML sur les appareils fonctionnant sous Android 4.1 (niveau API 16) et plus, utilisez la bibliothèque de support 26. Pour plus d’informations sur l’utilisation de la bibliothèque de support, reportez-vous à la section Utilisation de la bibliothèque de support.
Pour ajouter des polices en tant que ressources, effectuez les étapes suivantes dans Android Studio :
- Cliquez avec le bouton droit de la souris sur le dossier res et allez à Nouveau > répertoire de ressources Android.
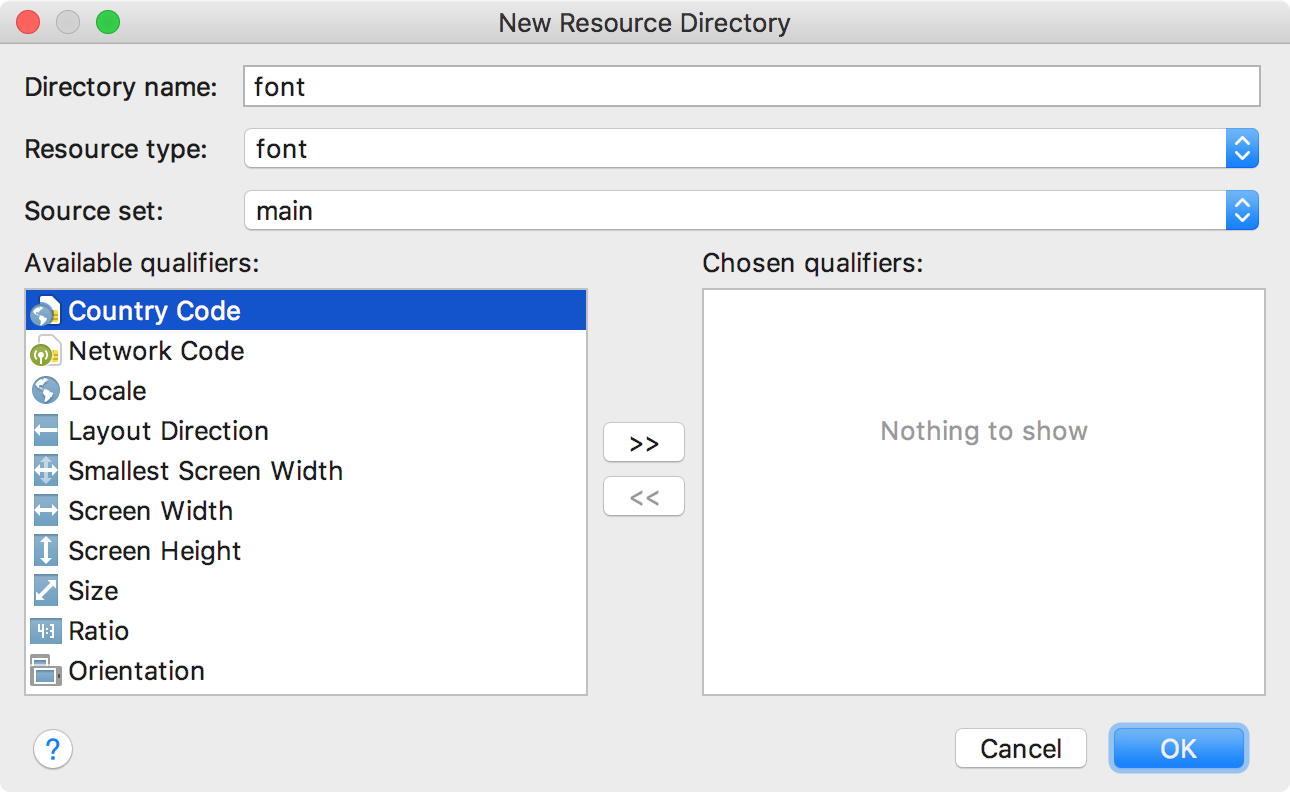
La fenêtre Nouveau répertoire de ressources apparaît.
