A menudo los usuarios nos preguntan si es posible crear una página de inicio personalizada en WordPress.
Por defecto, WordPress muestra las entradas de tu blog en la página de inicio. Sin embargo, como sitio web de negocios, es posible que desee crear una página de inicio más atractiva que ayude a los usuarios a encontrar lo que necesitan y a impulsar su conversión de ventas.
En este artículo, te mostraremos cómo crear fácilmente una página de inicio personalizada en WordPress. Mostraremos múltiples métodos y podrás elegir el que te resulte más fácil.

¿Qué es una página de inicio?
Una página de inicio es una página introductoria por defecto o la portada de un sitio web. Es la página que aparece cuando alguien introduce el nombre del dominio de tu sitio web en la barra de direcciones de su navegador.

El objetivo principal de la página de inicio es presentar a los usuarios su sitio web o negocio. Lo ideal es que proporcione a los usuarios información esencial sobre su negocio, para que puedan seguir explorando otras páginas de su sitio.
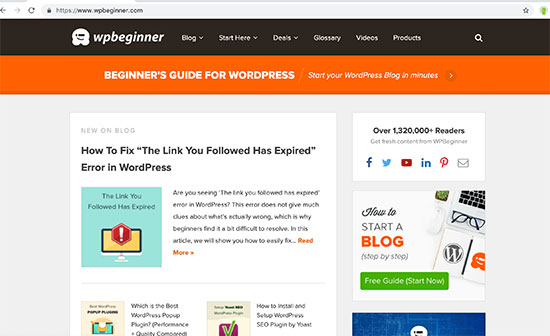
Por defecto, WordPress muestra las entradas recientes de tu blog en la página de inicio. Esto no es bueno ya que sólo muestra algunos de tus artículos actuales.
Si tienes un sitio web de negocios, entonces la página de inicio por defecto no informa a los usuarios sobre tu negocio, productos o servicios. Tampoco proporciona a los usuarios una forma de contactar contigo.
La buena noticia es que WordPress ya viene con una funcionalidad incorporada para crear una página de inicio personalizada.
Seleccionar una página personalizada para usarla como página de inicio en WordPress
WordPress te permite usar fácilmente cualquier página de tu sitio web como página de inicio. Simplemente puedes ir a Páginas » Añadir nueva página dentro del área de administración de WordPress para crear una nueva página.
Demos a esta página un título ‘Inicio’ y publiquémosla. Usarás esta página como tu página de inicio personalizada.
No te preocupes por la maquetación o el diseño por el momento. Te mostraremos cómo diseñar tu página de inicio más adelante en este artículo.
Ahora, si quieres tener un blog en tu sitio, entonces necesitas crear una página de blog separada para mostrar tus publicaciones.
Una vez más, vaya a Páginas » Añadir nueva página y cree una página titulada ‘Blog’. Sigue adelante y publica la página en blanco.
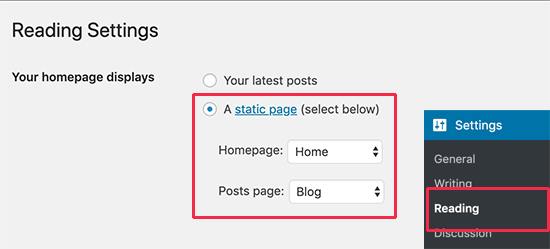
Después de crear las páginas, tienes que visitar la página de Configuración » Lectura en tu administrador de WordPress. Desde aquí selecciona la opción ‘Una página estática’ en la sección ‘Tu página de inicio muestra’.

Luego, necesitas seleccionar la página de inicio y las páginas del blog que creaste anteriormente.
No olvides hacer clic en el botón ‘Guardar cambios’ para guardar tu configuración.
Ahora que has configurado una página que se utilizará como página de inicio personalizada, vamos a empezar a diseñar la página de inicio personalizada para tu sitio de WordPress.
Método 1. Crear una página de inicio personalizada en WordPress usando Gutenberg
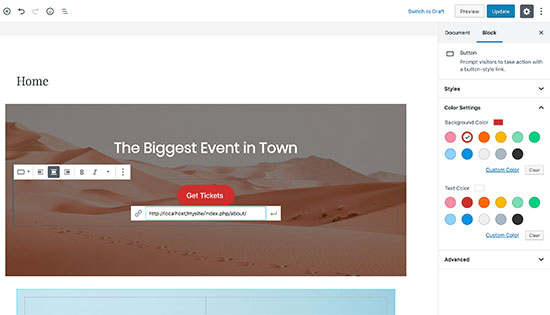
WordPress introdujo un nuevo editor basado en bloques llamado Gutenberg en diciembre de 2018. Este nuevo editor permite a los usuarios no solo escribir contenido, sino también crear hermosos diseños.
Utiliza bloques para cada elemento de contenido que permite organizar los bloques de contenido para crear una estructura de página que te guste.
WordPress incluye bloques que se pueden utilizar para fines de diseño como imágenes de portada, columnas, tablas, texto y medios de comunicación, galerías, y más.

