
Hay muchas cosas que puede hacer Javascript. Para convertirse en un gran codificador, asegúrese de marcar Code Conquest y volver con frecuencia para todas sus necesidades de programación. Como este artículo es sobre Javascript, hemos recopilado 25 grandes proyectos en los que puedes trabajar para aumentar tus habilidades y experiencia en Javascript. Cada proyecto es único y pondrá a prueba tus conocimientos de Javascript. Algunos requerirán CSS y HTML pero la funcionalidad principal utilizará Javascript.
Artículos relacionados con Javascript:
- Javascript vs PHP
- Formación en Javascript
Los primeros 20 proyectos de Javascript listados supondrán un reto para los codificadores intermedios y avanzados pero si estás empezando o eres un principiante, puede que quieras intentar los más sencillos como el proyecto Smart Home o el Eating Out Bill Splitter. Los últimos 5 proyectos de Javascript son más simples y son grandes proyectos de inicio que cada codificador de Javascript debe hacer.
20 ideas de proyectos de Javascript para usted
- Caja emergente – construir una caja emergente con más de una entrada.
- Juego de memoria – construye un juego de memoria para poner a prueba tu cerebro.
- Juego de tres en raya – construye un juego de tres en raya.
- Tetris en Javascript – construye el juego de tetris.
- Reloj en Javascript – construye un moderno reloj digital.
- Relojes del mundo – construye un panel de fecha y hora para varios lugares del mundo.
- Galería de fotos – construye un pase de diapositivas con botones de siguiente y anterior.
- Icono de carga de batería – construye un medidor de progreso animando una carga de batería.
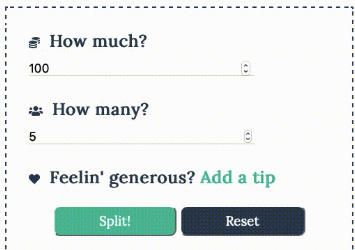
- Divisor de billetes para comer fuera – construye un divisor de billetes y come con amigos.
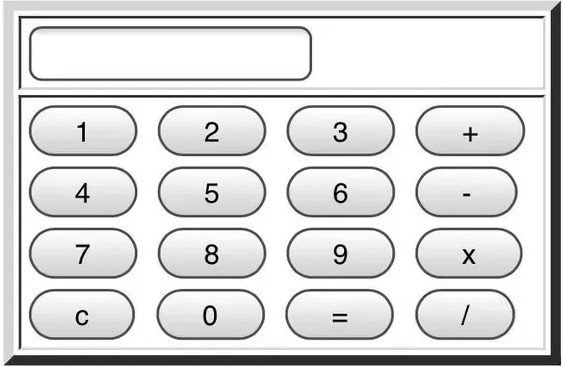
- Calculadora – construye una calculadora vintage que suma, resta, multiplica y divide dos números.
- Mapa de compras – construye un mapa de centro comercial y da indicaciones a los compradores perdidos.
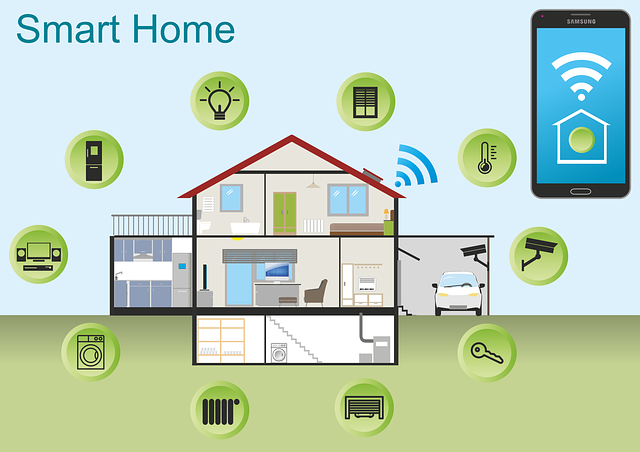
- Casa inteligente – construye 2 páginas web para simular un panel de casa inteligente y una página de estado de la casa.
- Lista de la compra – construye una lista de artículos de la compra.
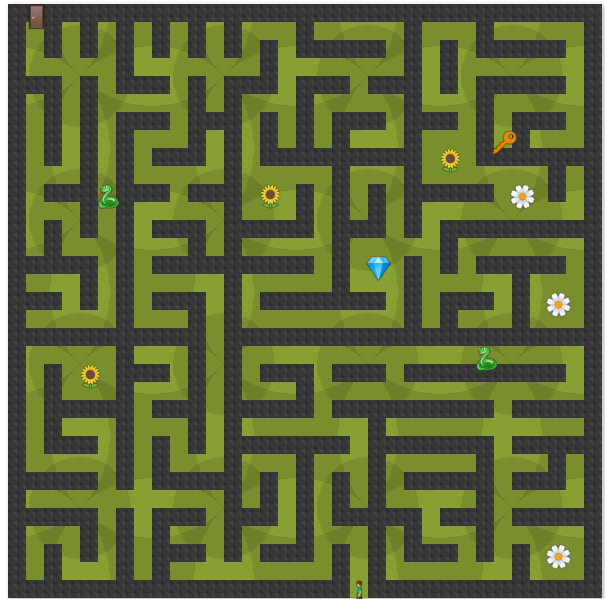
- Juego del laberinto – construye un laberinto y atraviesa el mismo tan rápido como puedas.