- Dans la liste Type de ressource, sélectionnez la police, puis cliquez sur OK.
Note : le nom du répertoire de ressources doit être font.

Figure 1. Ajout du répertoire de ressources des polices
- Ajouter vos fichiers de polices dans le dossier font.
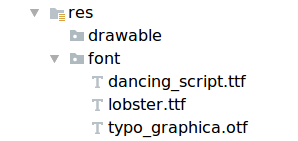
La structure de dossier ci-dessous génère
R.font.dancing_scriptR.font.lobster, etR.font.typo_graphica.
Figure 2. Ajout des fichiers de police dans le répertoire de ressources
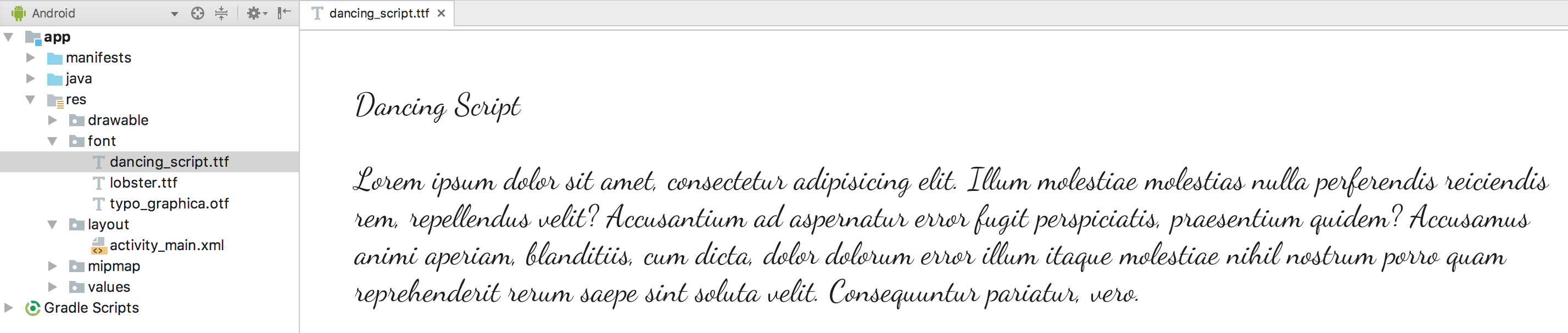
- Double-cliquez sur un fichier de police pour prévisualiser les polices du fichier dans l’éditeur.

Figure 3. Aperçu du fichier de police
Création d’une famille de polices
Une famille de polices est un ensemble de fichiers de polices avec ses détails de style et de poids. Dans Android, vous pouvez créer une nouvelle famille de polices en tant que ressource XML et y accéder comme une seule unité, au lieu de référencer chaque style et poids en tant que ressources distinctes. En faisant cela, le système peut sélectionner la bonne police en fonction du style de texte que vous essayez d’utiliser.
Pour créer une famille de polices, effectuez les étapes suivantes dans Android Studio :
- Cliquez avec le bouton droit de la souris sur le dossier
fontet allez sur Nouveau > fichier de ressources de police. La fenêtre Nouveau fichier de ressource apparaît. - Entrez le nom du fichier, puis cliquez sur OK. Le nouveau XML de ressource de polices s’ouvre dans l’éditeur.
- Clore chaque fichier de police, style et attribut de poids dans l’élément
<font>. Le XML suivant illustre l’ajout d’attributs liés aux polices dans le XML de ressource de polices :<?xml version="1.0" encoding="utf-8"?><font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /></font-family>
Utilisation des polices dans les mises en page XML
Utiliser vos polices, soit un seul fichier de police, soit une police d’une famille de polices, dans un objet TextView ou dans des styles. Pour ajouter des polices à l’objet TextView ou dans des styles, utilisez l’attribut fontFamily.