Cada bloque viene con su propia configuración, lo que te permite personalizar su aspecto para satisfacer tus requisitos de diseño.
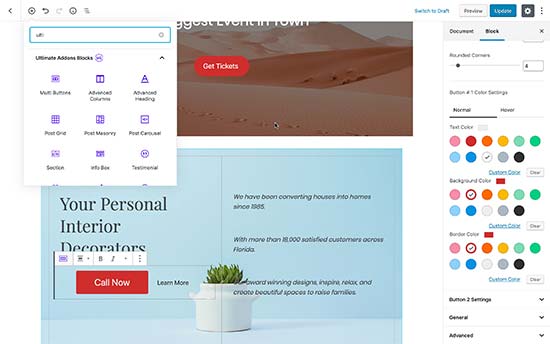
Puedes ampliar los bloques disponibles con los plugins de bloques de Gutenberg para añadir más bloques a tu arsenal. Estos plugins te permiten utilizar elementos avanzados como testimonios, sliders, servicios y otras características de diseño comunes.

También puedes utilizar temas de WordPress preparados para Gutenberg que te dan más flexibilidad para trabajar con bloques.
Recomendamos usar Astra, viene con plantillas de sitios web Gutenberg que puedes instalar usando su plugin Astra Starter Sites.
Una vez que importas una plantilla, puedes editarla usando el editor predeterminado de WordPress y crear una página de inicio de aspecto muy profesional para tu sitio web.
Método 2. Crear una página de inicio personalizada en WordPress usando Page Builders
Este método es muy fácil y no requiere ninguna habilidad de codificación o diseño. Para este método, vas a utilizar un plugin de constructor de páginas de WordPress.
Un plugin constructor de páginas le permite crear fácilmente diseños de página personalizados mediante una sencilla interfaz de arrastrar y soltar.
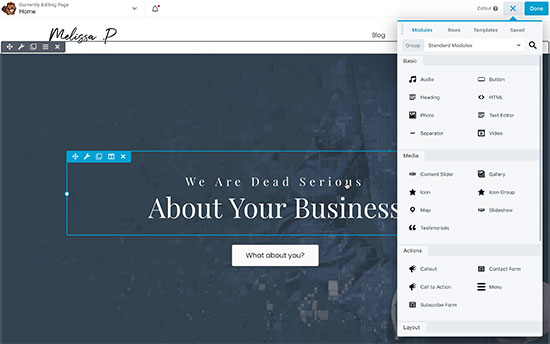
Recomendamos usar Beaver Builder porque es el plugin constructor de páginas más amigable para los principiantes en el mercado. Viene con docenas de plantillas de páginas de inicio personalizadas que puedes instalar con un solo clic.
Una vez instalado, puedes editar la plantilla utilizando herramientas de apuntar y hacer clic. Puedes reemplazar el contenido y las imágenes con tu propio contenido, e incluso ampliar la plantilla añadiendo más módulos, widgets y secciones.

Beaver Builder también te da acceso a Beaver Themer, que te permite hacer tu propio tema de WordPress personalizado sin escribir ningún código.
Para más detalles, consulta nuestra guía sobre cómo crear fácilmente diseños personalizados de WordPress con Beaver Builder.
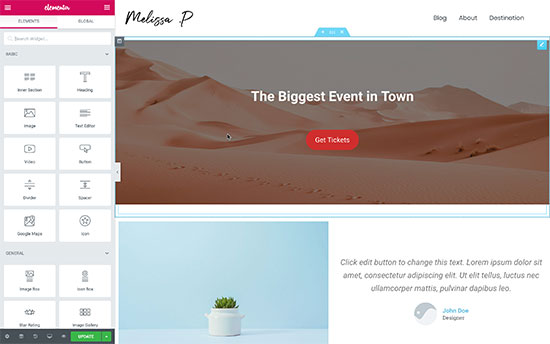
Como alternativa, también puedes probar Elementor. También es un plugin constructor de páginas de WordPress inmensamente popular. También viene con plantillas de arrastrar y soltar y una interfaz fácil de usar.