- Formulario de inicio de sesión/registro – construye un formulario de validación y acepta la información de inicio de sesión y registro.
- Correo electrónico del lado del cliente – construye un formulario y luego envía por correo electrónico el contenido del formulario.
- Reproductor de vídeo – construye un reproductor de vídeo.
- Reproductor de música – construye un reproductor de mp3.
- Juego de Pong – construye el clásico juego de palas y bolas.
- Juego de Breakout – construye el clásico juego de breakout.
- Lámpara del salón
- Lámpara de escritorio del dormitorio nº 1
- Lámpara de pie del dormitorio nº 2
- Ventilador del baño
- Lavadora
- Secadora
- Puerta delantera
- Puerta trasera
- Puerta del garaje
- Ventilador de la cocina
- Luz del comedor
- Bocadillos
- Frutas
- Verduras
- Conservas
- Perecederos
- Secos Productos
- Suministros
- Artículos de panadería
- Productos congelados
- Barra de progreso – Muestra el progreso con una barra deslizante.
- Lista de ordenación – Ordena una lista de palabras alfabéticamente.
- Reloj de cuenta atrás para el año nuevo – Da la bienvenida al año nuevo con este sencillo reloj que cuenta hasta la medianoche.
- Conversor imperial a métrico – Convierte cantidades del sistema imperial al métrico.
- Página de inicio de sesión – Acepta la entrada de un nombre de usuario y una contraseña y la valida.
Caja emergente
Este proyecto te enseña la limitación de la función ‘prompt’ en Javascript ya que sólo permitirá la entrada de un campo. Para pedir al usuario un nombre de usuario y una contraseña usando sólo la función prompt, tendrías que pedir al usuario dos veces. Pruébalo primero y luego construye una caja emergente propia para pedir dos o más campos.
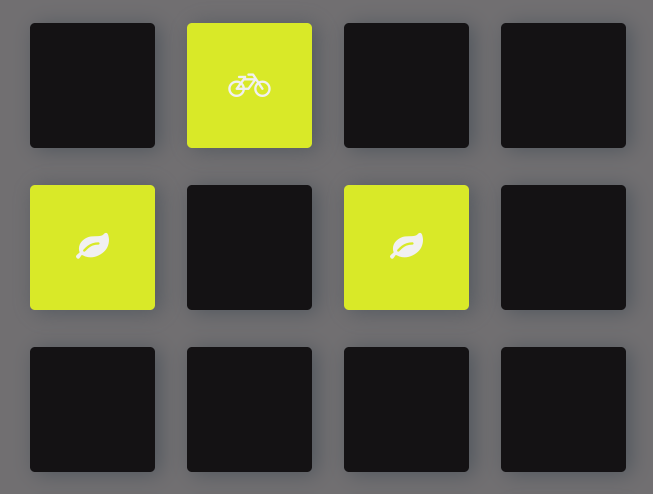
Juego de memoria
Javascript puede ser usado para construir juegos y el clásico juego de memoria es uno de los mejores juegos para construir. El juego de la memoria consiste en un tablero que muestra el reverso de las cartas. Cuando se pulsa una carta, ésta se da la vuelta y muestra un símbolo. Cuando se pulsa una segunda carta, ésta también se da la vuelta y muestra un símbolo. El jugador tiene unos segundos para memorizar la posición de los símbolos antes de que ambas cartas se den la vuelta. El jugador sigue descubriendo los símbolos de dos en dos hasta que los símbolos coincidan. Cuando se dan la vuelta a dos cartas que tienen símbolos idénticos, las dos cartas permanecen mostradas. El juego continúa hasta que todas las cartas han sido volteadas.