Note : Lorsque vous utilisez une famille de polices, le TextView bascule tout seul, selon les besoins, pour utiliser les fichiers de polices de cette famille.
Ajouter des polices à un TextView
Pour définir une police pour le TextView, faites l’une des choses suivantes :
- Dans le fichier XML de mise en page, définissez l’attribut
fontFamilyau fichier de police auquel vous voulez accéder.<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
- Ouvrez la fenêtre des propriétés pour définir la police de la
TextView.- Sélectionnez une vue pour ouvrir la fenêtre des propriétés.
Note : la fenêtre Propriétés n’est disponible que lorsque l’éditeur de conception est ouvert. Sélectionnez l’onglet Conception au bas de la fenêtre.
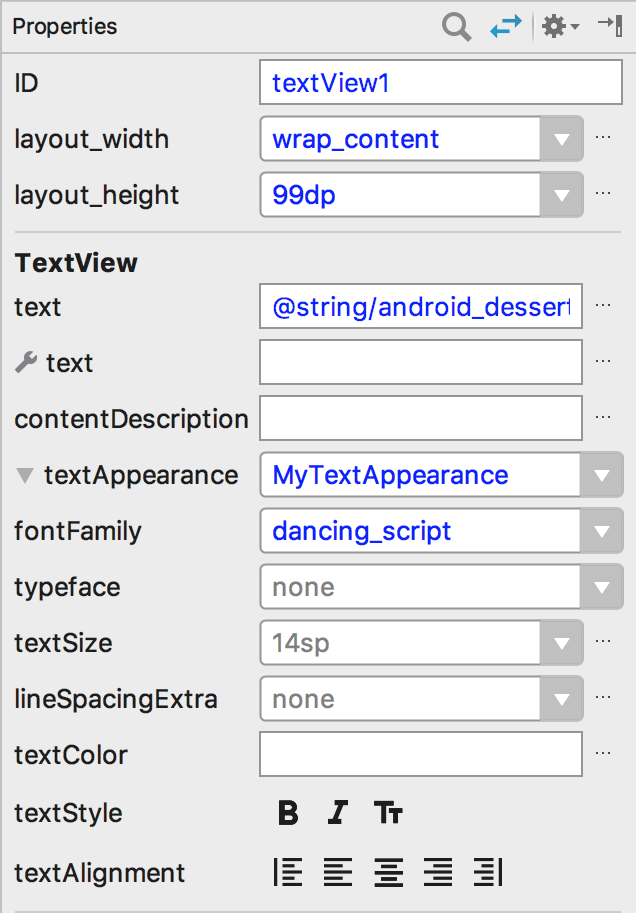
- Développez la propriété textAppearance, puis sélectionnez la police dans la liste fontFamily.
-

Figure 4. Sélection de la police dans la fenêtre Propriétés
- Sélectionnez une vue pour ouvrir la fenêtre des propriétés.