Para más detalles, consulta nuestro tutorial sobre la creación de diseños de página personalizados con Elementor.
Método 3. Crear manualmente una página de inicio personalizada en WordPress (se requiere codificación)
Este método no se recomienda para los principiantes ya que requiere codificación. Necesitas estar familiarizado con las prácticas de codificación de WordPress, PHP, HTML y CSS para utilizar este método.
Veamos cómo funciona.
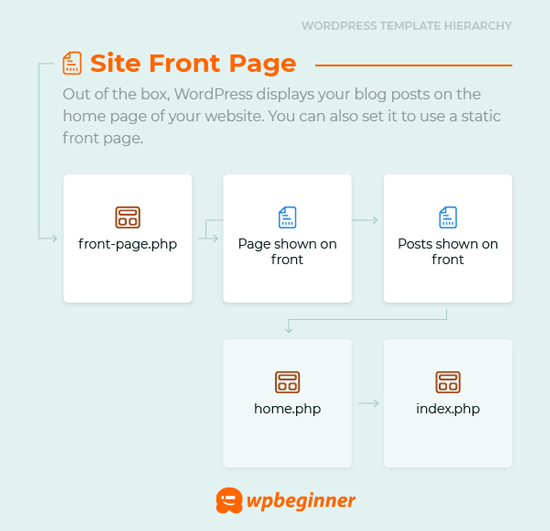
Tu tema de WordPress se compone de diferentes archivos. Algunos de estos archivos se llaman plantillas y controlan la visualización de ciertas áreas de su sitio web. Consulte nuestra hoja de trucos sobre la jerarquía de las plantillas de WordPress para obtener más detalles.
Una de estas plantillas se llama front-page.php. Si tu tema tiene esta plantilla, entonces WordPress la utilizará automáticamente para mostrar tu página de inicio personalizada.

Sin embargo, si tu tema no la tiene, entonces puedes crear una por ti mismo/
Simplemente crea un archivo en blanco y guárdalo como front-page.php. Después de eso tienes que subirlo a la carpeta de tu tema actual en tu cuenta de alojamiento de WordPress usando FTP.
Tan pronto como subas este archivo, WordPress comenzará a utilizarlo para mostrar tu página de inicio. Sin embargo, como este archivo está completamente vacío, verás una página blanca en blanco.
Para solucionar esto, puede empezar a añadir su código HTML para mostrar el contenido de su página de inicio personalizada. Un enfoque más fácil es utilizar el código y las plantillas existentes en su tema de WordPress.
Por ejemplo, puedes utilizar la misma cabecera y el pie de página. WordPress hace que sea súper fácil incluir esas plantillas.
Aquí tienes un ejemplo de código en el que hemos eliminado el contenido y las barras laterales conservando las plantillas de cabecera y navegación del tema.
<?php /* This page is used to display the static frontpage. */ // Fetch theme header templateget_header(); ?><div <?php astra_primary_class(); ?>><div class="custom-homepage-container"> You custom homepage code goes here</div> </div><!-- #primary -->//Fetch the theme footer template <?php get_footer(); ?>
Consejos para hacer una página de inicio personalizada eficaz en WordPress
La página de inicio de tu sitio web es la más importante de tu web. Los usuarios la miran para saber más sobre tu negocio, productos y servicios.
Recomendamos mantener el diseño de su página de inicio lo más simple posible. En nuestros propios sitios web, hemos aprendido que nuestros usuarios encuentran más útiles los diseños más simples.
Trate de evitar el desorden, pero no oculte la información importante que sus usuarios querrían ver en la página de inicio. También debes priorizar qué contenido aparece primero en tu diseño.
Escribe los objetivos que quieres conseguir antes de hacer una página de inicio personalizada para tu sitio web. Este ejercicio le ayudará a llegar a un objetivo de diseño claro.
Para la mayoría de los negocios y blogs, el objetivo número uno es convertir a los visitantes del sitio web en clientes. Para lograr esto, necesitarás OptinMonster.
Es el mejor plugin de popups para WordPress y software de generación de leads. Te ayuda a convertir a los visitantes del sitio web en suscriptores y clientes de pago.
Luego, querrás hacer un seguimiento de cómo está funcionando tu página de inicio personalizada. Para ello, necesita instalar Google Analytics en su sitio web. Le ayuda a ver de dónde vienen sus usuarios y qué hacen en su sitio web.
También querrás facilitar que tus usuarios se pongan en contacto contigo. Para ello, necesitarás el plugin WPForms que es el mejor plugin de formularios para WordPress del mercado.
También puede añadir un botón de clic para llamar a su sitio web, para que la gente pueda llamar fácilmente al teléfono de su negocio.
Por último, le recomendamos que mire a su alrededor a sus competidores y otros sitios populares en su industria/nicho. No te pedimos que copies su diseño, sino que aprendas de sus mejores prácticas y luego lo apliques en el diseño de tu propia página de inicio.
Esperamos que este artículo te haya ayudado a crear fácilmente una página de inicio personalizada en WordPress. Quizás también quieras ver nuestros consejos probados para aumentar el tráfico de tu blog.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.