Tic Tac Toe
El juego del tres en raya ha existido desde hace años y sigue siendo disfrutado por personas de todas las edades. Construye el juego en Javascript y aprende a organizar tu código en funciones. Comienza con la lógica primero y poco a poco construye la pantalla en HTML. Una vez que tengas las funciones principales del juego funcionando, puedes elaborar el HTML y el CSS para que la página sea animada y responsiva.

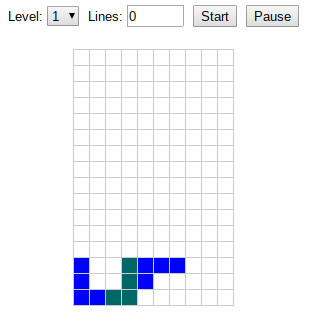
Tetris en Javascript
Otro juego clásico que puedes construir en Javascript es el tetris. El campo de juego consiste en una cuadrícula y polígonos que caen lentamente. El objetivo es organizar estos polígonos de manera que llene todos los cuadrados de la cuadrícula. Al principio del juego, la cuadrícula está vacía. Aparece un polígono de forma extraña y empieza a caer, una fila cada vez. El jugador puede elegir girarlo a la izquierda o a la derecha o moverlo horizontalmente a la izquierda o a la derecha, una casilla cada vez. Cuando el polígono llega a la parte inferior de la cuadrícula, se queda permanentemente y otro polígono aparece en la parte superior y comienza su caída.
Construye el juego del tetris proporcionando una cuadrícula, polígonos y seis botones para empezar, pausar, girar a la izquierda, girar a la derecha, mover a la izquierda y mover a la derecha. Una vez que tengas el juego básico funcionando, intenta añadir niveles al juego y un temporizador para probar tu habilidad.

Este proyecto desafiará tus habilidades en Javascript porque practica tus habilidades de animación y registro de estados.
Reloj Javascript
Con un poco de HTML y algo de CSS, construye un reloj digital usando Javascript. El reloj puede mostrar las horas, los minutos y los segundos.

Reloj Mundial
Este proyecto te dará práctica con las funciones de fecha y hora en Javascript. Construye una página con ciudades de varias regiones del mundo y calcula la fecha y la hora en cada lugar específico. Para mantenerlo simple, puedes mantener la visualización del reloj mundial en texto y números, pero como un bono adicional, puedes cambiarlo a una animación completa y utilizar elementos gráficos. Al cambiar la cara del reloj (literalmente), su Javascript cambiará ligeramente pero necesitará más CSS o HTML para mostrar más elementos.

Galería de fotos
Configura una página web para mostrar una serie de imágenes pero proporciona dos botones para que el usuario pueda avanzar o retroceder. Para más retos, añada una función de auto-avance para avanzar automáticamente a la siguiente imagen después de un tiempo determinado. Proporcione un cuadro de entrada para aceptar el tiempo en segundos. Establece el tiempo de intervalo y avanza las imágenes en consecuencia.

Cargador de baterías
Con Javascript, puedes animar un proceso con este proyecto de cargador de baterías. Construye una barra de progreso del cargador de batería y anima el proceso de carga obteniendo el elemento y estableciendo el HTML en él.

Dividir la cuenta de un restaurante
Construye un formulario HTML que acepte datos y calcule cuánto tiene que pagar cada persona para dividir la cuenta. Añade la posibilidad de aceptar una propina y dividirla pagando.
Usa HTML y diseña los campos necesarios para aceptar el importe de la cuenta, el número de personas que comen contigo y dos botones para dividir la cuenta y para restablecer los campos.

Calculadora
Construir una calculadora en Javascript es uno de los mejores proyectos con los que puedes empezar. Te permitirá mojarte los pies con Javascript y te ayudará a entender lo que necesitas hacer con HTML, CSS y Javascript. También aprenderás cómo estructurar tu aplicación web y cómo hacer que las cosas funcionen.
Tu calculadora debe proporcionar todas las funcionalidades básicas como sumar dos números, restar a un número, multiplicar dos números y dividir un número entre otro. Intenta que sea sencilla al principio, permitiendo al usuario introducir un número seguido de un operador y luego otro número antes de pulsar el signo igual ‘=’ para obtener el resultado. Una vez que tu calculadora funcione, puedes cambiar el código para permitir al usuario introducir una cadena aritmética más larga antes de pulsar el signo ‘=’ para obtener el resultado. Otras variantes serían añadir un botón ‘CLR’ para borrar el cuadro de resultados o un botón ‘DEL’ para eliminar la última entrada. O si quieres un reto mayor, añade funciones científicas a tu calculadora.
Es tu elección cómo quieres implementar la interfaz de usuario (UI). Puede ser tan simple como una lista de botones HTML o tan elegante como botones que cambian de color al pasar el ratón por encima usando CSS.
Abajo hay una sugerencia para que fluya tu creatividad:

Para una funcionalidad extra, añade un código de comprobación de errores para avisar a tus usuarios de que dividir por cero dará un error. O bien proporcione una ventana emergente o cambie el color de la caja de resultados a rojo y hágalo parpadear.
Smarthome
Este proyecto requiere dos páginas web, una para el panel de smarthome para gestionar la configuración de smarthome y la otra para mostrar el estado de la casa. Con el panel de smarthome, añada una serie de listas desplegables HTML y cajas de entrada para las horas de inicio y fin. Rellena la lista con dispositivos smarthome como:
.
Con cada uno de estos dispositivos, permitir al usuario introducir una hora de inicio y otra de finalización, de forma que cuando la hora actual esté comprendida entre estas horas, el dispositivo se encienda. Apague el dispositivo cuando la hora actual llegue a la hora de finalización.
La segunda página web mostrará el estado de la casa. Proporcione un botón ‘Run’ en esta página para iniciar la simulación. Cuando se pulse el botón ‘Run’, obtenga la hora actual y guárdela en una variable. Muéstrela en la página de estado inicial y actualícela cada segundo. Deje que la simulación se ejecute y vuelva a comprobar en la página cuando los dispositivos se enciendan o se apaguen.
Provea un gráfico similar al que se ilustra a continuación para mostrar que las luces se encienden o se apagan, las cerraduras de las puertas se abren o se cierran, los termostatos que muestran la temperatura y la humedad, etc.

Para añadir complejidad a su codificación Javascript, intente añadir un gradiente a su página de estado de inicio para indicar el día y la noche.
Mapa de centros comerciales
¿Has comprado últimamente en un centro comercial? O prefieres comprar por internet? Comprar en un centro comercial tiene sus ventajas, como la de poder probarte la ropa y ver si desentona o no con tus vaqueros. No puedes hacer eso cuando estás sentado frente a tu ordenador comprando online.
Este proyecto proporcionará un mapa de centros comerciales donde los compradores perdidos introducirán el nombre de una tienda o un artículo que deseen comprar. Proporcionará la funcionalidad de Javascript para buscar la tienda en el centro comercial e indicarla en el mapa con una gran flecha apuntando a la tienda o puede iluminar la tienda en rojo y parpadear. Ayudaría al comprador perdido si puede mostrar la ubicación actual del comprador mediante un círculo de color y las palabras ‘You are here’ (Estás aquí) al lado.
Utiliza HTML para proporcionar una caja de entrada para un nombre de tienda o un artículo. Proporcione un objeto tipo base de datos para almacenar una lista de nombres de tiendas y artículos que cada tienda puede vender. Esta es su oportunidad de ser creativo con Javascript. Sería genial si Javascript tuviera un objeto diccionario que le permitiera especificar una lista de pares clave:valor. Podrías compilar una lista de artículos como claves y poner el nombre de la tienda como valor. Cuando el comprador perdido introduce un artículo, puedes iterar a través del diccionario comparando la clave con el artículo introducido. Cuando coincide, tomas el nombre de la tienda como valor y lo muestras.