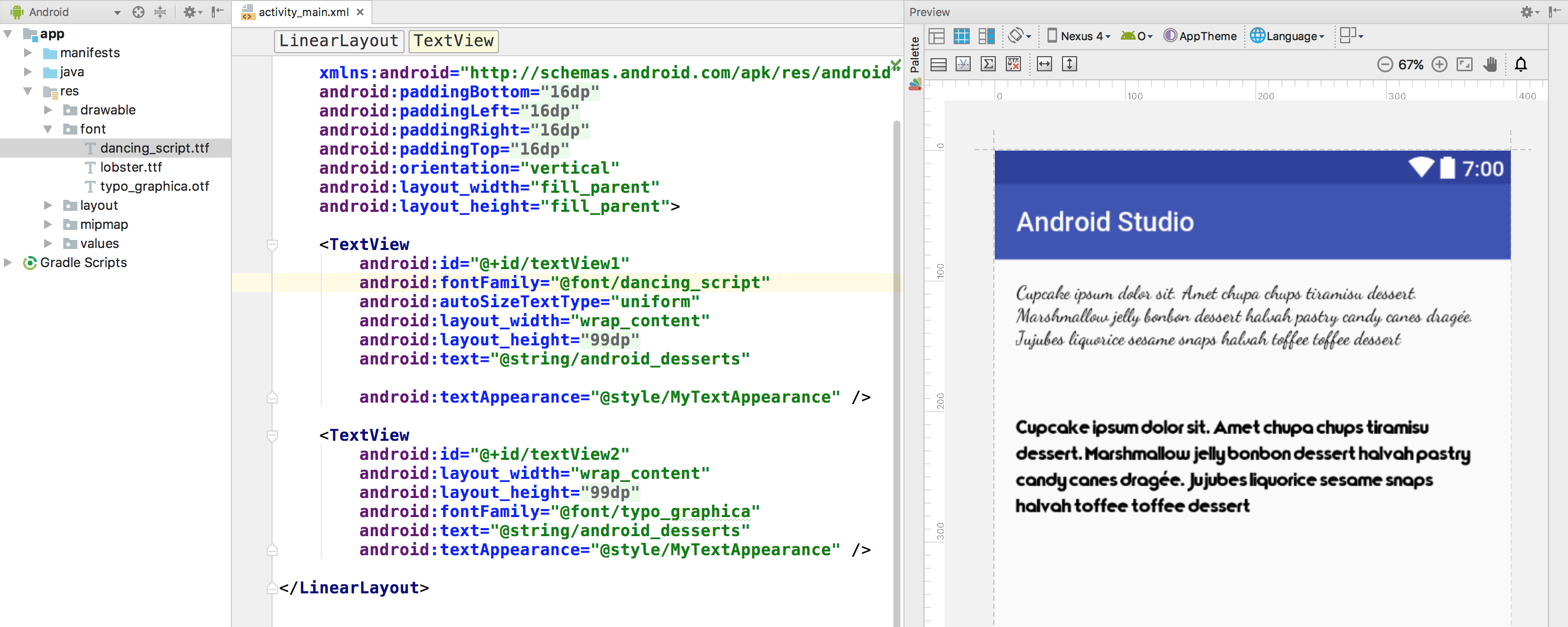
L’aperçu de la mise en page d’Android Studio, présenté dans le volet le plus à droite de la figure 5, vous permet de prévisualiser la police définie dans le TextView.

Figure 5. Aperçu des polices dans l’aperçu de la mise en page
Ajouter des polices au style
Ouvrir la styles.xml, et définir l’attribut fontFamily au fichier de police auquel vous voulez accéder.
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item></style>
Utilisation des polices par programme
Pour récupérer les polices par programme, appelez la méthode getFont(int) et fournissez l’identifiant de ressource de la police que vous souhaitez récupérer. Cette méthode renvoie un objet Typeface. Bien que le système choisisse le meilleur style pour vous à partir des informations sur les polices, vous pouvez utiliser la méthode setTypeface(android.graphics.Typeface, int) pour définir la police de caractères avec des styles spécifiques.
Note : La TextView le fait déjà pour vous.
Kotlin
val typeface = resources.getFont(R.font.myfont)textView.typeface = typeface
Java
Typeface typeface = getResources().getFont(R.font.myfont);textView.setTypeface(typeface);
Utilisation de la bibliothèque de support
La bibliothèque de support 26.0 assure la prise en charge de la fonctionnalité Fonts in XML sur les appareils fonctionnant sous Android 4.1 (niveau 16 de l’API) et plus.
Remarque : lorsque vous déclarez des familles de polices dans la mise en page XML via la bibliothèque de support, utilisez l’espace de nom de l’app pour garantir le chargement de vos polices.
<?xml version="1.0" encoding="utf-8"?><font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /></font-family>