Javascript no tiene un objeto diccionario pero tiene arrays. Intenta implementar una estructura similar a la de una base de datos utilizando arrays. Trabajar con arrays extensamente le dará una apreciación de las operaciones de arrays y con este proyecto, tiene la oportunidad de trabajar con cadenas de texto y manipulaciones de cadenas.
Lista de comestibles
El proyecto de la lista de comestibles es una variación de una lista de tareas que a menudo está en una lista de proyectos de Javascript para construir. Proporciona una lista secundaria desplegable en HTML y la llena de categorías como:
Debajo de la lista desplegable, proporcione un cuadro de entrada para que el usuario introduzca un artículo de alimentación que esté bajo la categoría seleccionada. Por ejemplo, si selecciono ‘Verduras’ entonces puedo introducir ‘Col rizada’. Proporcione primero la funcionalidad básica y luego añada la validación al proyecto. Debe aparecer un mensaje de error si el usuario intenta introducir un artículo de alimentación que no está en la categoría seleccionada. Por ejemplo, debería aparecer un mensaje de error si el usuario intenta introducir ‘Leche’ en ‘Productos secos’.
Para demostrar que su código está bien escrito, proporcione un botón ‘Mostrar lista’ y cuando se pulse, se listará toda la lista de comestibles por categoría.
Juego de laberinto
Ninguna lista está completa sin incluir un juego. Con Javascript, puedes añadir diversión a una página web aburrida y estática. Construye un laberinto en una página web y comprueba si eres capaz de empezar en la entrada del laberinto y terminar en un tiempo récord recorriendo el laberinto, paso a paso.
Puedes hacer un laberinto tan sencillo como quieras o tan difícil como puedas. Pon un temporizador de cuenta atrás y comprueba si puedes superar el tiempo antes de que llegue a cero. O pon un temporizador de cuenta atrás y añade tiempo hasta que consigas atravesar el laberinto.
Hazlo interesante añadiendo agujeros ocultos en él usando un aleatorizador. Cuando pisas un agujero oculto, te transportas a otra parte del laberinto. Otra cosa que puedes hacer es añadir objetos de tesoro en el laberinto para que puedas recoger cosas por el camino. Esto hace que atravesar el laberinto sea más divertido pero añadirá más tiempo al temporizador.

Validación de formularios
Este proyecto implica la construcción de un formulario que valide la entrada y asegure que los datos introducidos son válidos antes de almacenarlos en un almacén de datos persistente como una base de datos. Las validaciones de formularios pueden ocurrir tanto en el front-end como en el back-end (es decir, en el servidor), pero algunos prefieren realizar las validaciones al principio del proceso que después. Construya un formulario de registro/inscripción y valide la entrada. El formulario de registro debe incluir campos como el nombre, el apellido, la dirección de correo electrónico, el número de teléfono, el país y el código postal.

Puedes ampliar este proyecto añadiendo la funcionalidad de almacenar la información de registro en un almacén de datos persistente o mejorar el HTML para proporcionar consejos cuando el usuario pasa por encima de un campo.
Email del lado del cliente
Este proyecto te enseñará las limitaciones de Javascript cuando envíes correos electrónicos desde un formulario de cliente. Construye un formulario con una validación simple en una dirección de correo electrónico y un cuadro de texto y luego envía el contenido del cuadro de texto al correo electrónico suministrado.
Reproductor de vídeo
Este proyecto implica la construcción de una página web que contiene un vídeo y dos botones para pausar el vídeo y para reanudarlo. Utiliza la etiqueta HTML ‘video’ para mostrar el elemento y proporcionar dos botones para pausar el vídeo y para reproducir un vídeo. Codifica una rutina Javascript para pausar y reproducir el vídeo cuando se pulsen los botones.

Reproductor de música
Anima tu espacio con este proyecto Javascript que consiste en construir un reproductor de música. Proporciona un botón para reproducir una canción y un botón para detener el reproductor. Para hacerlo más desafiante, añade un medidor de progreso que se mueva por la página mientras la música se reproduce.

Juego de Pong
Otro juego clásico para construir con Javascript es el juego de pong. Este proyecto consiste en construir el juego de pong para 2 jugadores proporcionando dos palas y controles para mover las palas hacia arriba y hacia abajo verticalmente. Una pelota roja rebota en la paleta y se desplaza a la izquierda y a la derecha. Se puede dar un giro a la pelota cuando ésta golpea el borde de la pala, haciendo que la pelota rebote en un ángulo de 45 grados. La pelota viaja entre un borde imaginario que rodea la cancha.

Un jugador anota un punto cuando su oponente falla la pelota. El jugador con más puntos gana. Para completar el proyecto, añade un marcador para mostrar la puntuación de cada jugador. Incrementa la puntuación y refresca la página cada vez que se anote un punto.
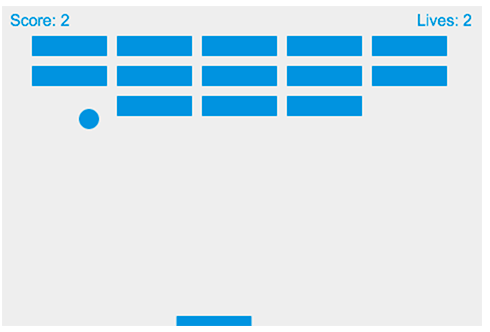
Juego de Breakout
Similar al Juego de Pong es este proyecto donde se trata de construir el juego de breakout. El objetivo de este juego es eliminar todos los bloques dirigiendo la bola hacia los bloques con una paleta deslizante. Este proyecto consiste en construir el juego de breakout usando Javascript.

Se añade un punto a la puntuación si el jugador elimina todo el tablero antes de que se agoten las ‘Vidas’. Un jugador comienza con 5 vidas y cada vez que el jugador pierde la bola, se descuenta una vida. Si un jugador pierde todas las vidas, el juego se acaba.
5 Proyectos Javascript sencillos
Barra de progreso
En lugar de mostrar un reloj de arena cuando se espera que un proceso termine, construye una barra de progreso en Javascript para mostrar el progreso. Este sencillo proyecto te enseñará cómo acceder a un elemento en HTML y manipularlo usando Javascript.
Usa una etiqueta div para proporcionar la siguiente barra de progreso.

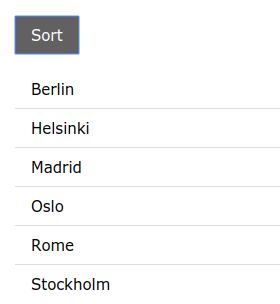
Ordenar lista
Comienza con una lista de ciudades como Berlín, Madrid, Oslo, Roma, Estocolmo y Helsinki. Proporcione un botón para ‘Ordenar’. Al pulsar el botón, ordena las ciudades en orden alfabético y muestra la lista ordenada.

Reloj de cuenta atrás para el año nuevo
¿Qué haces para recibir el año nuevo? Tiras fuegos artificiales o te dedicas a salir de fiesta? Si no dices nada de lo anterior entonces construye este sencillo proyecto en Javascript y diviértete un poco. Construye un reloj de cuenta regresiva y observa cómo los segundos se acercan a las 0:00.
Puedes ser tan simple como quieras o tan elaborado como desees, pero el reloj de cuenta regresiva sólo toma el día y la hora actuales y realiza algunos cálculos de fecha y hora para mostrarlo en días, horas, minutos y segundos.

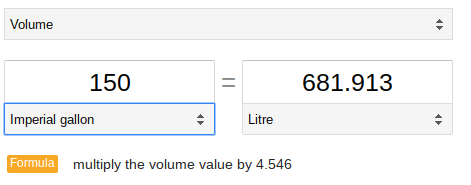
Conversor
Creciendo en la escuela, aprendí a medir volúmenes en galones, cuartos y pintas. Justo cuando lo dominaba, lo cambiaron al sistema métrico. Ahora me pierdo en litros, gramos y centímetros cúbicos. Para ayudar a simplificar las recetas, construye un convertidor de medidas en Javascript que permita al usuario introducir un número y una unidad de medida (por ejemplo, galón, cuarto de galón o pinta) y un botón para convertir. Al pulsar el botón se convertirán las cantidades utilizando rutinas de conversión.

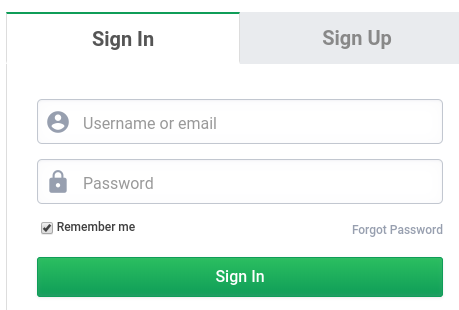
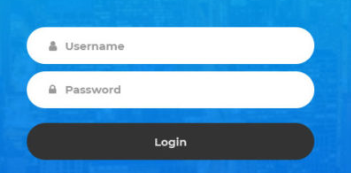
Página de inicio de sesión
La mayoría de las páginas web en Internet requieren que un usuario inicie sesión en su cuenta a través de una página de inicio de sesión. Un proyecto simple de Javascript es proporcionar dos cajas de entrada y dos botones, uno para ‘Cancelar’ y otro para ‘Iniciar sesión’. Cuando se cargue la página, desactive el botón de «Inicio de sesión» y actívelo una vez que se hayan introducido las dos entradas. Encripta la caja de entrada de la contraseña para que la contraseña introducida no sea visible. Añadir código de comprobación de errores en Javascript para validar el nombre de usuario y la contraseña. Alertar al usuario de que la entrada es incorrecta si el nombre de usuario o la contraseña son erróneos.

Asimismo, alertar al usuario si la entrada es correcta. Redirija al usuario a otra página web o proporcione un mensaje indicando que el inicio de sesión fue exitoso.